핫픽스 Wijmo Build 5.20211.794
페이지 정보
작성자 GrapeCity 작성일 2021-06-14 09:55 조회 788회
댓글 0건
작성일 2021-06-14 09:55 조회 788회
댓글 0건
본문
관련링크
이 빌드는 Safari 14.1의 중요한 렌더링 버그에 대한 긴급 핫픽스입니다. 이전 릴리스(5.20211.792)와 동일하지만 Safari 렌더링 버그를 해결하기 위한 수정이 추가되었습니다.
Safari 14.1 렌더링 버그를 자동으로 해결하려면 최신 버전인 빌드 5.2011.794로 업데이트해야 합니다.
아래 내용을 통해 해당 이슈와 직접 패치하는 방법에 대해 자세히 알아 보실 수 있습니다.
Safari 14.1의 FlexGrid 스크롤 이슈 설명
Safari 14.1에서 FlexGrid의 뷰포트를 스크롤하면 결국 그리드 셀이 사라집니다. 이것은 Safari 렌더링 로직의 버그이며 웹킷 팀이 최대한 빨리 수정하고 있습니다.
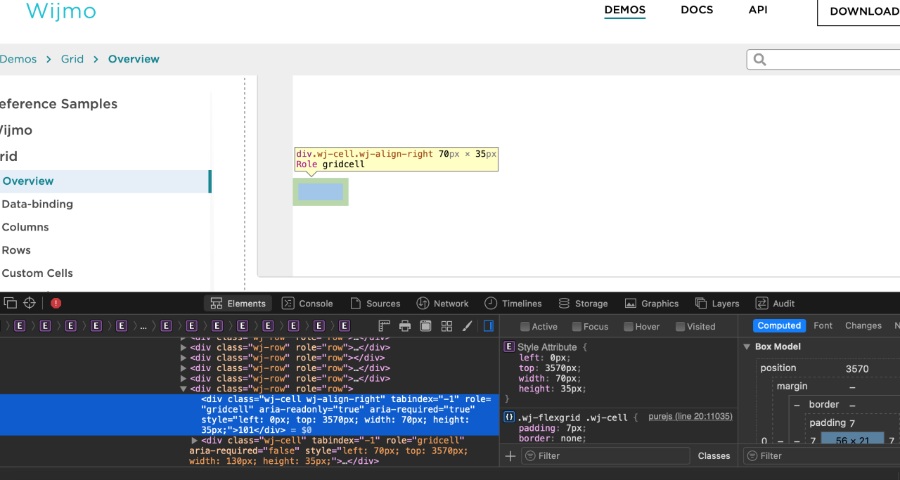
DOM을 검사하여 적절한 가시성, 레이아웃 및 위치 지정을 통해 셀이 여전히 DOM에 있음을 확인할 수 있습니다. Safari는 단순히 그것들을 전혀 렌더링하지 않고 있습니다.

Safari 14.1 이슈 수정
셀을 나타내는 DOM이 올바르게 구성되었으므로 렌더링 엔진이 렌더링되지 않는 것으로 가정했습니다. 최신 브라우저가 이처럼 빠른 이유는 모든 것을 렌더링하는 대신 스마트하게 페이지를 렌더링하려고 하기 때문입니다. 이것은 렌더링 로직이 너무 스마트하여 그 자체로 도움이 되지 않는 경우였습니다.
간단한 해결책은 Safari를 속여서 스크롤 후 셀이 있는 DataGrid 영역을 렌더링 하도록 하는 것입니다. 렌더링을 강제하는 여러 가지 방법이 있지만 셀에 시각적으로 영향을 주지 않는 것이 중요했습니다. 일반적으로 영역을 렌더링(또는 다시 렌더링)하려면 시각적 변경이 필요합니다.
해결책은 "가짜" 변환입니다. 모든 셀을 시각적으로 변경하지 않는 FlexGrid의 루트 요소에 CSS 변환을 적용하지만, 변환이 적용되었기 때문에 Safari는 다시 렌더링 됩니다.
수정 사항은 다음과 같습니다.
if (wjcCore.isSafari()) {
grid.updatedView.addHandler(function(s, e) {
//removes previous transform
grid._root.style.transform = '';
//this is the "fake" transform that forces Safari to repaint the grid area
grid._root.style.transform = 'translateZ(0)';
});
}Wijmo 버전을 업그레이드하지 않으려면 이 패치를 사용할 수 있습니다.
이슈 재현 및 수정 샘플
다음은 이슈 및 수정 사항을 보여주는 StackBlitz의 샘플입니다.
샘플을 다운로드하여 직접 확인해 보세요.
해당 이슈로 인해 불편함을 드렸다면, 진심으로 사과의 말씀을 전합니다.








