PureJS 아래 grid 에서 inputmask 처리 및 다른 필드에 대한 엑셀 변환에 대한 문의
페이지 정보
작성자 카프리 작성일 2023-09-05 12:41 조회 251회
댓글 0건
작성일 2023-09-05 12:41 조회 251회
댓글 0건
본문
관련링크
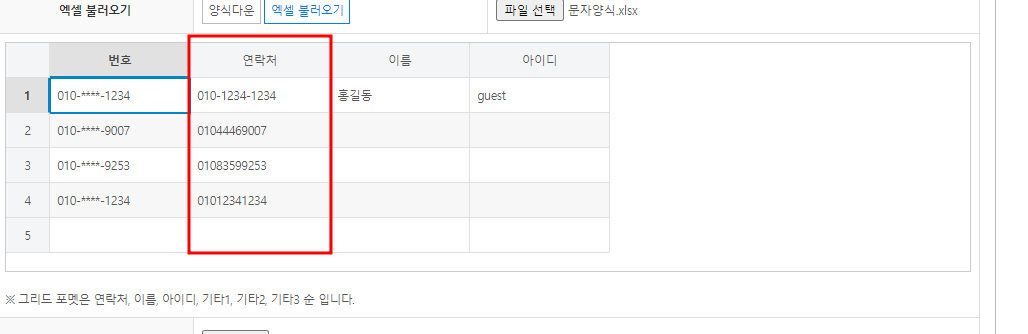
엑셀 불러오기에서 >
연락처라는 엑셀 데이터는 > 번호라는 binding 으로 처리하여,
번호에 010-****-1234 로 변경은 하였으나,
기존의 정상적인 연락처 필드는 binding 옵션에 visible: false 을 추가하여,
보이지 않는 화면으로 처리하고 싶습니다.
옵션을 어디에 넣어야 하나요?
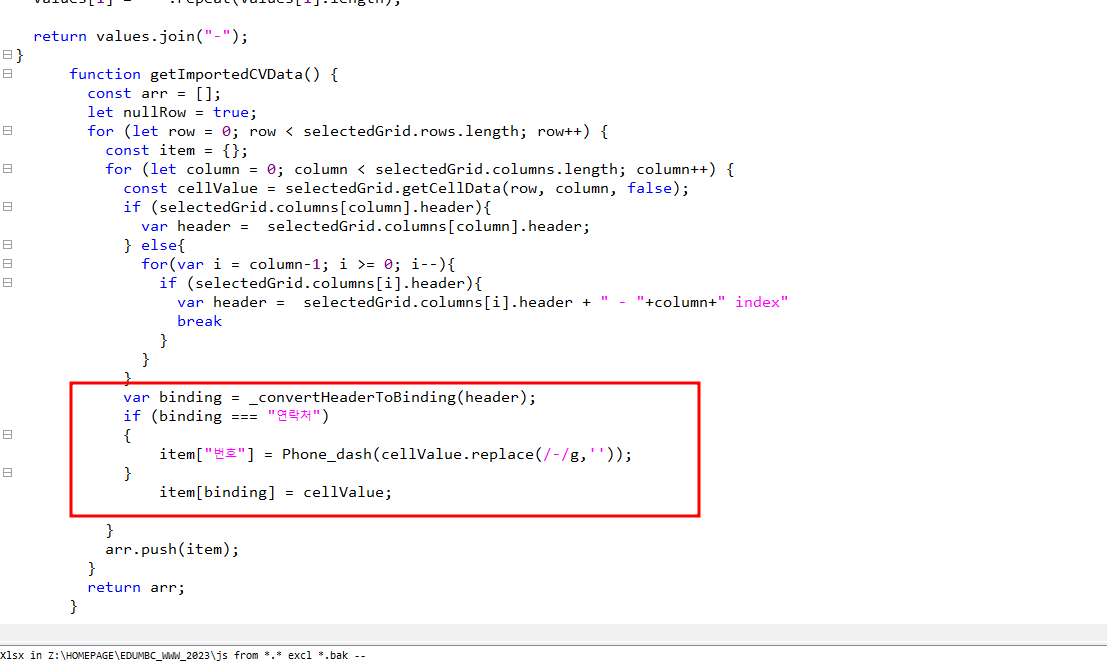
function getImportedCVData() {
const arr = [];
let nullRow = true;
for (let row = 0; row < selectedGrid.rows.length; row++) {
const item = {};
for (let column = 0; column < selectedGrid.columns.length; column++) {
const cellValue = selectedGrid.getCellData(row, column, false);
if (selectedGrid.columns[column].header){
var header = selectedGrid.columns[column].header;
} else{
for(var i = column-1; i >= 0; i--){
if (selectedGrid.columns[i].header){
var header = selectedGrid.columns[i].header + " - "+column+" index"
break
}
}
}
var binding = _convertHeaderToBinding(header);
if (binding === "연락처")
{
item["번호"] = Phone_dash(cellValue.replace(/-/g,''));
}
item[binding] = cellValue;
}
arr.push(item);
}
return arr;
}
댓글목록
등록된 댓글이 없습니다.







 1 답변
1 답변




