고급기능 JavaScript 소매 손익계산서 앱을 빌드하는 방법
페이지 정보
작성자 MESCIUS 작성일 2024-01-03 08:36 조회 68회
댓글 0건
작성일 2024-01-03 08:36 조회 68회
댓글 0건
본문
첨부파일
관련링크
이번 스터디에서는 SpreadJS를 사용하여 해당 유형의 재무 보고서를 만들고, 이를 사내 또는 상업용 JavaScript 응용 프로그램에 추가하는 방법을 보여 줍니다.
강력한 데이터 분석 도구인 피벗 테이블과 피벗 테이블 슬라이서를 사용하여 동적 JavaScript 손익계산서 보고서를 만들고 상호 작용해 볼 것입니다.
손익계산서를 만들기 위해 수행해야 하는 목차입니다.
샘플을 다운로드하여 함께 따라와 주시길 바랍니다.
먼저 HTML 파일을 만들고 필요한 SpreadJS 파일을 참조하는 것부터 시작합니다.
NPM을 사용하여 SpreadJS 파일을 프로젝트에 추가해 보겠습니다.
npm install @grapecity/spread-sheets @grapecity/spread-sheets-shapes @grapecity/spread-sheets-slicers @grapecity/spread-sheets-pivot-addon
그런 다음 HTML 파일에서 이를 참조하여 SpreadJS 인스턴스에 대한 호스트를 만듭니다.
<!DOCTYPE html>
<html>
<head>
<title>Income Statement</title>
<link href="./node_modules/@grapecity/spread-sheets/styles/gc.spread.sheets.excel2013white.css" rel="stylesheet" type="text/css" />
<script src="http://cdn.jsdelivr.net/npm/promise-polyfill@8/dist/polyfill.min.js"></script>
<script type="text/javascript" src="./node_modules/@grapecity/spread-sheets/dist/gc.spread.sheets.all.min.js"></script>
<script src="./node_modules/@grapecity/spread-sheets-shapes/dist/gc.spread.sheets.shapes.min.js" type="text/javascript"></script>
<script src="./node_modules/@grapecity/spread-sheets-slicers/dist/gc.spread.sheets.slicers.min.js"></script>
<script src="./node_modules/@grapecity/spread-sheets-pivot-addon/dist/gc.spread.pivot.pivottables.min.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<div class="sample-tutorial">
<div id="ss" class="sample-spreadsheets"></div>
<div class="sample-panel">
<div id="panel"></div>
</div>
</div>
</body>
</html>
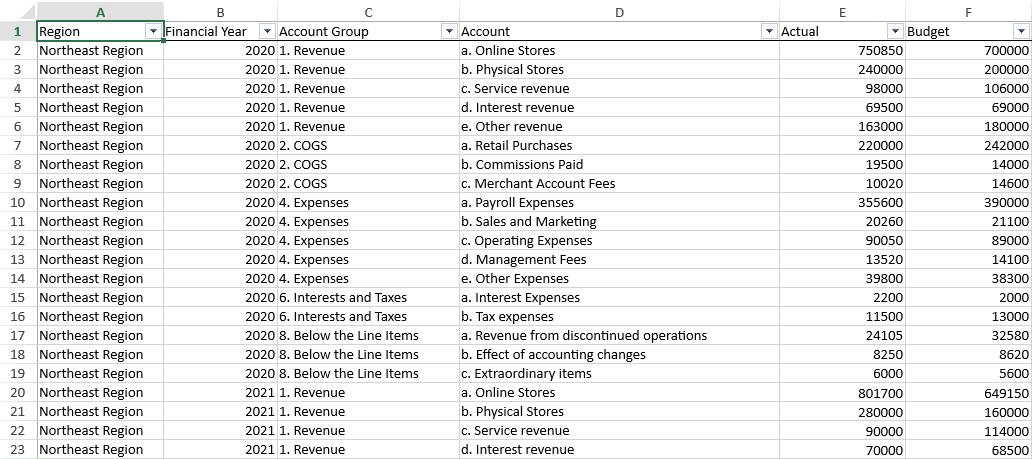
데이터 설정
이제 데이터가 표 서식인지 확인해야 합니다. 이는 데이터가 다음 조건을 따른다는 것입니다.
모든 레코드가 하나의 행으로 배치되어 있습니다.
각 열에 데이터 유형이 포함되어 있습니다.
빈 행이나 열이 없습니다.
데이터에 소계나 합계가 없습니다.
이 예에서는 보고서의 다양한 섹션을 나타내기 위해 계정 그룹 열을 추가했으며 tblIncome 데이터를 포함한 테이블 이름을 지정했습니다.

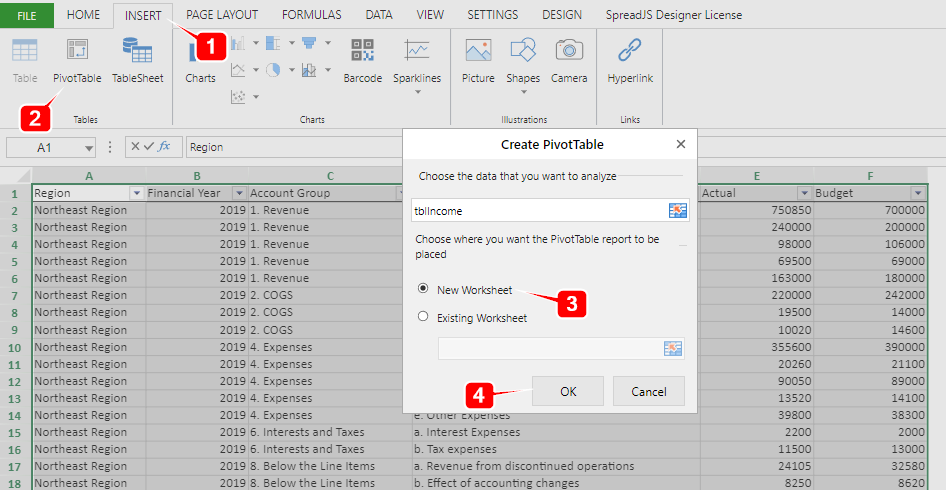
피벗 테이블 삽입
컴포넌트를 사용하는 경우 다음 단계에 따라 피벗 테이블을 삽입할 수 있습니다.
tblIncome 테이블을 선택합니다.
삽입 탭에서 피벗 테이블을 클릭합니다.
새 워크시트를 선택합니다.
마지막에 확인을 누릅니다.

또는 JavaScript를 사용 중인 경우 아래 코드를 사용하여 추가할 수 있습니다.
let pivotTable = sheet.pivotTables.add("myPivotTable", "tblIncome", 1, 1);
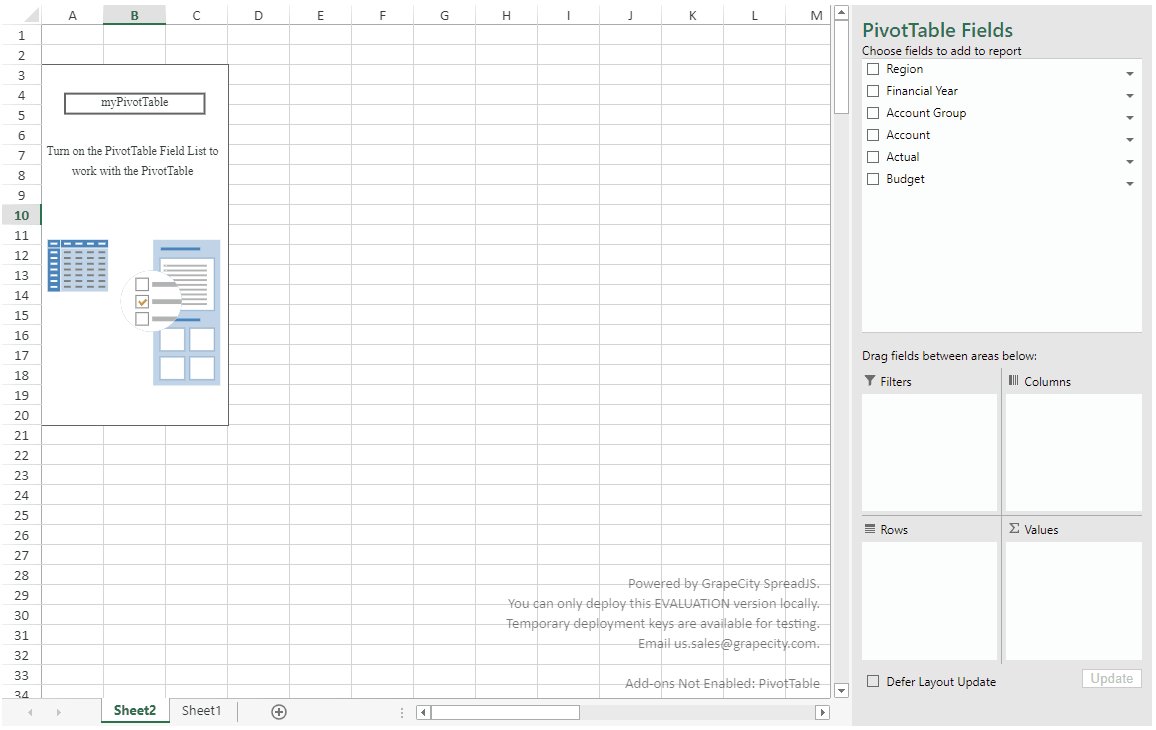
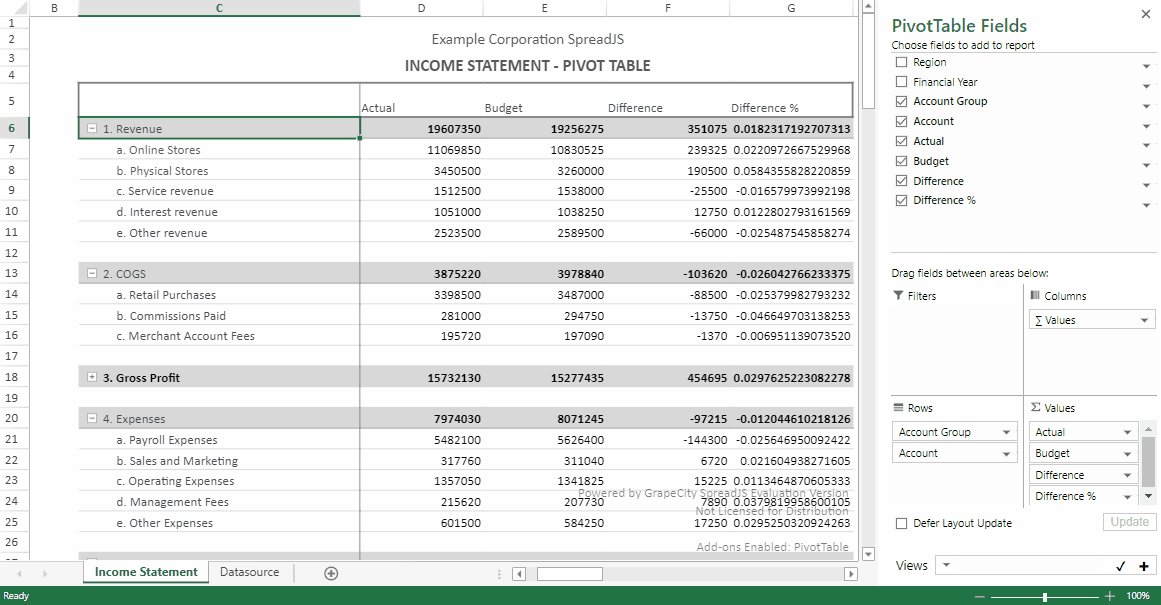
피벗 테이블 빌드
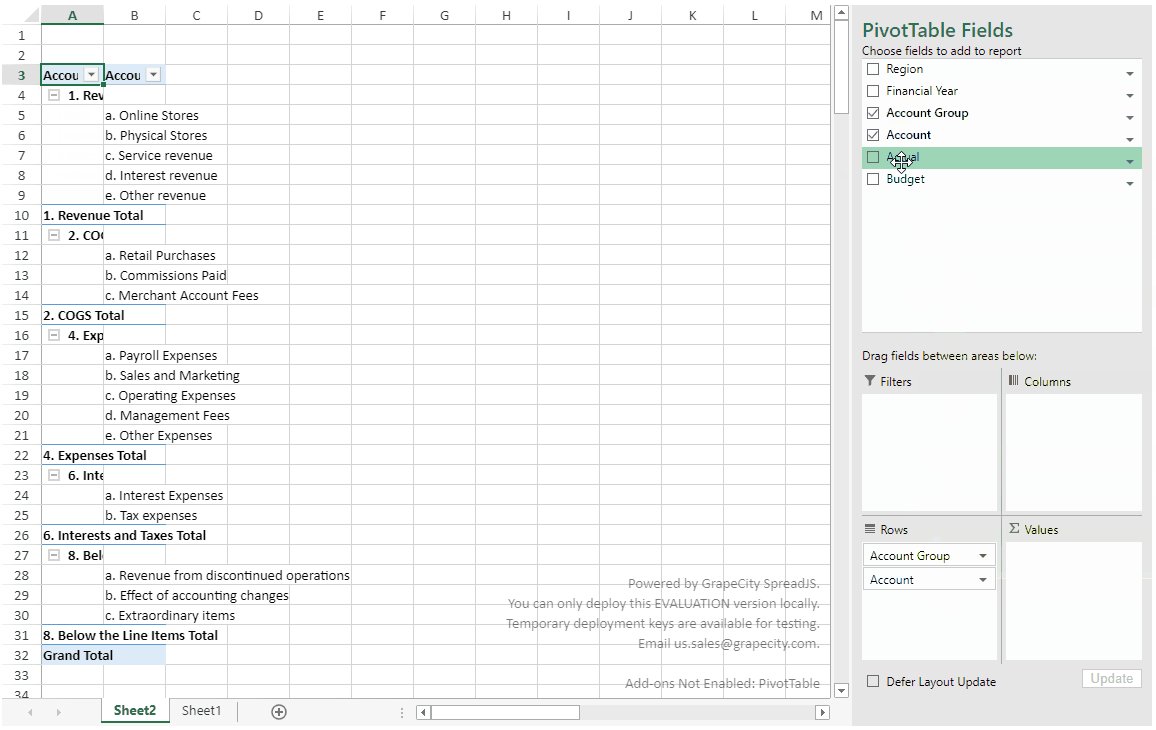
피벗 테이블을 정확하게 빌드하기 위해 피벗 테이블 패널을 사용하겠습니다.
디자이너 컴포넌트를 사용 중인 경우 피벗 테이블을 클릭할 때마다 시트의 오른쪽에 패널이 표시됩니다.
아래 코드를 사용하여 JavaScript 인스턴스에 추가할 수도 있습니다.
var pt = spread.getActiveSheet().pivotTables.all()[0];
var panel = new GC.Spread.Pivot.PivotPanel('myPivotPanel', pt, document.getElementById("panel"));
panel.sectionVisibility(GC.Spread.Pivot.PivotPanelSection.fields |GC.Spread.Pivot.PivotPanelSection.area);오른쪽 영역에 필드를 드래그 앤 드롭하여 피벗 테이블을 빌드합니다.
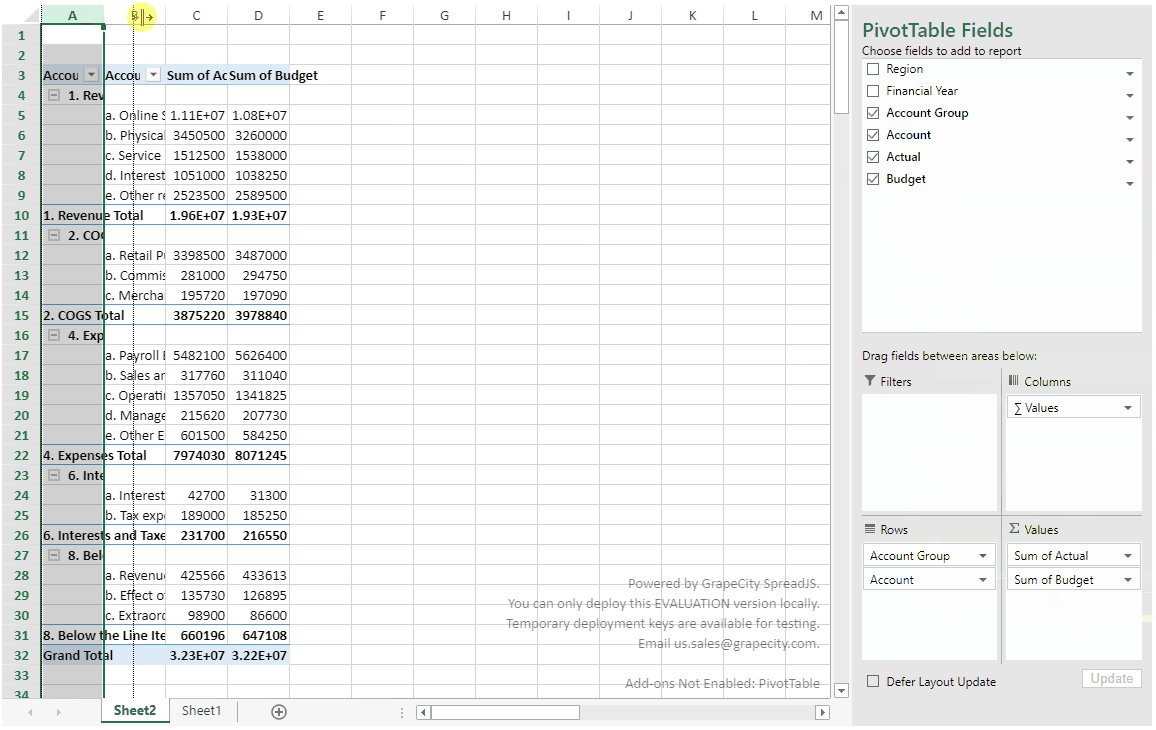
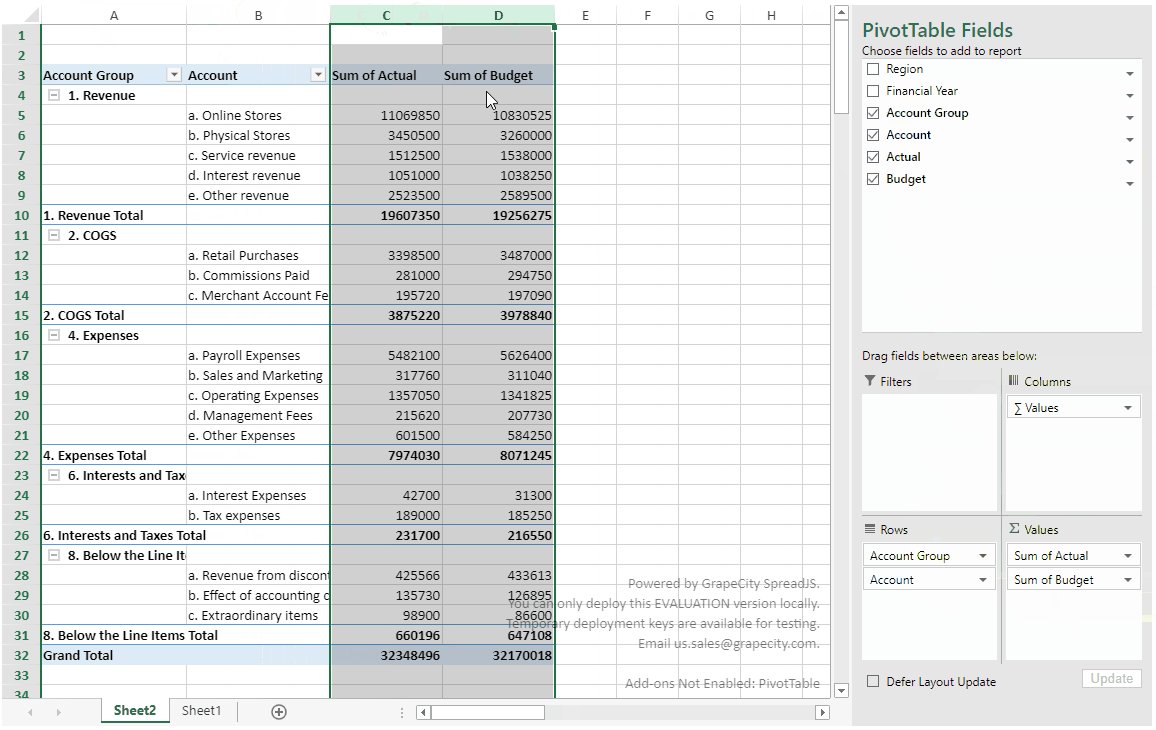
사용할 예에서는 계정(Account) 그룹 및 계정(Account) 필드를 행에 추가하고 실제(Actual) 및 예산(Budget)을 값에 추가합니다.

📌 참고: 피벗 테이블은 피벗 패널 없이 작동할 수 있습니다. 하지만 이번 스터디에서는 사용 편의성을 위해 임의로 추가해 두었습니다!
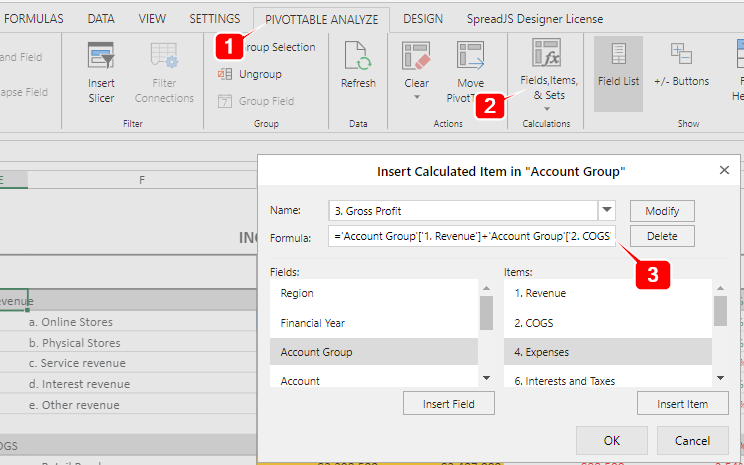
계산 항목 추가
피벗 테이블 필드의 기존 항목 외에도 사용자 정의 수식을 사용하여 하나 이상의 계산 항목을 만들 수 있습니다.
피벗 테이블 분석을 클릭합니다.
필드, 항목 및 집합 〉 계산된 항목을 선택합니다.
이름을 3. Gross Profit으로 설정하고 수식으로 ='Account Group'['1. Revenue']-'Account Group'['2. COGS']를 설정합니다

다음과 같이 코드만 사용하여 계산된 항목을 추가할 수도 있습니다.
pivotTable.addCalcItem("Account Group", "3. Gross Profit","='Account Group'['1. Revenue']-'Account Group'['2. COGS']");위의 단계에 따라 계산된 다른 항목을 추가합니다.
관련 수식은 아래 표를 확인해 주세요.
항목 |
수식 |
3. Gross Profit (총 수익) |
='Account Group'['1. Revenue']-'Account Group'['2. COGS'] |
5. EBIT |
='Account Group'['3. Gross Profit']-'Account Group'['4. Expenses'] |
7. Income from Continuing Operations |
='Account Group'['5. EBIT']-'Account Group'['6. Interests and Taxes'] |
9. Net Profit (순 이익) |
='Account Group'['7. Income from Continuing Operations']+'Account Group'['8. Below the Line Items'] |
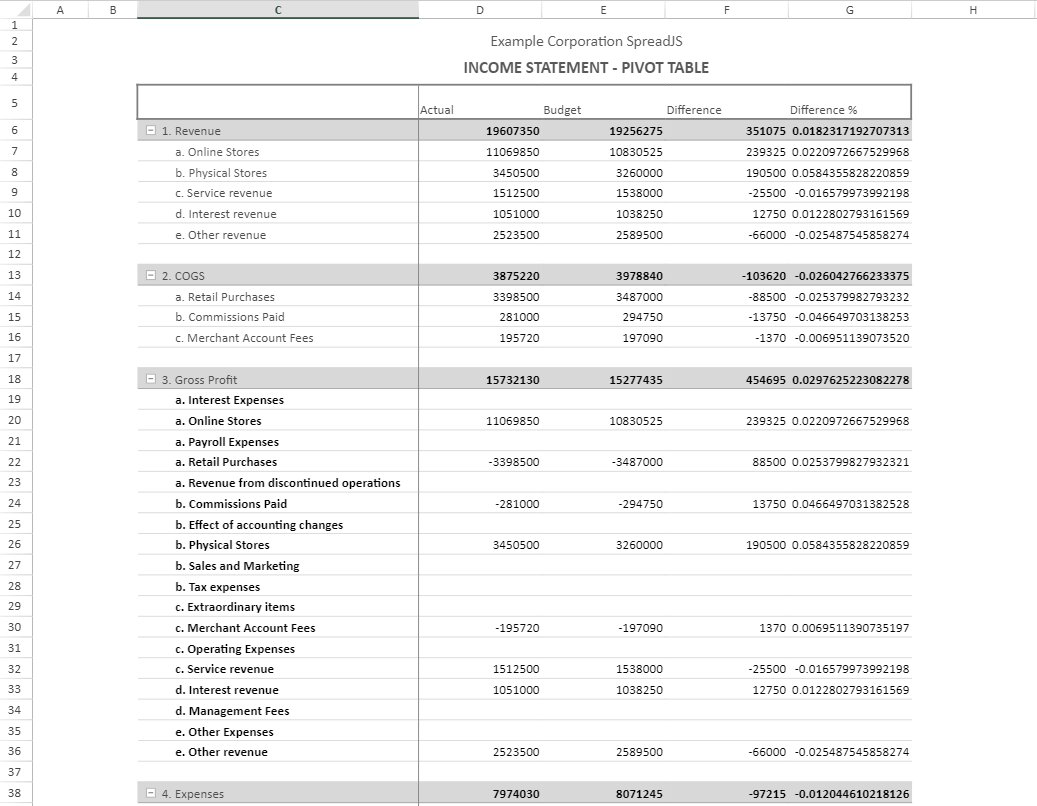
이제 사용자가 JavaScript 손익계산서를 더욱 쉽게 읽을 수 있습니다.
계산 필드 추가
손익계산서는 종종 성과 비교를 위해 분산 분석을 사용합니다.
실제 수익률이 예산 예측보다 높거나 비용이 예산보다 낮은 경우 예산 변동은 긍정적이거나 유리한 것입니다.
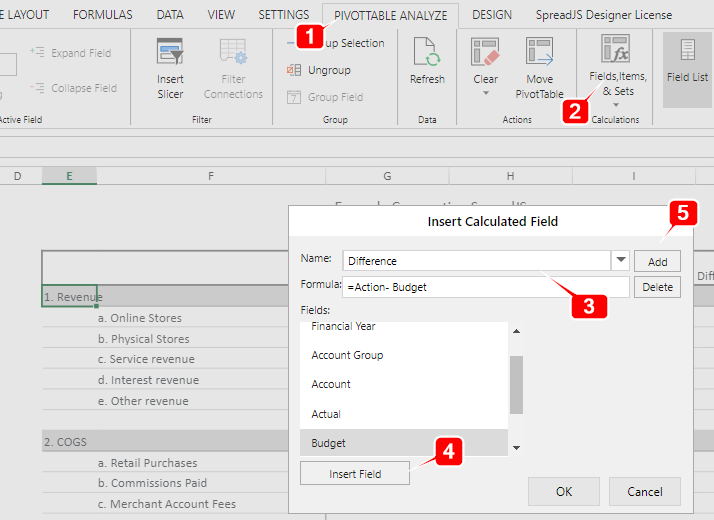
계산된 필드 기능을 사용하여 Difference(차이) 및 Difference %(차이 %)를 피벗 테이블에 추가하겠습니다.
피벗 테이블 분석을 클릭합니다.
필드, 항목 및 집합 → 계산된 필드를 선택합니다.
계산된 필드의 이름 Difference로 설정합니다.
수식에 필드를 추가하려면 필드를 선택한 다음 필드 삽입을 클릭합니다.
추가 버튼을 클릭합니다.

JavaScript 코드는 다음과 같습니다.
pivotTable.addCalcField('diff', '=Actual-Budget');
pivotTable.add("diff", "Difference", GC.Spread.Pivot.PivotTableFieldType.valueField);
pivotTable.addCalcField('diff%', '=Actual/Budget-1');
pivotTable.add("diff%", "Difference %", GC.Spread.Pivot.PivotTableFieldType.valueField);추가한 두 개의 필드는 Difference(차이) 및 Difference %(차이 %)입니다.
사용된 수식은 다음과 같습니다.
필드 |
수식 |
Difference (차이) |
=Actual-Budget |
Difference % (차이 퍼센트) |
=Actual/Budget-1 |
SpreadJS v15 릴리스에서 피벗 테이블을 필터링하기 위한 새로운 기능으로 슬라이서를 추가했습니다.
이 기능을 사용하여 지역 및 회계 연도별로 데이터를 필터링합니다.
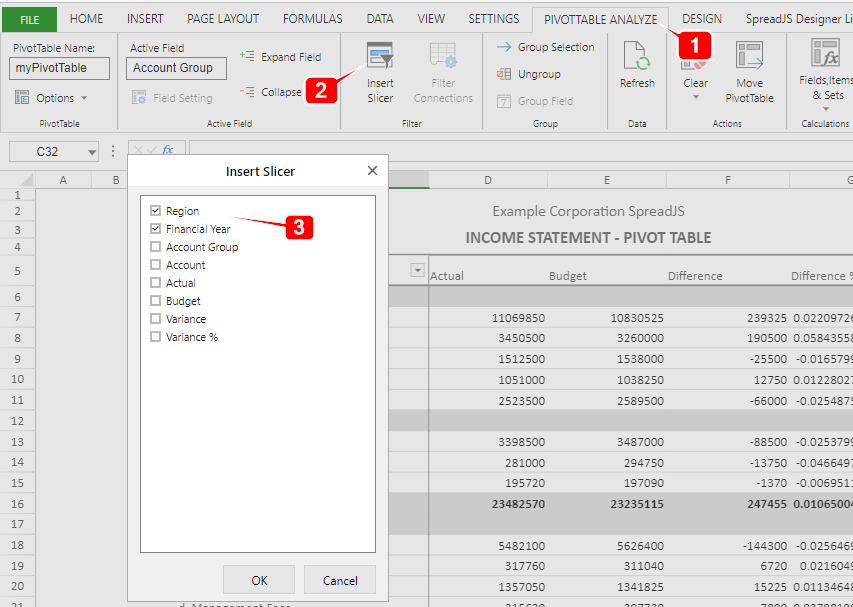
디자이너 컴포넌트를 사용 중인 경우 다음과 같이 수행합니다.
피벗 테이블 분석을 클릭합니다.
슬라이서를 삽입합니다.
지역 및 회계 연도를 선택합니다.

JavaScript에서 슬라이서를 추가하려면 아래 코드를 사용합니다.
var regionSlicer = sheet.slicers.add("Region", pivotTable.name(), "Region", GC.Spread.Sheets.Slicers.SlicerStyles.dark1(), GC.Spread.Sheets.Slicers.SlicerType.pivotTable);
var yearSlicer = sheet.slicers.add("Financial Year", pivotTable.name(), "Financial Year", GC.Spread.Sheets.Slicers.SlicerStyles.dark4(), GC.Spread.Sheets.Slicers.SlicerType.pivotTable);
일부 모양 조정
피벗 테이블을 더욱 쉽게 읽을 수 있도록 다음과 같이 일부를 조정합니다.
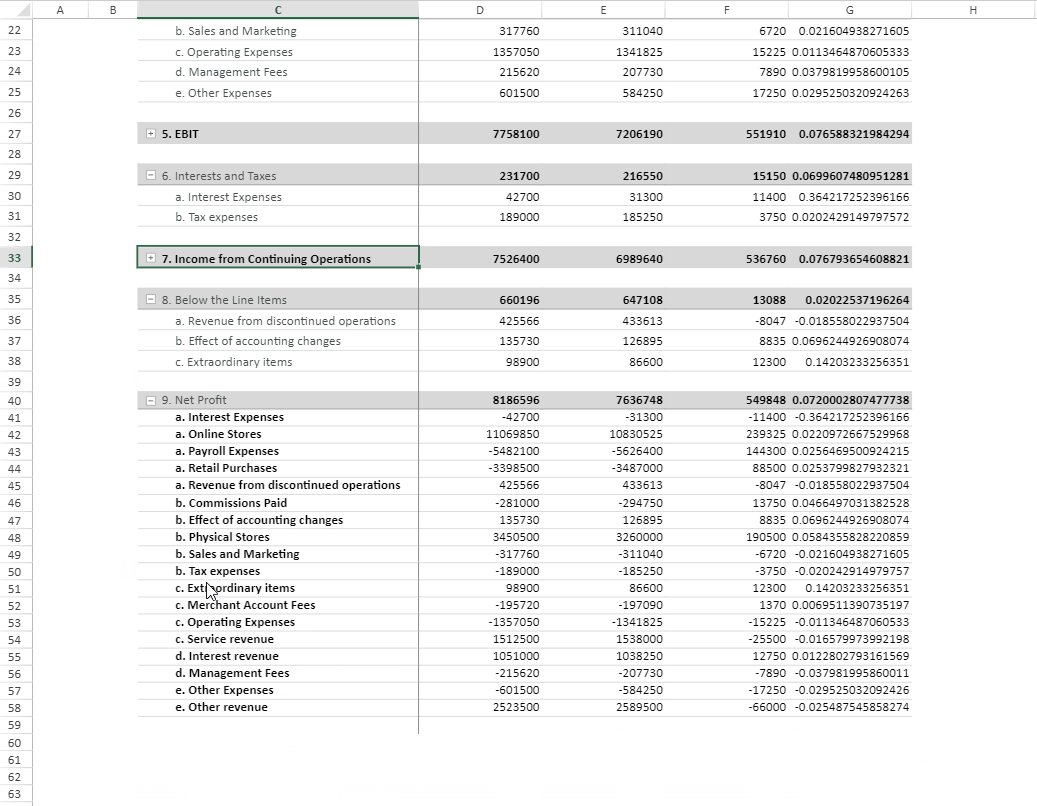
계산된 항목의 값을 표시하도록 요약된 계정이 숨겨집니다.

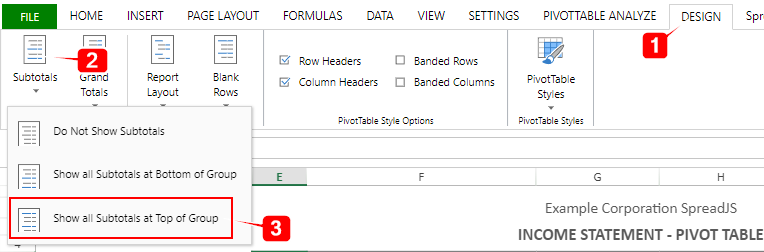
디자인 탭으로 이동합니다.
소계를 클릭합니다.
그룹 상단에 모든 소계 표시를 선택합니다.

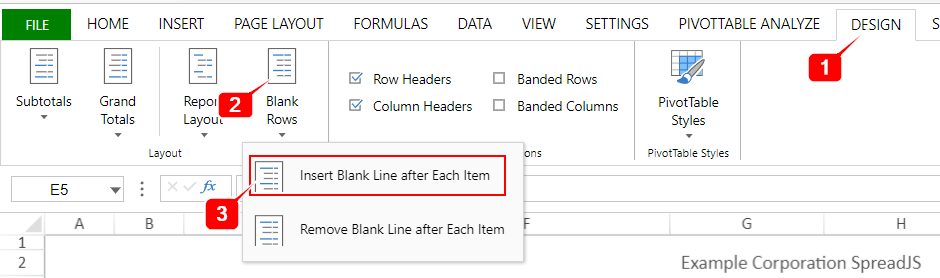
디자인 탭으로 이동합니다.
빈 행을 클릭합니다.
각 항목 뒤에 빈 줄 삽입을 선택합니다.

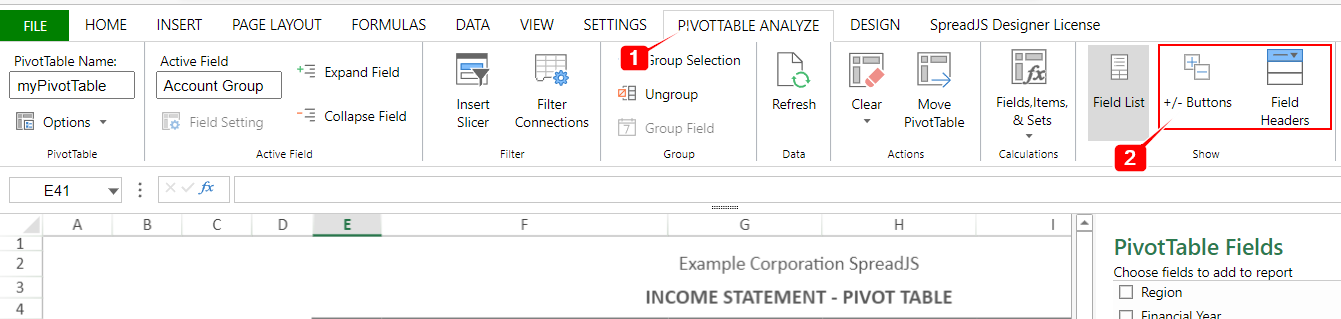
피벗 테이블 분석 탭으로 이동합니다.
버튼 및 필드 헤더를 클릭합니다.

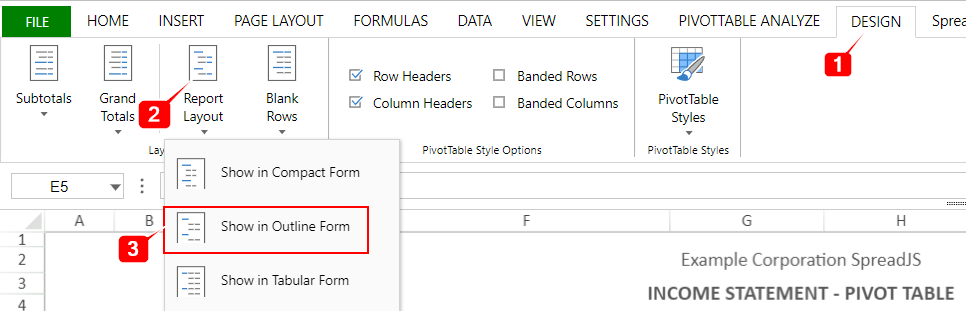
디자인 탭으로 이동합니다.
보고서 레이아웃을 클릭합니다.
개요 형식으로 표시를 선택합니다.

위에 언급된 수정 사항은 코드를 통해 쉽게 변경할 수 있습니다.
SpreadJS에서는 응용 프로그램의 필요에 따라 피벗 테이블의 모양과 기능을 사용자 정의할 수 있는 여러 가지 옵션을 제공합니다.
아래와 같이 피벗 테이블 옵션과 레이아웃을 변경할 수 있습니다.
let option = pivotTable.options;
option = {
allowMultipleFiltersPerField: true,
insertBlankLineAfterEachItem: true, // Insert Blank Line after Each Item *
grandTotalPosition: GC.Spread.Pivot.GrandTotalPosition.row,
subtotalsPosition: GC.Spread.Pivot.SubTotalsPosition.top, // Show SubTotals at the Top of the Group *
displayFieldsInPageFilterArea: GC.Spread.Pivot.DisplayFields.downThenOver,
reportFilterFieldsPerColumn: 1,
bandRows:true,
bandColumns: true,
showRowHeader: true,
showColumnHeader: true,
showDrill: true, // Collapse Buttons *
showMissing: true,
showToolTip: true,
missingCaption: 'something',
fillDownLabels: false,
repeatAllItemLabels: false,
rowLabelIndent: 4,
mergeItem: false,
showHeaders: true // Collapse Field Headers *
};
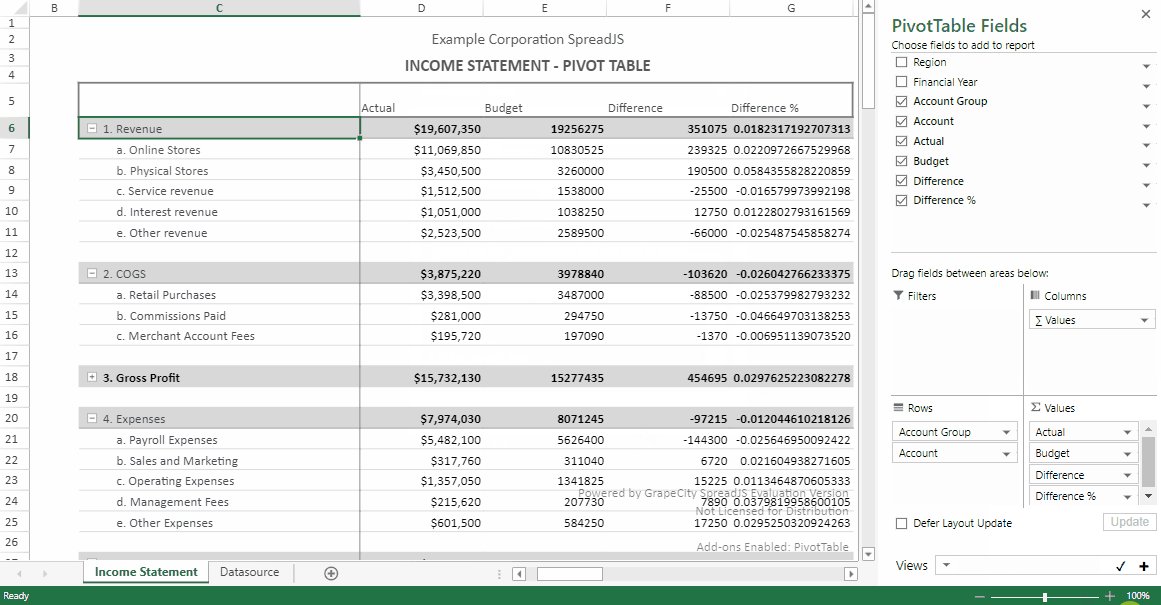
pivotTable.layoutType(1); // Change the Pivot Layout to Outline Form *다음으로 피벗 테이블 필드의 서식을 지정하겠습니다.
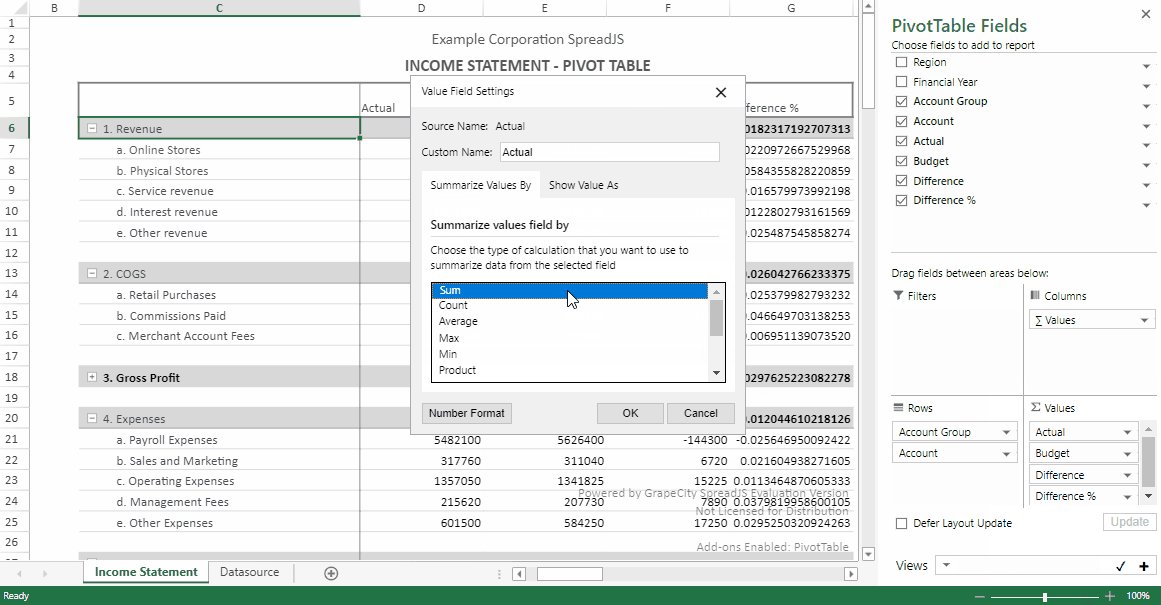
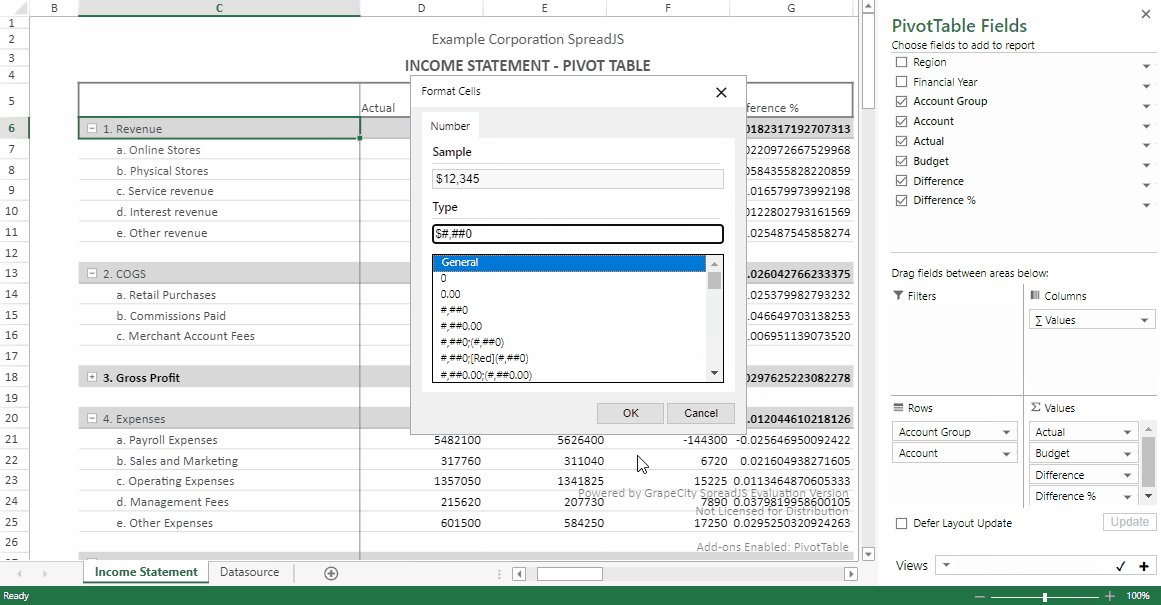
아래와 같이 피벗 패널을 사용하여 서식을 설정할 수 있습니다.
값 - > 값 필드 설정으로 이동합니다.
숫자 서식을 클릭합니다.
서식을 설정합니다. 우리의 경우에는 [$#,##0]로 설정합니다.
확인합니다.

자바스크립트 코드는 하단과 같습니다.
//identify the area
var areaActual= {
dataOnly: true,
references: [
{
fieldName: "Actual",
items: [fieldName]
}
]
};
var style = new GC.Spread.Sheets.Style();
style.formatter = "$#,##0";
//set style to the area
pivotTable.setStyle(areaActual, style);다른 필드에 대해 동일한 로직을 사용할 수 있습니다.
아래 표에 해당하는 서식을 사용합니다.
필드 |
서식 |
Budget (예산) |
$#,##0 |
Difference (차이) |
[Green]$#,##0;[Red]-$#,##0 |
Difference (차이 퍼센트) |
[Green]0.00%;[Red]-0.00% |
뷰어가 가장 큰 계정을 더 빨리 볼 수 있도록 하려면 조건부 서식을 사용하는 게 좋습니다.
피벗 테이블에서는 조건부 규칙을 지정된 치수로 설정할 수 있는 기능을 제공합니다.
피벗 테이블 레이아웃이 어떻게 변경되든, 조건부 규칙은 지정된 치수만 따릅니다.
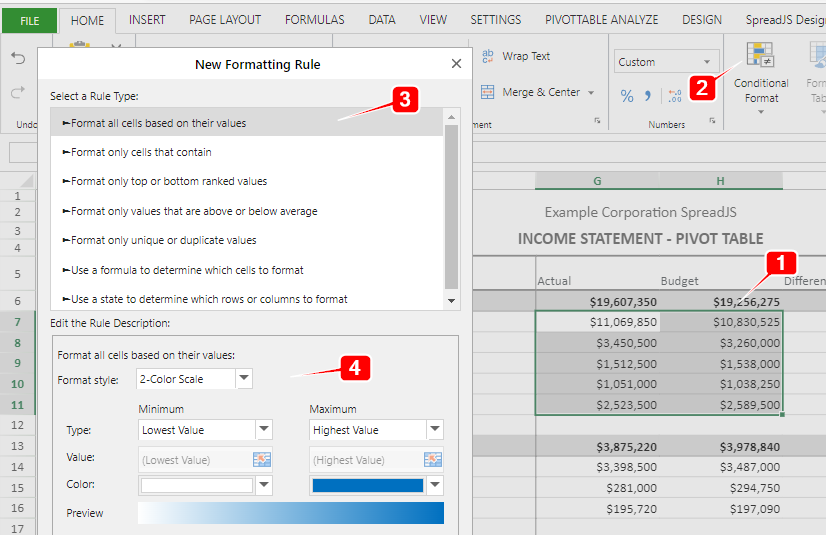
디자이너 컴포넌트를 사용 중인 경우 아래 단계에 따라 조건부 서식 규칙을 추가해 주세요!
G7:H11 셀을 선택합니다.
홈 〉 조건부 서식 〉 새 규칙을 선택합니다.
셀 값을 기준으로 모든 셀의 서식 지정을 선택합니다.
서식 스타일: 2-Color Scale로 지정합니다. (가장 높은 값은 파란색, 가장 낮은 값은 흰색)

비용은 노란색, 수입은 파란색을 사용하는 것을 고려하여 다른 계정 그룹에도 동일한 단계를 반복합니다.
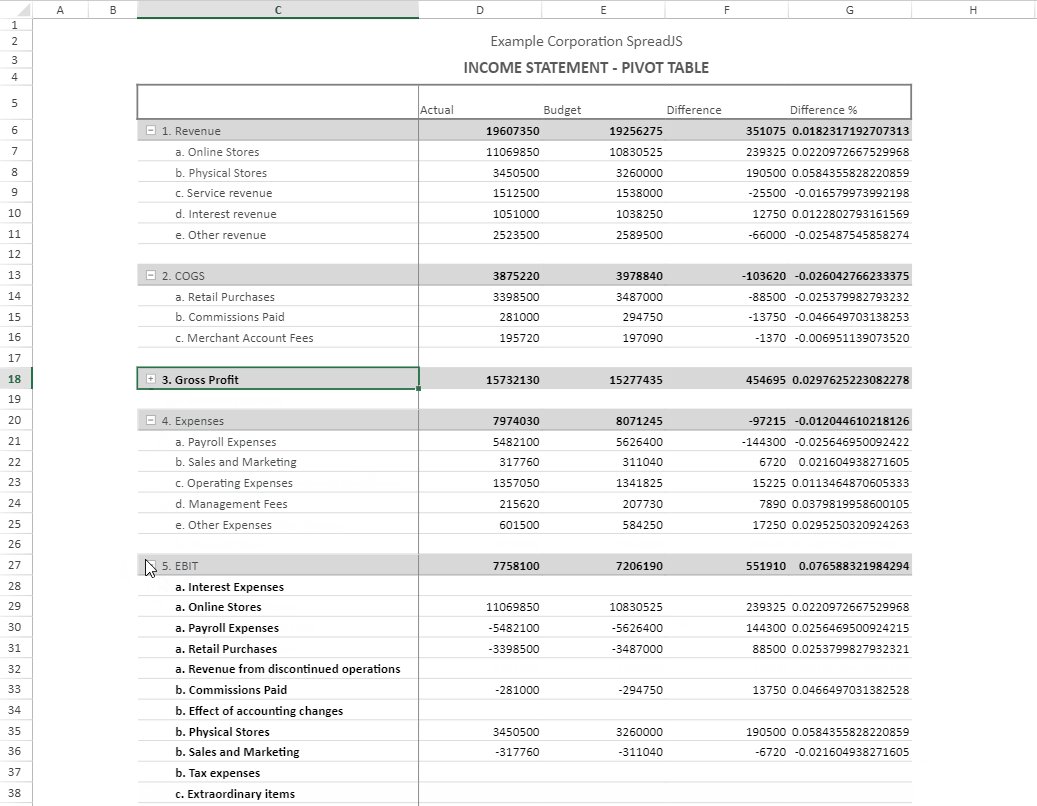
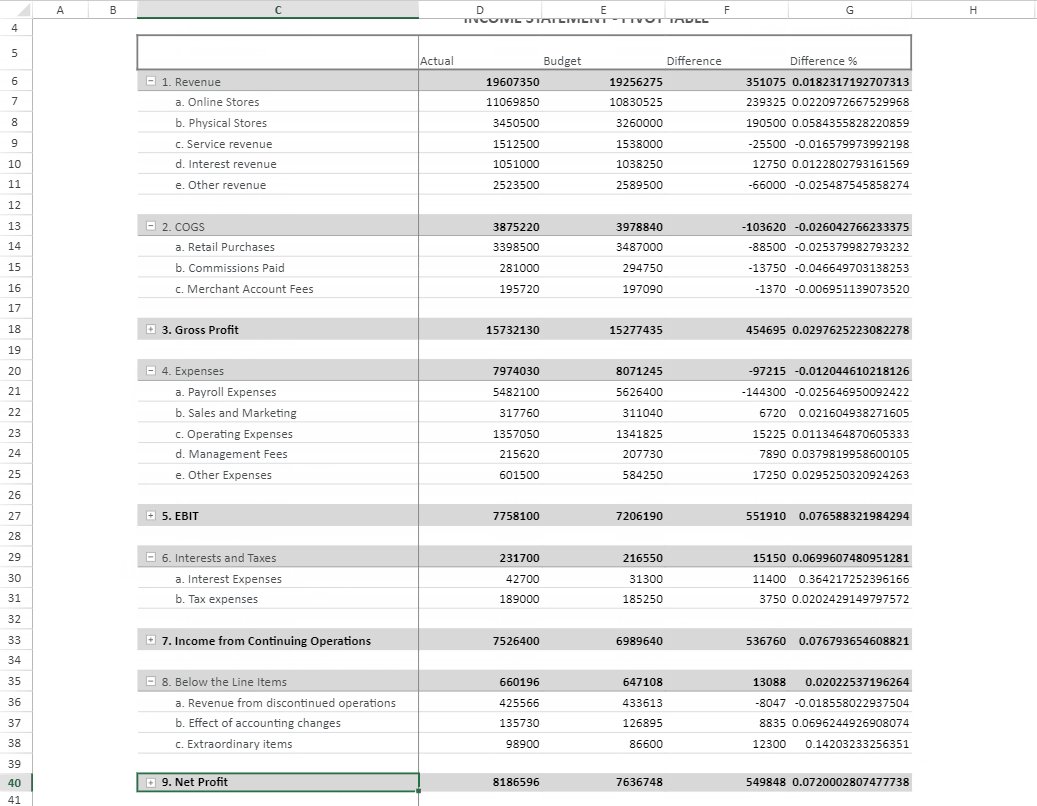
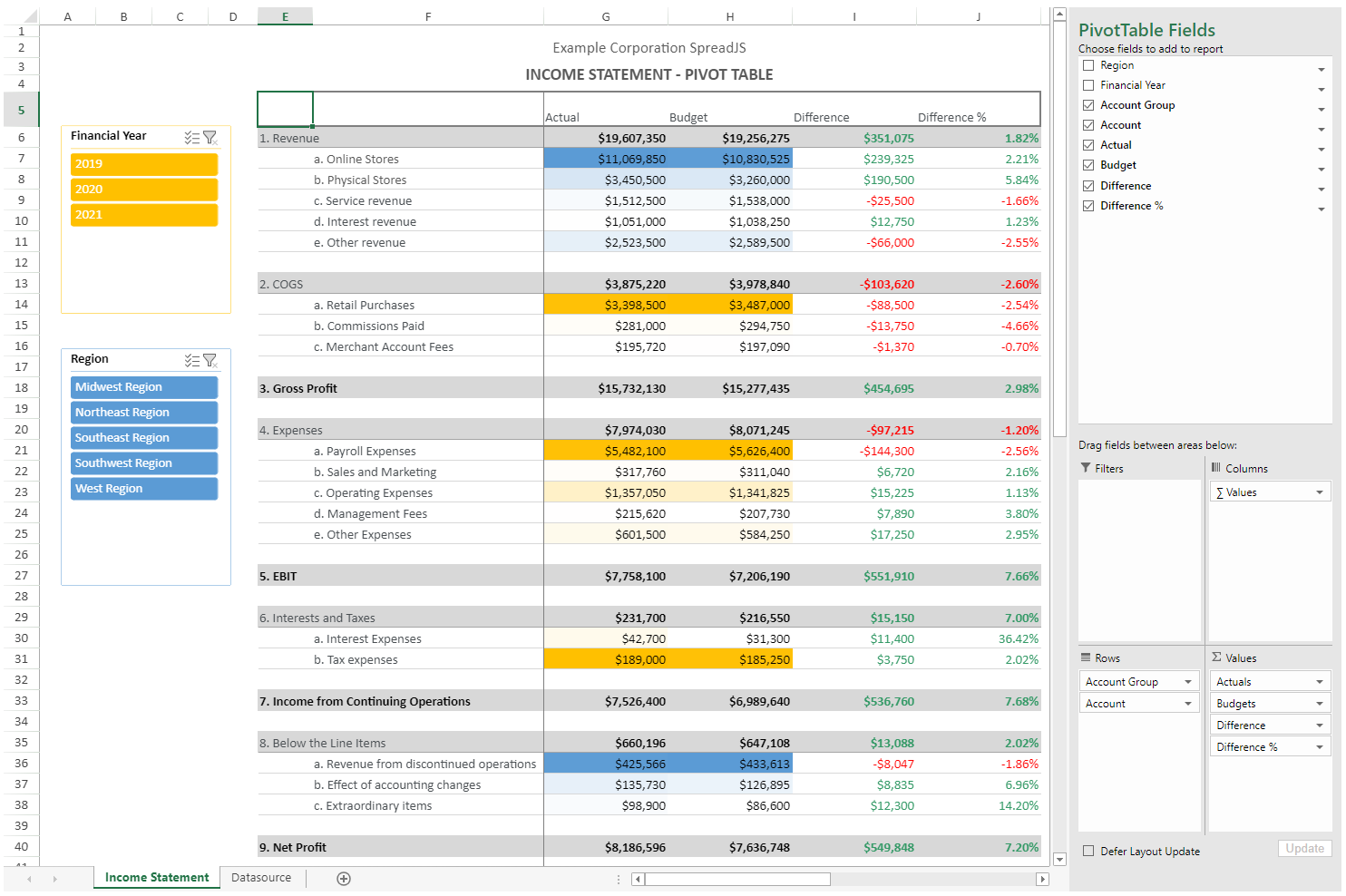
최종 보고서
최종 완성된 손익 계산서입니다!

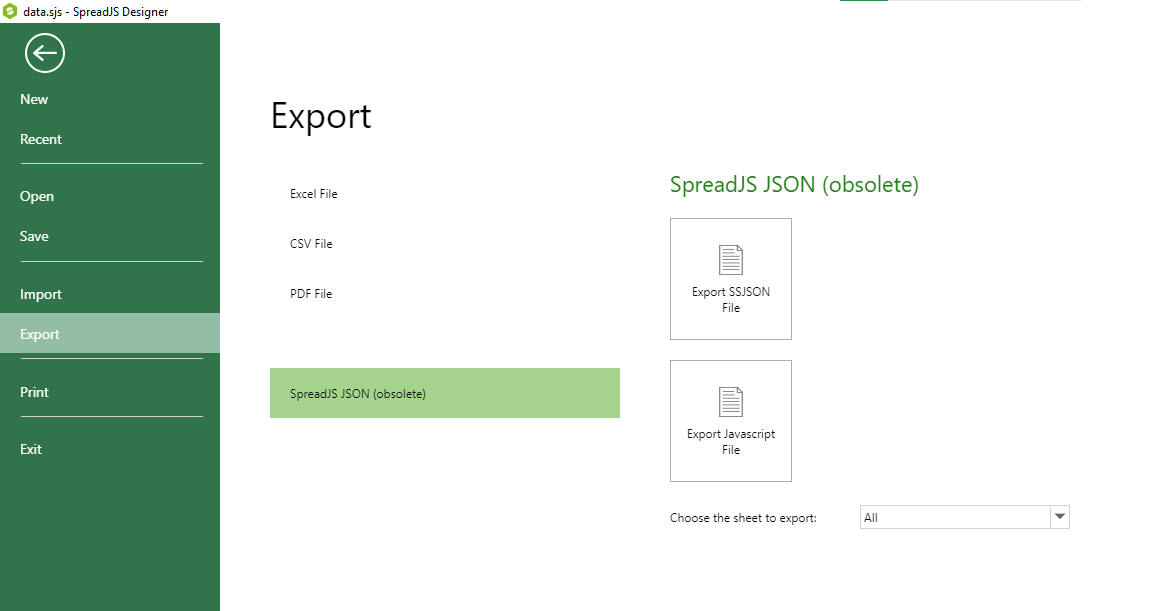
그런 다음 파일 > 내보내기 > SpreadJS JSON > JavaScript 파일 내보내기를 사용합니다.
JavaScript 파일로 내보내 이를 응용 프로그램에 로드할 수 있습니다.

파일이 프로젝트 내에 저장되면 HTML의 헤더 섹션에 스크립트 참조를 추가할 수 있습니다.
<script src="data.js" type="text/javascript"></script>
JavaScript 컴포넌트를 사용하여 필요한 재무 보고서를 생성하는 방법에 대해 알아보았습니다.
이처럼 JavaScript 손익계산서를 통해 소매 비즈니스 성과를 평가하고 통찰력을 발견하기 위한 단계를 설정하여, 의사결정에 영향을 미치고 변화를 주도해 보시길 바랍니다!
지금 바로 SpreadJS를 다운로드하여 직접 테스트해보세요!
댓글목록
등록된 댓글이 없습니다.