ReactJS 그리드에서 수정 된 행표시 방법 문의
추천0 비추천 0
페이지 정보
작성자 토끼바람 작성일 2021-11-22 14:31 조회 2,849회
댓글 0건
작성일 2021-11-22 14:31 조회 2,849회
댓글 0건
제품 버전 : 5.20211.794
컨트롤 이름 : FlexGrid
본문
관련링크
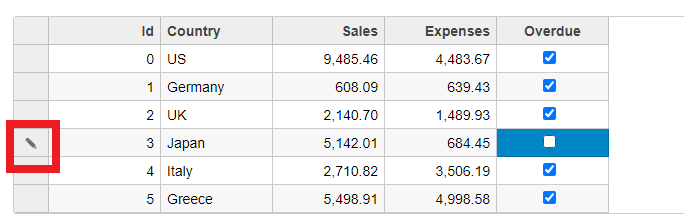
그리드에서 데이터를 수정하게되면 빨간색 표시 처럼 앞에 수정여부가 표시되는데
다른 행을 선택하면 해당 표시가 사라지는데 다른 행을 선택하면 해당 표시가 지워지지 않고 유지하는 방법이 있는지
문의합니다.
댓글목록
등록된 댓글이 없습니다.






 1 답변
1 답변




