ReactJS 그리드 헤더 체크 박스 병합쳐리 방법에 대한 문의
페이지 정보
작성자 토끼바람 작성일 2021-08-12 14:13 조회 4,081회
댓글 0건
작성일 2021-08-12 14:13 조회 4,081회
댓글 0건
본문
관련링크
https://demo.grapecity.co.kr/wijmo/learn-wijmo/Grid/Selection/CheckboxSelection/react
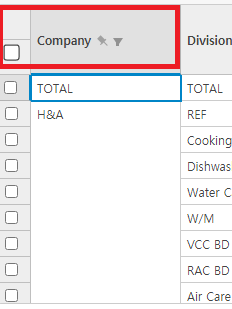
위의 가이드를 참고로 체크 박스를 생성하였는데 그림과 같이 헤더의 체크박스가 병합되지 않는 현상이 있습니다.
헤더가 여러 행일 경우 체크 박스 부분을 병합 할 수 있는지 문의합니다.
2. 예제 처럼 체크 박스를 표시 하도록 했더니 영역선택 이 되지 않습니다.
혹시 선택 박스와 영역 선택이 가능하다면 예제가 있는지요?
감사합니다.
댓글목록
등록된 댓글이 없습니다.






 1 답변
1 답변




