서비스팩 SpreadJS v15 서비스팩 2
페이지 정보
작성자 GrapeCity 작성일 2022-10-20 16:47 조회 320회
댓글 0건
작성일 2022-10-20 16:47 조회 320회
댓글 0건
본문
관련링크
SpreadJS V15.2 (서비스 팩 2) 업데이트가 출시되었으며 여기에는 몇 가지 뛰어난 새로운 기능과 기타 수정 사항이 포함되어 있습니다.
아래에서는 몇 가지의 새로운 기능과 유용한 기능 및 JavaScript 응용 프로그램을 향상시키는 방법에 대해 소개합니다.
주요 신기능
- 이름 입력란 컴포넌트
- 통합 문서 기능 향상
- DataObject 셀 유형
- 슬라이서 업데이트
- 표 슬라이서 다중 선택
- 선택 탐색 기능 향상
- 다양한 범위에서 다중 가리키기 스타일 지원
- InvalidOperation 이벤트 잠긴 셀 기능 향상
- 그림 셰이프 기능 향상
- 계산 능력 향상
- 교차 통합 문서 수식 소스 및 대상
- 새로운 Excel 함수텍스트 조작 함수
- 배열 조작 함수
- 관계 표시 수식
- TableSheet의 향상된 기능
- 페이지 새로 고침 없이 데이터 업데이트
- 변경된 TableSheet 정보 가져오기
- 데이터 없이 TableSheet 템플릿 로드
- 조회 열의 ComboBox//MultiColumn 목록
- PivotTable EnableDataValueEditing
- 새로운 프레임워크 지원
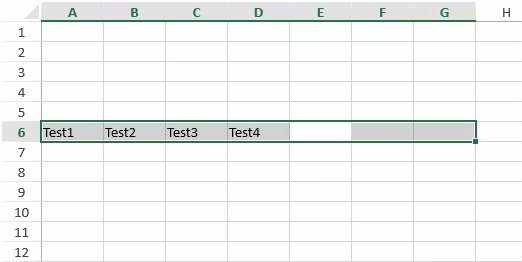
이름 입력란 컴포넌트

SpreadJS의 이름 입력란 컴포넌트는 선택한 범위, 항목 및 명명된 범위를 표시하는 데 사용됩니다. 스프레드시트 내에서 사용자 정의 이름을 만들고 사용자 정의 이름으로 이동합니다. 이름 입력란에는 몇 가지 기능이 있습니다.
사용자는 이름 입력란에 텍스트를 입력할 수 있습니다.
- 텍스트를 범위로 구문 분석할 수 없는 경우 SpreadJS는 선택한 셀에 대한 사용자 정의 이름을 만듭니다.
- 텍스트를 범위로 구문 분석할 수 있는 경우 SpreadJS는 이러한 범위를 워크시트의 선택 항목으로 추가합니다.
- 텍스트를 범위로 구문 분석할 수 있지만 이러한 범위가 동일한 워크시트에 없는 경우 경고가 표시됩니다.
- 텍스트를 범위에 구문 분석할 수 없으며 유효한 사용자 정의 이름이 아닌 경우 경고가 표시됩니다.
사용자가 셀 범위를 선택할 수 있습니다.
- 선택한 지역이 이미 사용자 정의 이름과 연결되어 있는 경우 이름 상자는 해당 이름을 표시합니다.
이 기능은 이미 디자이너에 있지만 이 릴리스에서는 SpreadJS Designer 없이 별도로 사용할 수 있는 자체 컴포넌트로 분리하였습니다.
통합 문서 기능 향상
DataObject 셀 유형
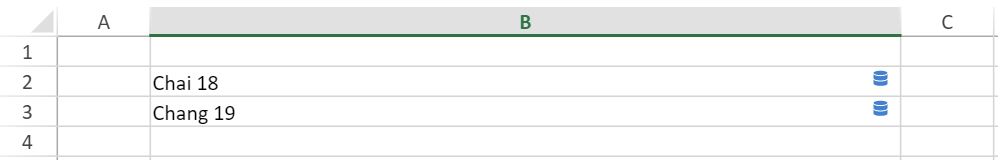
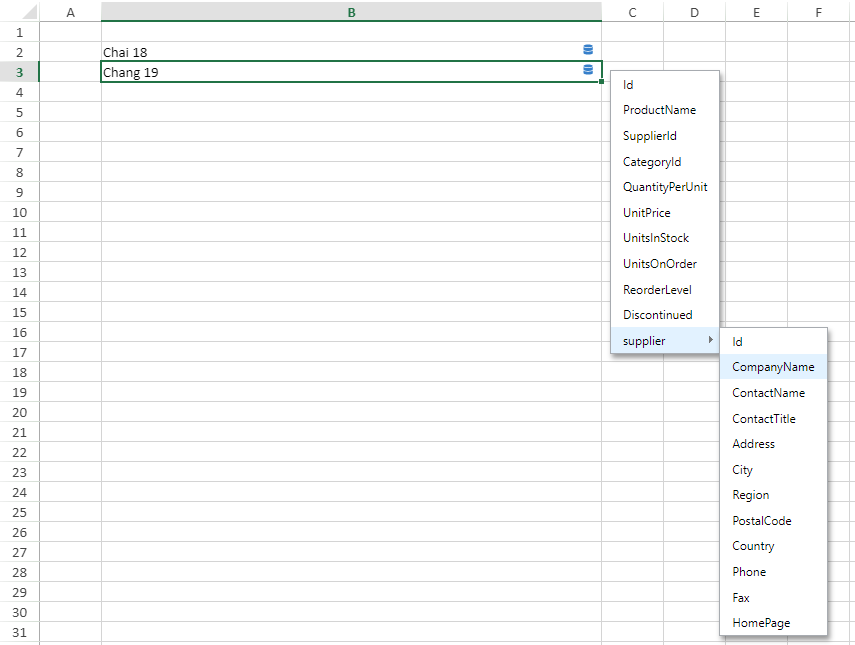
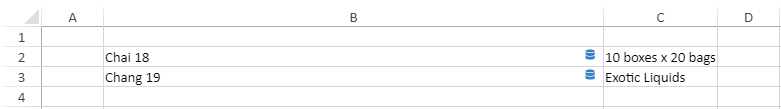
이 릴리스에서는 DataObject 셀 유형 양식으로 데이터 표시를 지원하도록 새로운 셀 유형을 추가했습니다. 즉, 데이터에 바인딩된 특수 셀을 보유할 수 있으며 데이터 객체의 다양한 속성을 선택하는 일은 정말로 쉽습니다. 셀 값이 객체이며 셀 유형은 DataObject로 설정된 경우 셀 버튼은 자동으로 셀에 추가됩니다.

이 버튼을 클릭하면 드롭다운이 열리며 셀 값이 중첩된 객체인 경우 계단식 드롭다운 목록이 있습니다.

사용자가 해당 목록에서 항목을 선택하는 경우 선택된 항목 값이 추출되며 오른쪽에서 근접한 빈 셀에 표시됩니다.

슬라이서 업데이트
먼저 SpreadJS에 슬라이서를 구현한 경우 DOM 요소를 사용하여 만들어집니다. 이 릴리스에서는 셰이프를 사용하여 빌드할 슬라이서를 향상하여 표 슬라이서 다중 선택 등과 같이 더욱 사용하기 쉬운 슬라이서 기능도 구현할 수 있습니다.
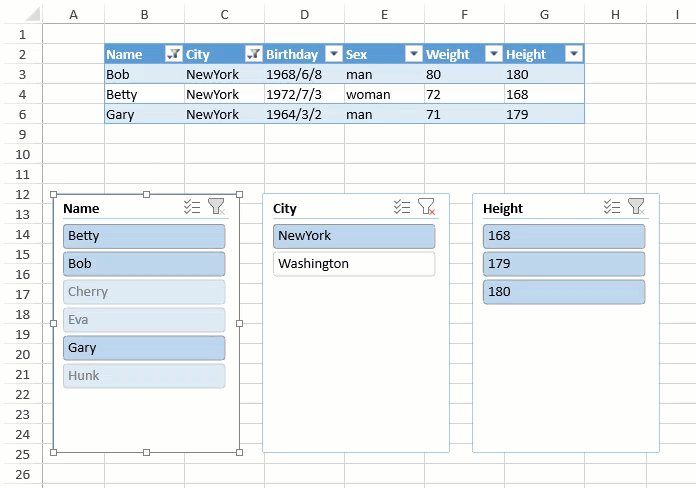
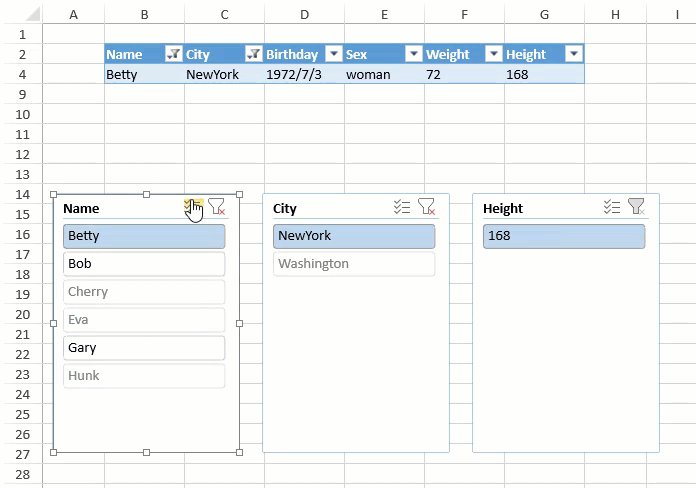
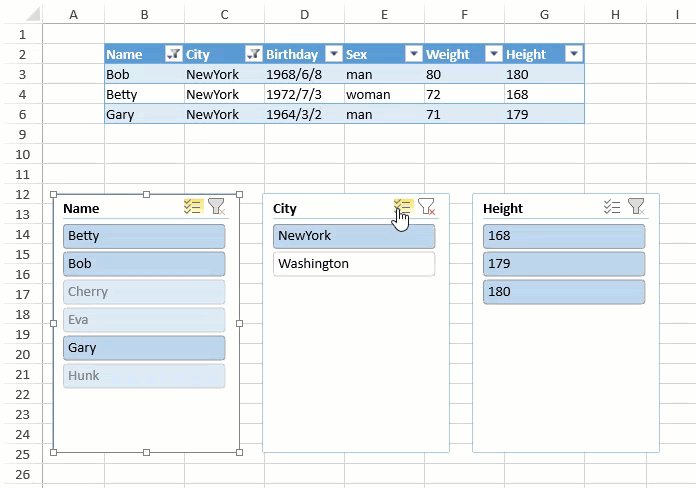
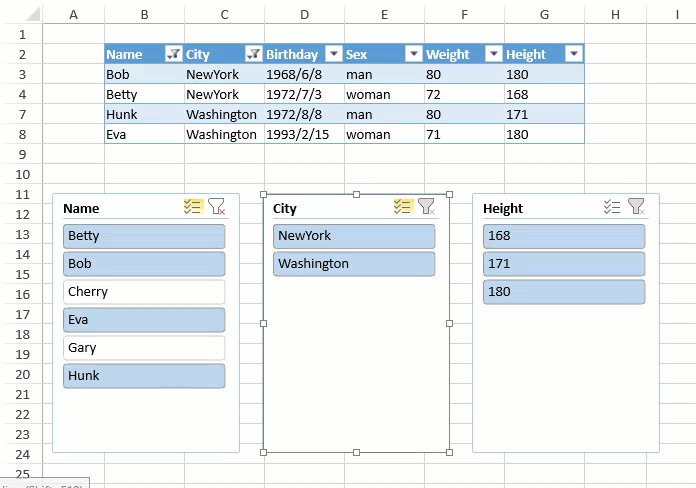
표 슬라이서 다중 선택
고객이 요청한 이 Excel 기능은 다중 선택 옵션을 표 슬라이서에 추가합니다. 이 기능을 통해 고객은 단순히 하나 또는 모든 항목 대신 표 슬라이서에서 특정 항목을 선택할 수 있습니다.

선택 탐색 기능 향상
이 향상된 기능은 선택한 셀 탐색에 중점을 둡니다. 이전에 SpreadJS는 다중 셀을 선택하고 데이터를 입력한 다음 Enter를 눌러 다음 셀로 이동하는 경우 선택 항목을 취소합니다. Excel 동작과 일치하도록 이를 변경하였으므로 이제 선택 항목은 제거되지 않습니다.

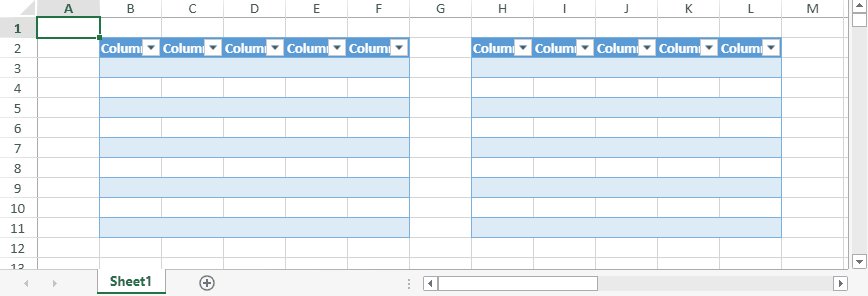
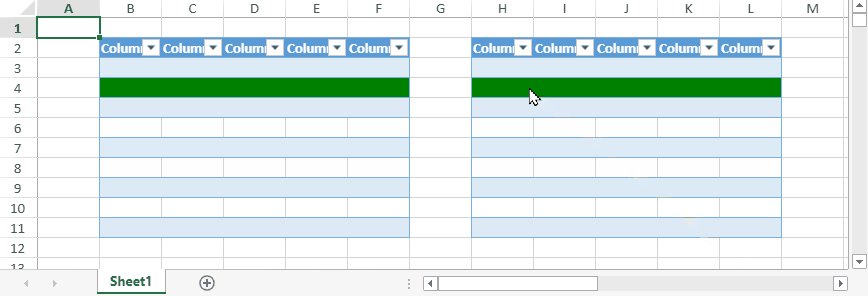
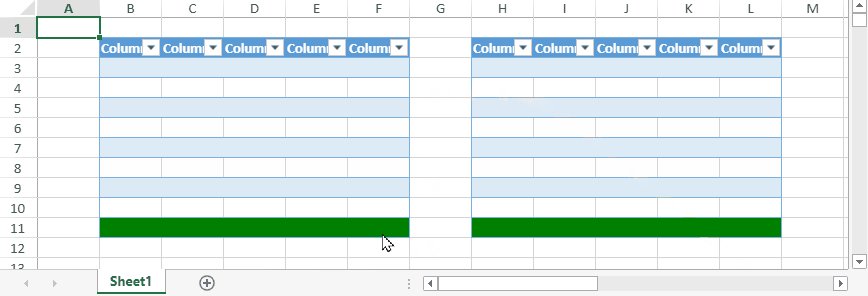
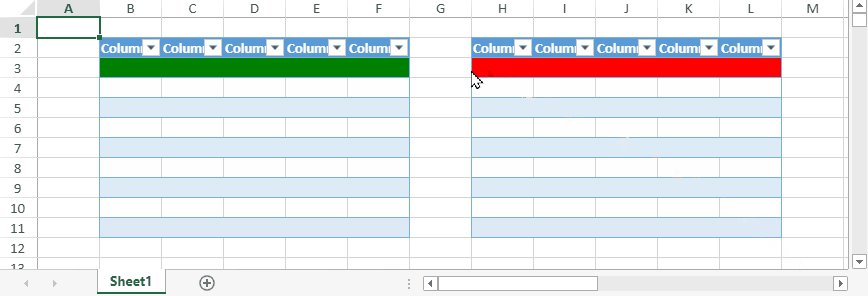
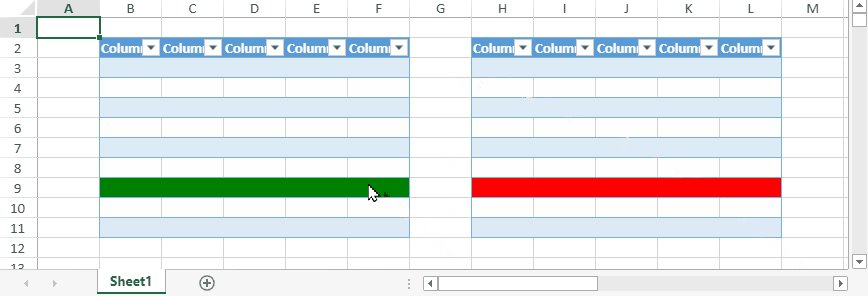
다양한 범위에서 다중 Hover 스타일 지원
이전에는 사용자가 해당 행을 가리킬 때 단일 스타일을 표시하도록 시트에서 셀 범위의 Hover 스타일을 정의할 수 있었습니다.

이 향상된 기능으로 이제 다중 범위에 다양한 Hover 스타일을 설정할 수 있습니다.

InvalidOperation 이벤트 잠긴 셀 기능 향상
InvalidOperation 이벤트는 다음과 같이 잘못된 특정 작업을 사용자가 수행한 경우 발생합니다.
- 잘못된 시트 이름 변경
- 배열 수식의 일부 변경
- 잘못된 수식 설정
- 기타
이 이벤트는 이제 잘못된 몇 개의 사용자 상호 작용에 대해 발생합니다.
- 잠긴 셀에서 입력 시도
- 잠긴 셀 두 번 클릭
- 잠긴 셀 잘라내기
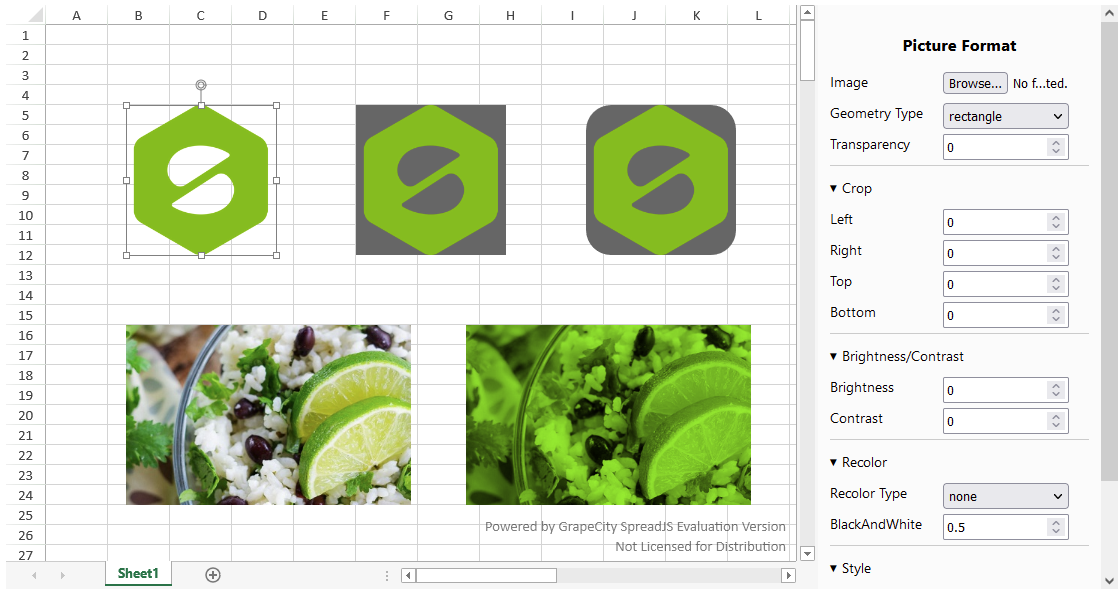
그림 셰이프 기능 향상
SpreadJS의 그림 기능은 현재 테두리, 배경색 및 늘리기를 비롯한 많은 기능을 지원합니다. 이 릴리스에서는 다음을 포함한 더욱 많은 그림 사용자 정의 옵션을 추가했습니다.
- 밝기
- 대비
- 다시 칠하기
- 자르기
- 투명도
- 기하학 유형
이러한 새로운 옵션 외에도 그림 형식 탭을 SpreadJS Designer에 추가하여 사용자가 SpreadJS Designer 컴포넌트를 사용하여 이러한 새로운 옵션을 활용할 수 있으며 개발자가 SpreadJS Designer 데스크톱 응용 프로그램을 활용할 수 있습니다.

계산 능력 향상
교차 통합 문서 수식 소스 및 대상
교차 통합 문서 수식 지원이 v15의 첫 번째 서비스 팩 릴리스에 추가되었습니다. 이 릴리스에서는 getExternalReferences 함수의 새로운 includeItemDetail 매개 변수 양식으로 소스 및 대상 참조에 대한 추가 정보를 추가했으며 이를 통해 개발자는 특정 파일의 특정 대상 행, 열 및 소스 범위를 확보하여 특정 참조가 있는 셀을 정확하게 알 수 있습니다.
새로운 Excel 함수
몇 가지 새로운 Excel 함수를 SpreadJS에 추가했습니다.
텍스트 조작 함수
세 가지의 새로운 텍스트 조작 함수에는 다음이 포함됩니다.
- TEXTBEFORE : 구분 문자 앞에 있는 텍스트 반환
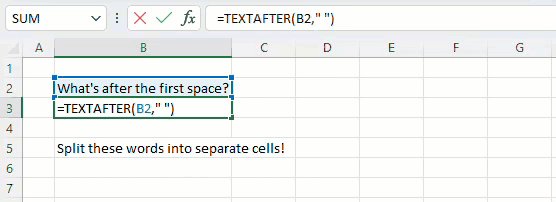
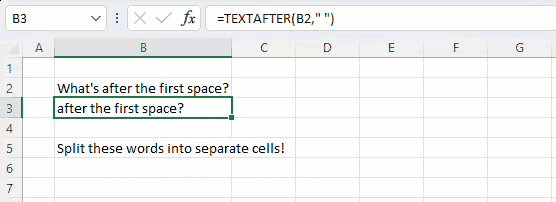
- TEXTAFTER : 구분 문자 뒤에 있는 텍스트 반환
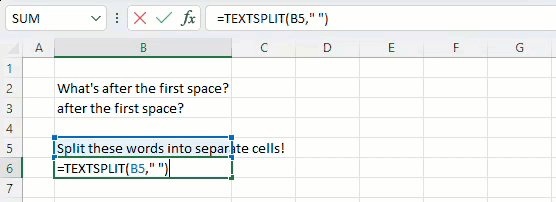
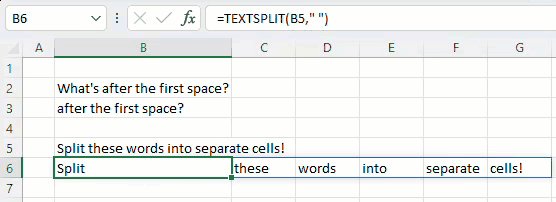
- TEXTSPLIT : 구분 기호를 사용하여 텍스트를 행 또는 열로 분할

배열 조작 함수
11개의 새로운 배열 조작 함수에는 다음이 포함됩니다.
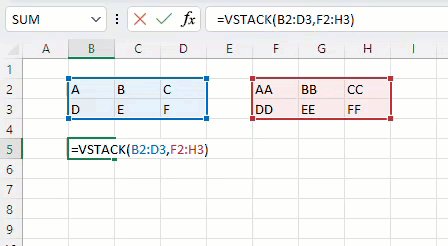
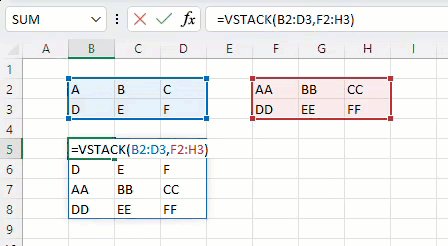
- VSTACK : 세로로 배열 누적
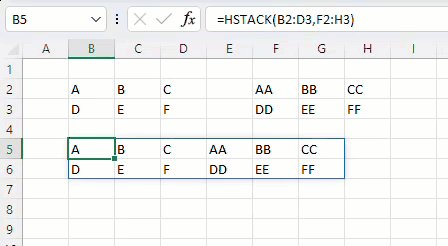
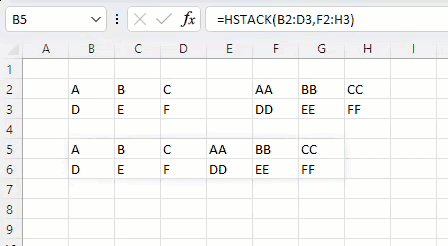
- HSTACK : 가로로 배열 누적

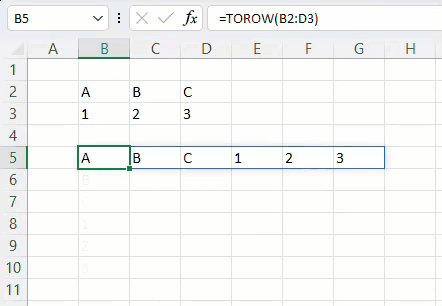
- TOROW : 하나의 행으로 배열 반환
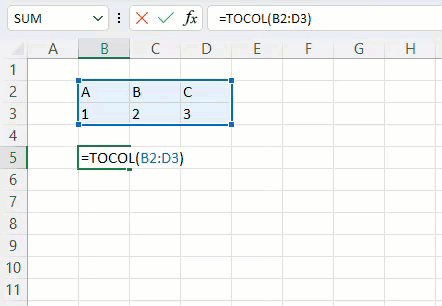
- TOCOL : 하나의 열로 배열 반환
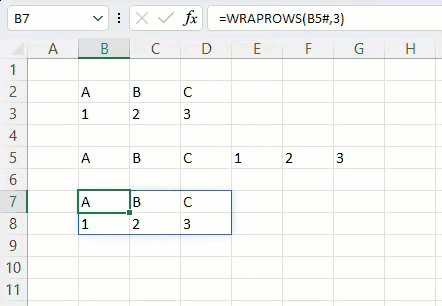
- WRAPROWS : 행 배열을 2D 배열로 래핑
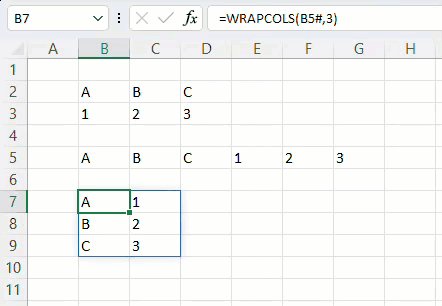
- WRAPCOLS : 행 배열을 2D 배열로 래핑

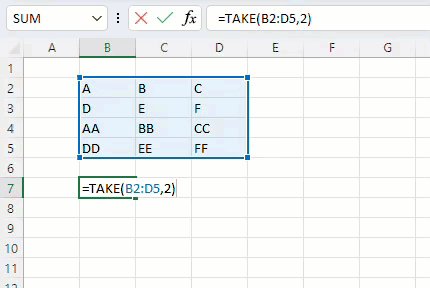
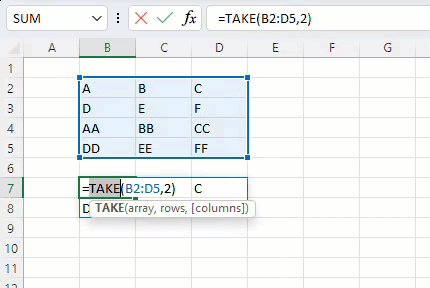
- TAKE : 배열 시작 또는 끝에서 행 또는 열 반환
- DROP : 배열 시작 또는 끝에서 행 또는 열 드롭
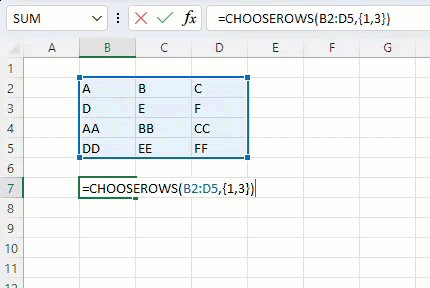
- CHOOSEROWS : 배열에서 지정된 행 반환
- CHOSECOLS : 배열에서 지정된 열 반환
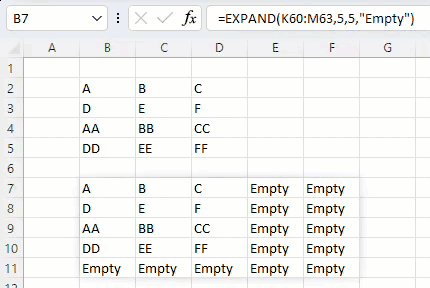
- EXPAND : 지정된 치수로 배열 확장

관계 표시 수식
객체 관계 값 표시를 돕는 수식도 구현했습니다. 예를 들어, 다음 속성이 있는 "고객"이라는 객체가 있다고 합시다.
- 이름
- ID
- CompanyName
이제 다음과 같이 구문을 사용하여 셀에서 이러한 개별 항목을 참조할 수 있습니다.
=[@customer.CompanyName]
TableSheet의 향상된 기능
페이지 새로 고침 없이 데이터 업데이트
TableSheet의 원래 구현에서 페이지는 연결된 데이터 소스에서 TableSheet를 업데이트하기 위해 새로 고쳐야 합니다. 이 릴리스에서는 DataManager Table 및 View 레벨에서 새로운 fetch 메서드를 통해 페이지를 새로 고치지 않고 데이터를 업데이트할 수 있습니다. 이를 호출하면 데이터 소스에서 데이터를 가져오며 관련된 TableSheet가 업데이트됩니다.
변경된 TableSheet 정보 가져오기
이제 변경한 TableSheet에서 프로그래밍 방식으로 항목을 가져오도록 getChanges 메서드를 추가했습니다. 이 새로운 메서드는 다음 정보가 있는 객체 배열을 반환합니다.
- 변경 유형 - autoSync 모드에 대해 업데이트 또는 삽입하고 bath 모드에 대해 업데이트, 삽입 또는 삭제
- 데이터 항목 - 현재 행 데이터
- 오래된 데이터 항목 - 원본 행 데이터(선택 사항)
- 인덱스 - TableSheet 보기 인덱스
데이터 없이 TableSheet 템플릿 로드
SpreadJS TableSheet는 이제 TableSheet 데이터를 포함하지 않고 템플릿을 저장한 다음 위에서 설명한 표의 가져오기 메서드를 사용하여 다양한 시간대에 해당 데이터를 로드하는 기능을 지원합니다. 이를 통해 개발자는 데이터를 초기에 지정하지 않고 TableSheet를 만든 다음 해당 데이터가 변경되는 경우와 같이 나중에 데이터를 로드할 수 있습니다. 이는 다음과 비슷합니다.
// 1. Invoke the Workbook's fromJSON method
spread.fromJSON(spreadJson);
// 2. Update table options
let myTable = spread.dataManager().tables["myTable"];
myTable.options = {
remote: {
read: function () {
return Promise.resolve(dataSource);
}
}
};
// 3. Invoke the table's fetch then setDataView
myTable.fetch().then(function() {
let myView = myTable.views["myView"];
let sheet = spread.getActiveSheetTab();
sheet.setDataView(myView);
});조회 열의 ComboBox/MultiColumn 목록
SpreadJS TableSheet의 조회 열은 데이터 스키마에서 "조회"로 표시되는 열이며 교차 열 계산을 지원하도록 만들어졌습니다. 이 릴리스에서 이러한 조회 열은 데이터 스키마에 따라 셀 유형을 자동으로 변경할 수 있습니다.
- 배열로서의 열 조회 - 콤보 상자 셀 유형
- 관계 조회 - 다중 열 목록
- 조회 내 관계 및 열 옵션 - 지정된 열이 있는 다중 열
PivotTable EnableDataValueEditing
기본적으로 SpreadJS의 피벗 테이블 내 셀은 편집할 수 없으며 Excel과 같은 피벗 범위만 가능합니다. 이 릴리스에서 최종 사용자는 이제 피벗 테이블 셀 값을 편집한 다음 피벗 테이블의 데이터 소스를 업데이트하고 다시 로드하여 변경 사항을 반영할 수 있습니다. 개발자의 경우 이는 pivot.EnableDataValueEditing이라는 속성으로 활성화됩니다.
새로운 프레임워크 지원
SpreadJS는 이제 React 18 및 Angular 14 모두의 최신 버전에 대한 지원을 포함합니다.
지금 바로 SpreadJS를 다운로드하여 직접 테스트해보세요!