기타 막대 차트 문의드립니다.
페이지 정보
작성자 뽀로로 작성일 2023-08-21 15:47 조회 782회
댓글 0건
작성일 2023-08-21 15:47 조회 782회
댓글 0건
본문
관련링크
안녕하세요
차트 관련해서 문의 드립니다.
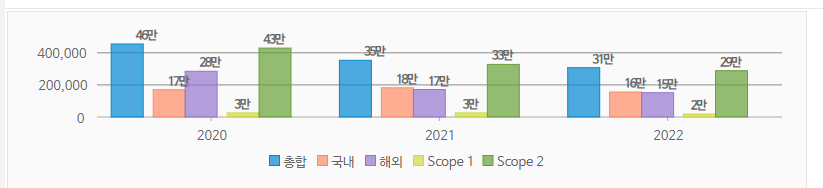
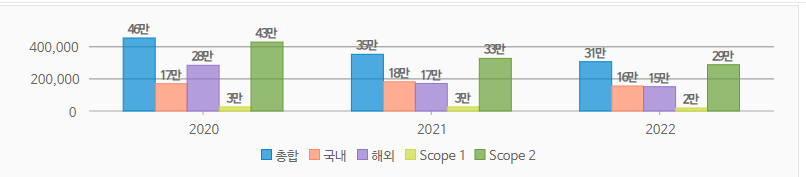
현재 위에 첨부한 이미지를 보시면 차트가 다닥다닥 붙어있는데요.
해외와 Scope1의 막대 간격만 띄울 수 있는 방법이 있는지 궁금합니다.
총합과 국내/해외와 Scope1/Scope2를 구분 지으려고 합니다.
댓글목록
등록된 댓글이 없습니다.






 3 답변
3 답변