PureJS 차트 날짜 데이터 그룹
추천0 비추천 0
페이지 정보
작성자 설무린a 작성일 2023-08-28 14:37 조회 332회
댓글 1건
작성일 2023-08-28 14:37 조회 332회
댓글 1건
제품 버전 : 5.20221.842
컨트롤 이름 : wijmo chart
본문
관련링크
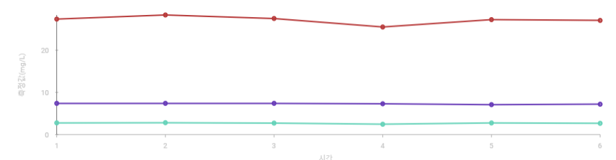
차트 x축에 날짜 + 시간 데이터 넣고 있는데
예를 들어 최근 6시간의 어떤 데이터를 표출한다고 할 때
360분의 데이터도 보고 싶은데 처음에 로딩될 때 표출은 6시간의 데이터만 보이고
줌? 했을때 나머지 분 데이터도 볼 수 있게 할려면 어떻게 해야할까요?
댓글목록
GCK루시님의 댓글
GCK루시 작성일
작성일







 1 답변
1 답변



