안녕하세요. 그레이프시티입니다.
ElementUI의 항목들의 속성값들을 선택하면 필터링 되게 구현을 하는 방법과
ElementUI의 전송 셀을 사용 시, 선택한 항목을 저장하는 방법을 문의하셨는데요.
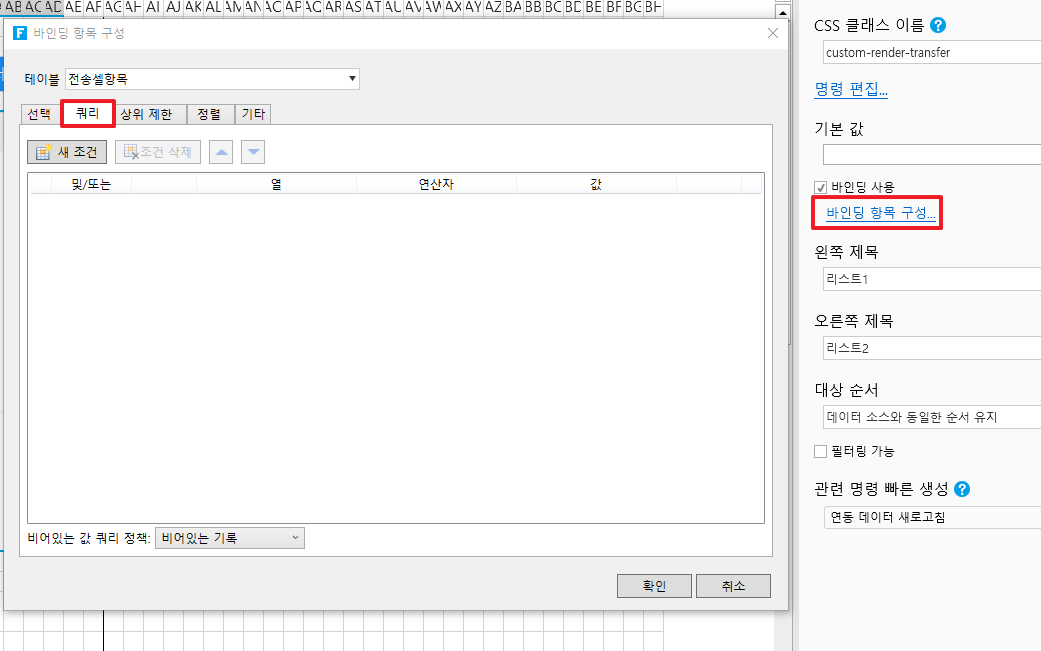
문의사항 1. ElementUI의 항목들의 속성값들을 선택하면 필터링 되게 구현을 하는 방법
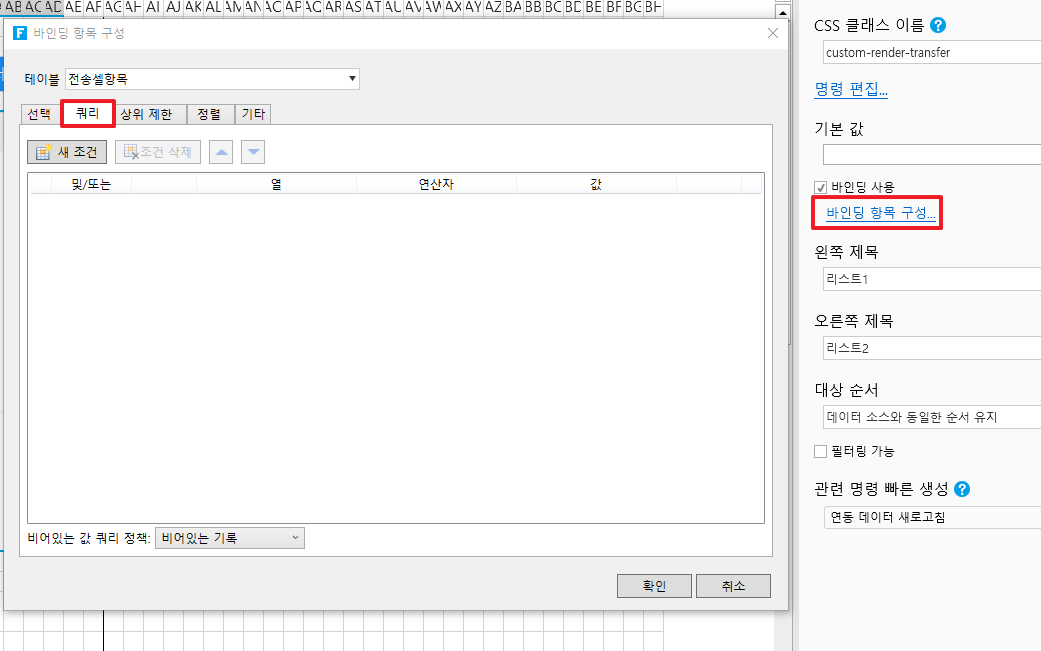
항목 구성을 데이터테이블로 구성을 하면 항목값에 대한 조건을 아래와 같이 설정할 수 있습니다.

문의사항 2. ElementUI의 전송 셀을 사용 시, 선택한 항목을 저장하는 방법
참고로, JavaScript를 사용하여야 하고 JSON으로 값을 받아오기 때문에 사용이 어려운 편입니다. 만약 사용이 너무 어려우시다면 드롭다운/콤보상자 셀을 사용하시는 것이 좋을 거 같습니다.
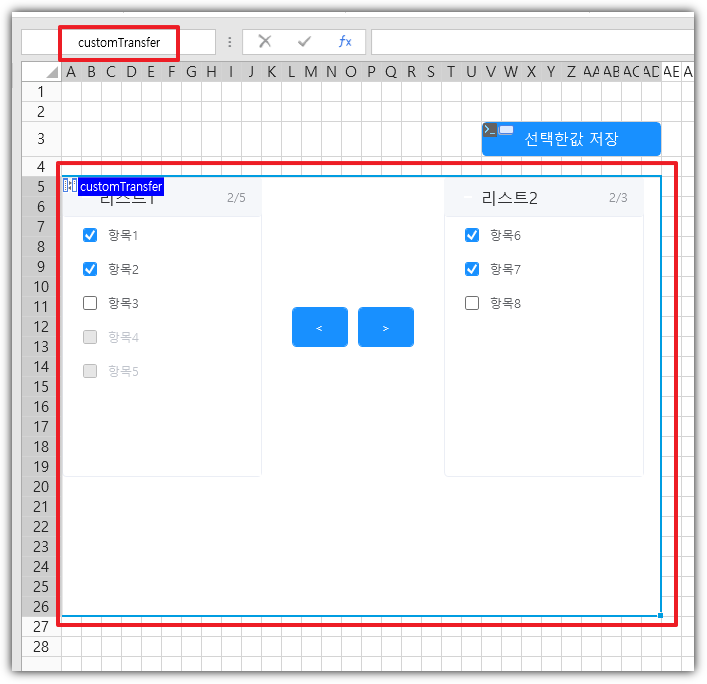
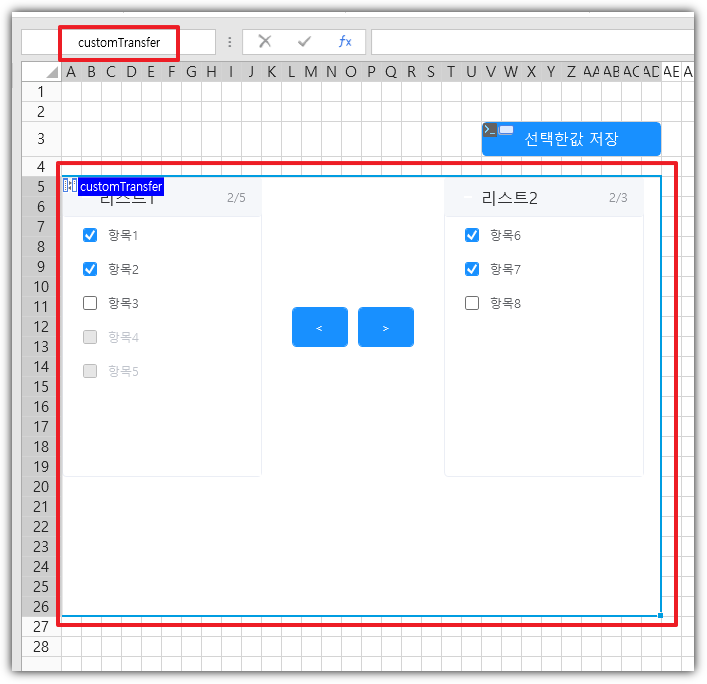
1. 전송 셀의 이름을 "customTransfer"로 설정합니다.

2. 전송 셀에서 선택한 값을 저장하기 위해 버튼을 생성합니다.

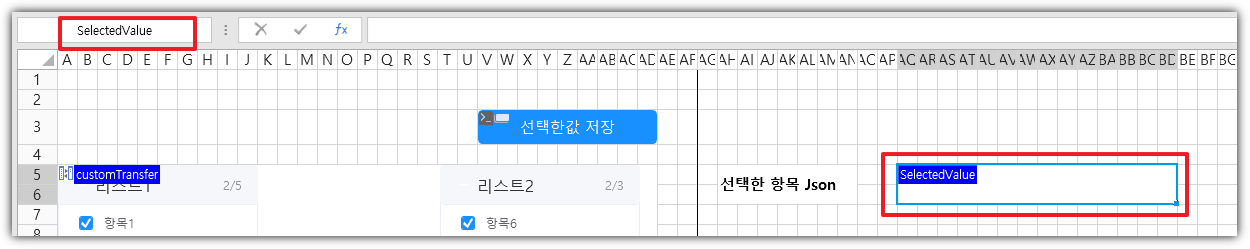
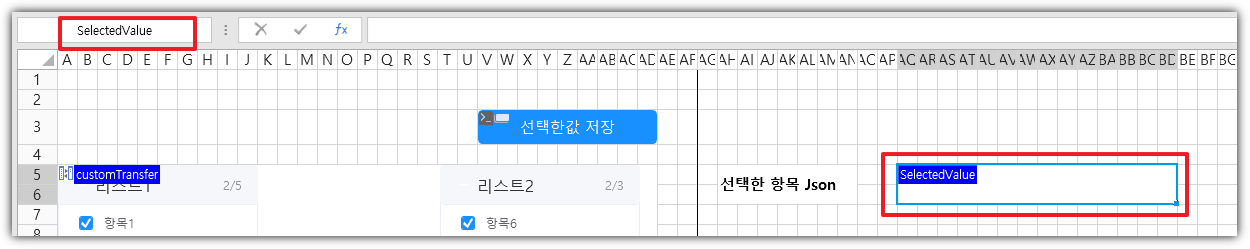
3. 선택한 값이 JSON으로 출력됩니다. JSON값을 Cell에 표기해주기 위해 셀영역을 지정하고, 셀이름을 "SelectedValue"라고 설정합니다.

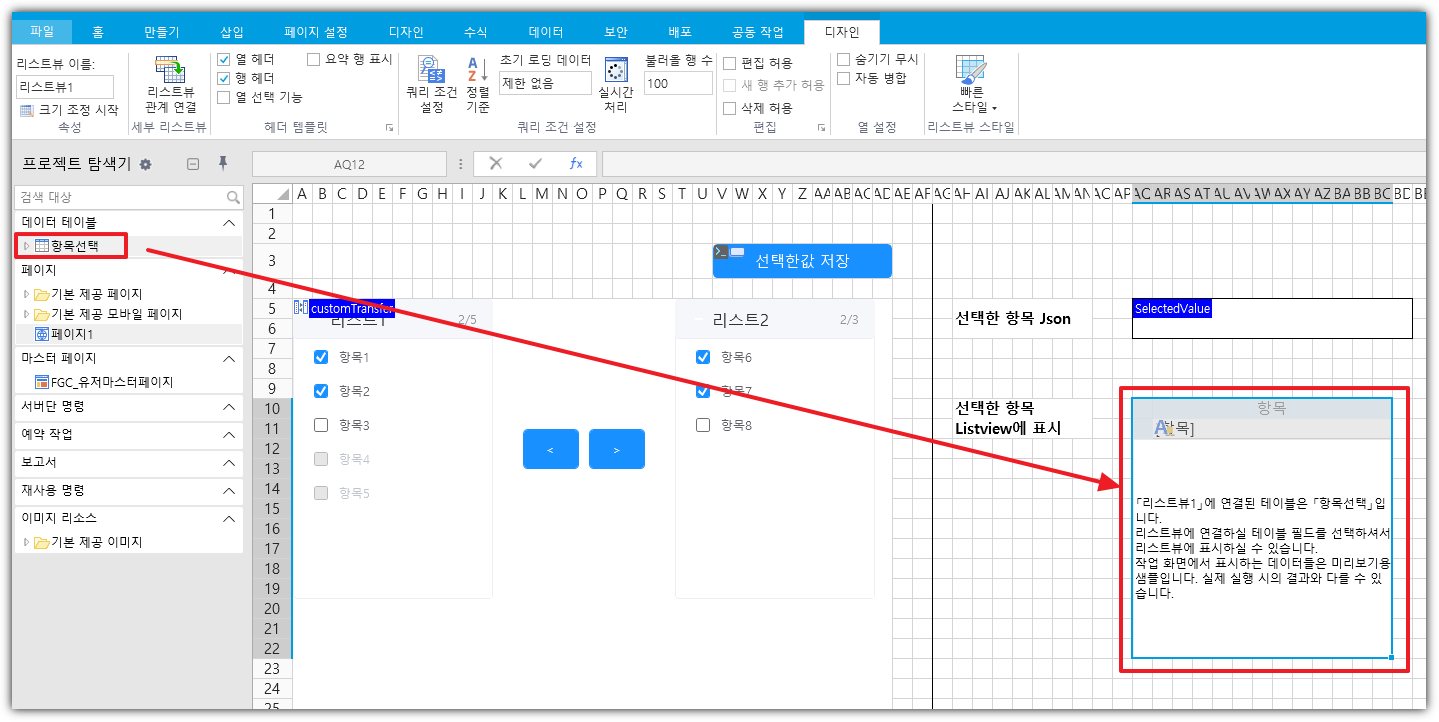
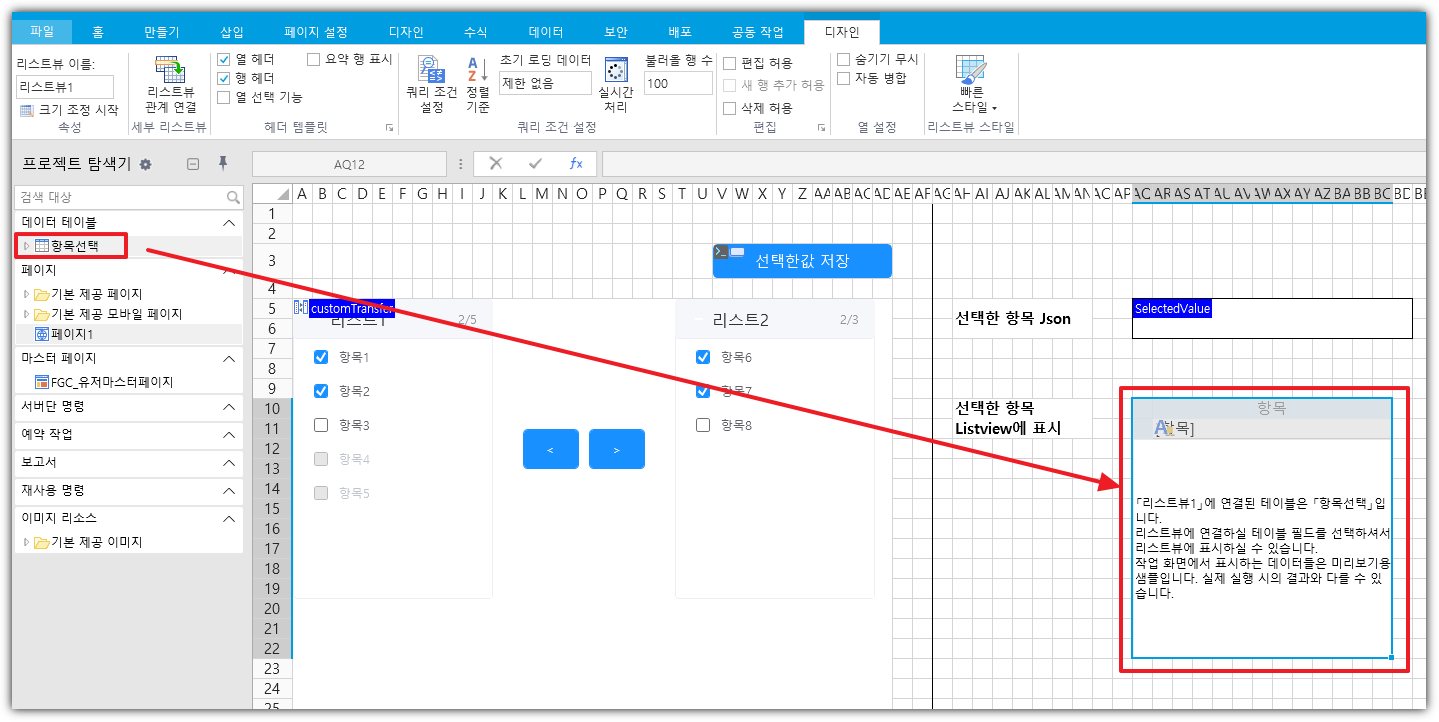
4. 데이터테이블에 선택한 항목을 저장하기 위해 데이터테이블을 만듭니다.

5. SelectedValue 셀에서 받은 값을 리스트뷰에 표시해주기 위해 4번에서 만든 테이블과 바인딩된 리스트뷰를 생성합니다.

6. 2번에서 만든 버튼에 명령편집을 아래와 같이 설정합니다.
1) 전송 셀에서 가져온 값을 가져오기 위해 명령을 설정합니다.
- 명령선택 : 자바스크립트로 직접 프로그래밍하기
아래 스크립트를 복사에서 붙여넣습니다.
// 현재페이지에서 "customTransfer"라는 이름의 셀을 가져옵니다. const cellType = Forguncy.Page.getCell("customTransfer")._pageCell.cellType; //셀 유형 값을 가져옵니다. const values = cellType.getValueFromElement().split(","); //전송 데이터 소스를 가져옵니다. const dataSource = cellType.vue.data; //선택된 값을 가져옵니다. const customValue = dataSource.filter(item => { return values.includes(item.key); }) //현재페이지 가져옵니다. var page = Forguncy.Page; //"SelectedValue"라는 이름의 셀을 가져옵니다. var textCell = page.getCell("SelectedValue"); //SelectedValue셀에 전송셀의 결과값을 저장합니다. textCell.setValue(JSON.stringify(customValue)); |

2) JSON으로 받은 값을 리스트뷰로 저장하기 위한 명령을 설정합니다.
- 명령 선택 :JSON 데이터를 리스트뷰로 가져오기
- JSON 데이터 소스 : 3번에서 설정한 셀을 선택합니다.
- JSON 설정 예제를 클릭하고 아래 코드 입력
[{"label":"항목2","key":"항목2","disabled":false},{"label":"항목3","key":"항목3","disabled":false}] |
- 리스트뷰 : 리스트뷰 1
- 리스트뷰 열
속성이름 Key 열=AR11 (리스트뷰의 열 선택)

3) 리스트뷰에 들어온 값을 저장하기 위해 아래와 같이 명령설정을 합니다.
- 명령선택 : 리스트뷰 명령 작동
- 대상 리스트뷰 : 리스트뷰 1
- 작동 유형 : 리스트뷰 반영

만약 선택된 값이 데이터테이블에 계속 쌓이는것을 원하지 않으시다면 자바스크립트로 직접프로그래밍하기 명령위에 리스트뷰의 모든 행을 삭제하는 명령을 추가합니다.

실행을 하고 버튼을 클릭하면 전송에 셀에서 선택한 항목이 데이터테이블에 저장되는 것을 확인할 수 있습니다.

샘플프로젝트도 첨부하오니 참고하시기 바랍니다.
감사합니다.
 작성일 2023-07-13 18:08 조회 417회
댓글 2건
작성일 2023-07-13 18:08 조회 417회
댓글 2건
 작성일
작성일
 작성일
작성일






 1 답변
1 답변