VueJS Wijmo Grid 특정 셀 ReadOnly 처리
페이지 정보
작성자 Zerr 작성일 2021-12-30 16:33 조회 3,344회
댓글 0건
작성일 2021-12-30 16:33 조회 3,344회
댓글 0건
본문
관련링크
안녕하세요.
wj-flex-grid 에서 initailized 시 cellEditEnded.addhandler로 메소드 작성중 입니다.
Row 나 Column에 대해서는 isReadOnly 로 상태 변경을 할 수 있는건 테스트를 해서 가능한 걸 알고 있지만
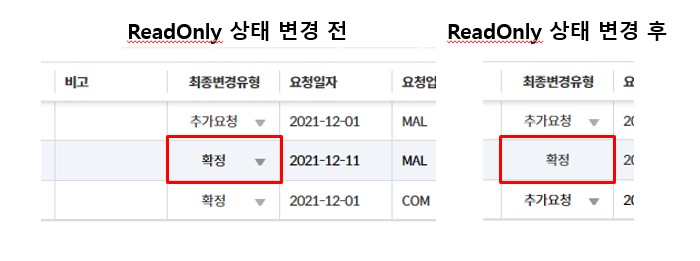
특정 셀만 ReadOnly 상태로 변경하는 건 안되나요??
댓글목록
등록된 댓글이 없습니다.





 3 답변
3 답변