VueJS 셀 데이터 변경 로우 데이터 동적 업데이트
페이지 정보
작성자 슈아이거 작성일 2023-09-18 16:52 조회 457회
댓글 0건
작성일 2023-09-18 16:52 조회 457회
댓글 0건
본문
관련링크

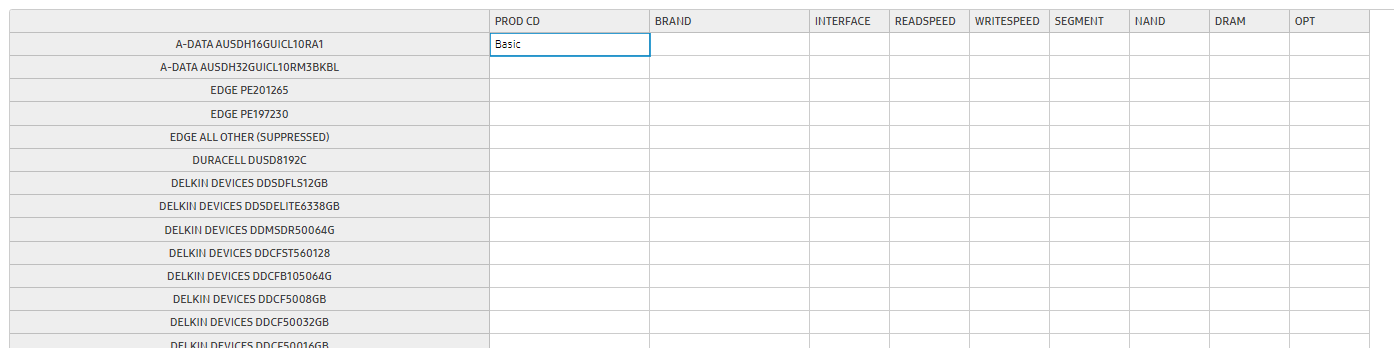
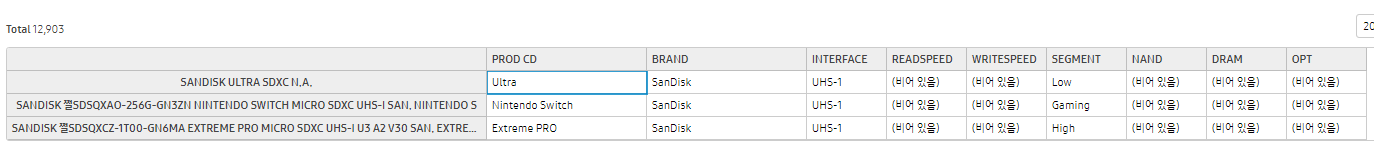
위와 같이 상품 코드를 변경 하면 해당 상품 코드에맞는 정보를 옆에 행에 로드 하려 합니다 아래와 같이

그런데 상품 코드에 해당 하는 값을 dataMap 으로 넣었는데 변경 이벤트가 먹히지 않습니다.
셀을 변경 하면 동적으로 로우 데이터를 변경 하는 방법을 알려주시면 감사하겠습니다.
댓글목록
등록된 댓글이 없습니다.





 3 답변
3 답변




