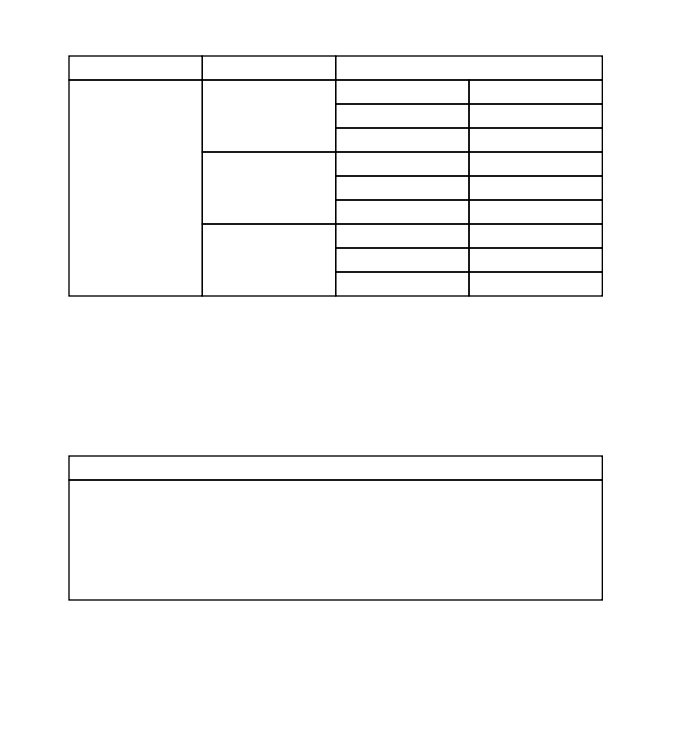
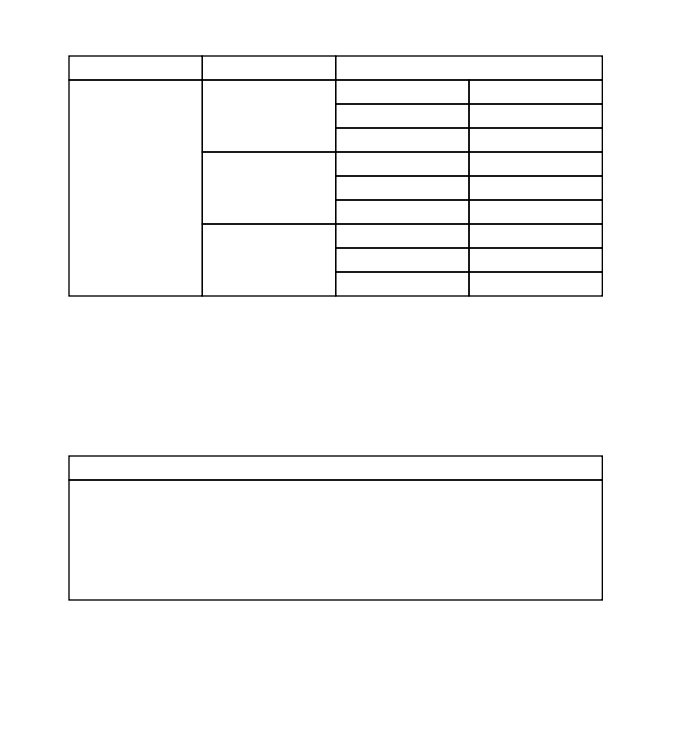
exportPDF() {
let doc = new pdf.PdfDocument({
header: {
height: 0
},
footer: {
height: 0
},
ended: (sender, args) => pdf.saveBlob(args.blob, "Document.pdf")
});
//
let colWidth = 100, rowHeight = 18, y = 0;
//
for (let i = 0; i < 10; i++) {
for (let j = 0; j < 4; j++) {
if (j === 0 && i === 1) {
doc.paths.rect(j * colWidth, y, colWidth, rowHeight * 9).stroke();
} else if (j === 0 && i === 0) {
doc.paths.rect(j * colWidth, y, colWidth, rowHeight).stroke();
}
if (j === 1 && i % 3 === 1) {
doc.paths.rect(j * colWidth, y, colWidth, rowHeight * 3).stroke();
} else if (j === 1 && i === 0) {
doc.paths.rect(j * colWidth, y, colWidth, rowHeight).stroke();
}
if (j === 2 && i === 0) {
doc.paths.rect(j * colWidth, y, colWidth * 2, rowHeight).stroke();
} else if ((j === 2 || j === 3) && i > 0) {
doc.paths.rect(j * colWidth, y, colWidth, rowHeight).stroke();
}
}
y += rowHeight;
if (y >= doc.height) {
y = 0;
doc.addPage();
}
}
doc.paths.rect(0, 300, colWidth * 4, rowHeight).stroke();
doc.paths.rect(0, 318, colWidth * 4, rowHeight * 5).stroke();
//
doc.end();
}<결과 화면>

다른 궁금한 점이 생기면 문의주시기 바랍니다.
감사합니다.
 작성일 2023-10-16 13:40 조회 438회
댓글 0건
작성일 2023-10-16 13:40 조회 438회
댓글 0건





 2 답변
2 답변