VueJS 3개의 상태를 가지는 체크박스 구현
페이지 정보
작성자 죠이러버 작성일 2021-11-15 11:10 조회 4,004회
댓글 2건
작성일 2021-11-15 11:10 조회 4,004회
댓글 2건
본문
관련링크
체크박스를 항목을 가지는 Grid 를 구현중인데요.
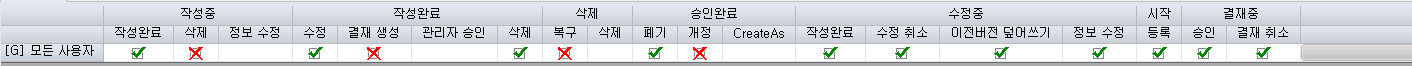
아래는 기존에 FlexGrid C# 제품에서 구현되어 있는 화면입니다.
위와 같이 체크박스가 3개의 상태를 갖도록 wijmo 로 구현하고 싶습니다.
v 체크된 상태와, x 체크된 상태, 체크가 안되어 있는 상태 이렇게 3가지 상태를 가지는 체크박스를 구현하고 싶은데
어떻게 구현하면 좋을지 문의드립니다.
꼭 3상 체크박스가 아니더라도 3개의 상태를 표현하고 설정할 수 있는 더 좋은 입력 UI가 있다면 알려주시면 도움이 될것 같습니다. 콤보박스도 생각해보았으나 클릭하고 선택하는 방식이 구현하고자 하는 기능에 좀 안맞는거 같아서 일단 다른 방법이 없다면 최후의 수단으로는 생각하고 있습니다.
혹시 답변에 샘플을 주신다면 위 그림처럼 이중 헤더 형태로 주시면 저희입장에서는 1타 쌍피 많은 도움이 될것 같습니다.
답변 부탁드립니다.
감사합니다.
댓글목록
죠이러버님의 댓글
죠이러버 작성일
작성일
죠이러버님의 댓글
죠이러버 작성일
작성일






 3 답변
3 답변




