VueJS 그리드 셀의 높이가 자동(auto)일 경우 셀렉터 추가오류
추천0 비추천 0
페이지 정보
작성자 짱수니 작성일 2023-08-29 11:57 조회 505회
댓글 0건
작성일 2023-08-29 11:57 조회 505회
댓글 0건
제품 버전 : ^5.20211.781
본문
관련링크
위즈모 그리드에서 셀의 높이가 컨텐츠의 따라 달라서 flex.rows.maxSize = 'auto'; 라고 작성하였고
여기에 테이블 맨 앞쪽에 체크박스도 new Selector(flex) 로 추가했습니다.
template 영역에는 <wj-flex-grid :autoRowHeights="true" /> 속성도 지정해놨습니다.
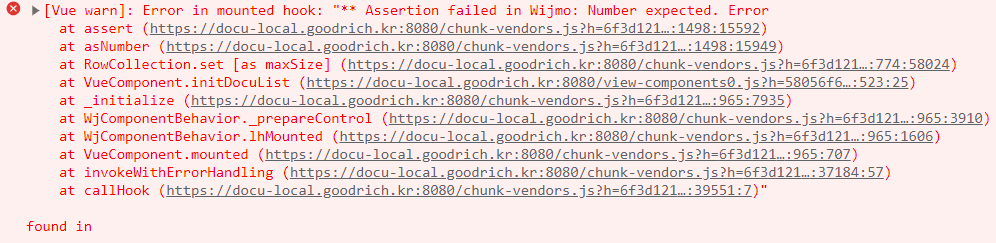
그런데 이렇게 작성한 조건에서 아래와 같은 오류가 발생합니다.
어떻게 해야 셀의 높이가 유동적인 그리드에 체크박스를 추가할수 있을까요?
댓글목록
등록된 댓글이 없습니다.






 1 답변
1 답변




