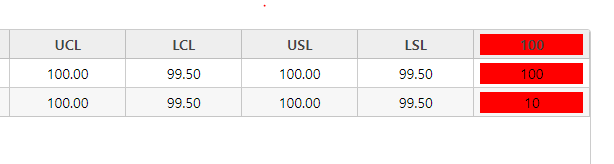
기타 조건부 스타일 지정으로 스타일을 지정해 주었는대 헤더값까지 바뀝니다
추천0 비추천 0
페이지 정보
작성자 nxdev1 작성일 2023-08-25 14:29 조회 536회
댓글 1건
작성일 2023-08-25 14:29 조회 536회
댓글 1건
제품 버전 : 5.20221.842
컨트롤 이름 : flexgrid
본문
관련링크
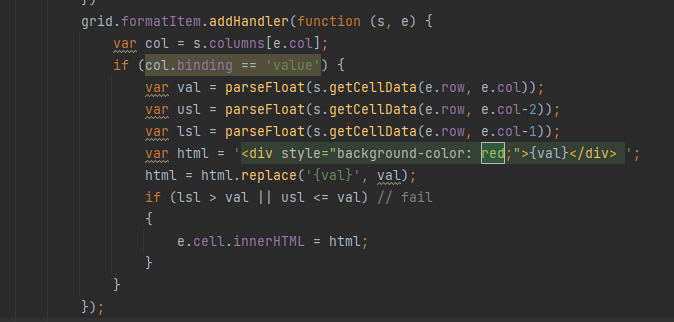
위 코드 처럼 조건부 스타일 지정을 하니
0번째 row값이 조건에 해당하면 헤더값으로도 들어가더라구요
왜 그런가요?
그리고 그대로 측정값이라고 나오게 하는 방법이 있을까요?
댓글목록
GCK써니님의 댓글
GCK써니 작성일
작성일







 1 답변
1 답변



