VueJS 라인 차트 관련 질문
페이지 정보
작성자 jw2504 작성일 2021-10-27 18:07 조회 2,661회
댓글 1건
작성일 2021-10-27 18:07 조회 2,661회
댓글 1건
본문
관련링크
안녕하세요
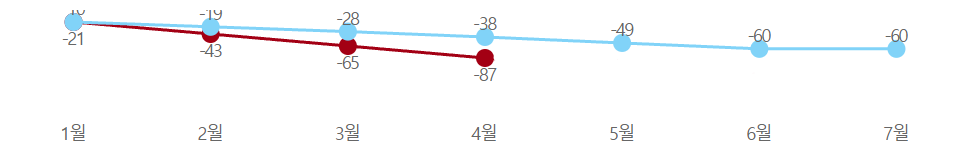
라인 차트 2개를 그릴때 한 개의 라인 차트에는 아이템이 지정한 개수 만큼만 보이게 처리하는 방법 문의합니다.
위 그림처럼 빨간색 라인 차트는 4월까지 표시하고 싶은데 차트를 랜더하는 과정에서 처리할 수 있는지 궁금합니다.
댓글목록
GCK루시님의 댓글
GCK루시 작성일
작성일






 1 답변
1 답변



