안녕하세요. 고객님
포건시 공식 홈페이지 Closed Beta 이벤트에 참여해 주셔서 감사합니다.
포건시는 웹 개발도구이므로 '반응형웹'을 지원합니다. 다만 포건시 도구에 익숙치 않은 사용자분들에게는 이를 사용하시기를 추천드리지는 않습니다.
포건시 데모 포탈(https://www.forguncy.co.kr)에 적용된 상/하단 영역처럼 브라우저 크기에 따라 크기가 늘어나고, 줄어들도록 만들 수 있습니다.

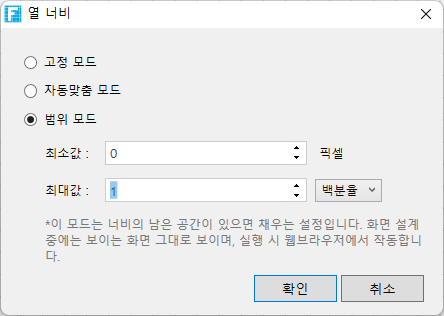
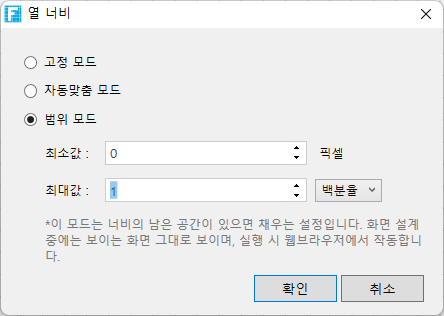
V7부터 "범위 모드"라는 너비 모두가 추가되어 행/열 모두에 범위 모드를 적용하면 브라우저의 크기에 따라 컨텐츠의 위치가 상대적으로 결정됩니다.

그러나 앞서 말씀드린 바와 같이 포건시를 많이 다뤄보지 않으신 분들에게는 이를 추천드리지 않습니다. 이유는 「포건시의 사용성」과 관련이 있습니다.
포건시는 「(코딩을 몰라도) 누구나 쉽게 웹개발을 할 수 있다」라는 가치를 전달하는 제품입니다. 그렇다보니 엑셀과 비슷한 형태의 Builder / Designer 화면을 제공합니다. 사용자가 웹개발 관련 모양을 결정하는 CSS를 만지기 쉽게 하기 위해 그 1칸의 크기를 일률적으로 맞추어 제공합니다.

조금 전문적으로 이야기하면, 웹에서 특정 영역을 표시하기 위해 정의하는 구간을 container라고 합니다. 포건시는 이 container 개념을 전혀 생각하지 않고도 사용자가 원하는 위치에 컨텐츠를 노출시킬 수 있도록 기능을 제공합니다.
그렇다보니 사용자가 그린 화면의 크기를 웹개발에 익숙치 않은 사용자가 만들면서 계산하면서 만들기는 무척 어렵습니다. 사실 이런 픽셀 계산 부분은 웹개발을 잘 하는 사람들도 시간을 가장 많이 쏟는 부분 중 하나입니다.
대신 포건시에서는 모바일 페이지를 별도로 만드시기를 추천 드립니다.

웹개발을 해보지 않으신 분들은 "그러면 자동 변환이 아니지 않나? 2번 개발해야 하는게 아닌가?" 라고 하실 수도 있습니다. 하지만 사실 웹 개발 시 코딩으로 개발하면 반응형으로 개발하기 위해 어마어마한 시간과 노력이 투입됩니다.
포건시에서는 PC용 화면을 만들고, 그 화면을 모바일용으로 붙여넣어 재배치하기만 하면 되어 훨씬 간편하게 모바일용 페이지를 만드실 수 있습니다.
또 다른 방법도 존재합니다. 웹 개발을 어느 정도 잘 하시는 분들의 경우 외부 CSS Library를 포건시 프로젝트에 적용하여 반응형 웹을 만드실 수도 있습니다. (이에 대한 자세한 이야기는 포건시 제품 자체의 영역을 벗어나므로 생략하겠습니다.)

고맙습니다.
Forguncy Product Manager - Jake 드립니다.
 작성일 2022-01-10 17:00 조회 815회
댓글 0건
작성일 2022-01-10 17:00 조회 815회
댓글 0건





 1 답변
1 답변