ReactJS FlexGrid 에서 showMarquee 와 mergeManager를 동시에 사용할 경우 헤더 병합이 되지 않는 문제 문의
페이지 정보
작성자 토끼바람 작성일 2021-08-09 10:36 조회 3,827회
댓글 0건
작성일 2021-08-09 10:36 조회 3,827회
댓글 0건
본문
첨부파일
관련링크
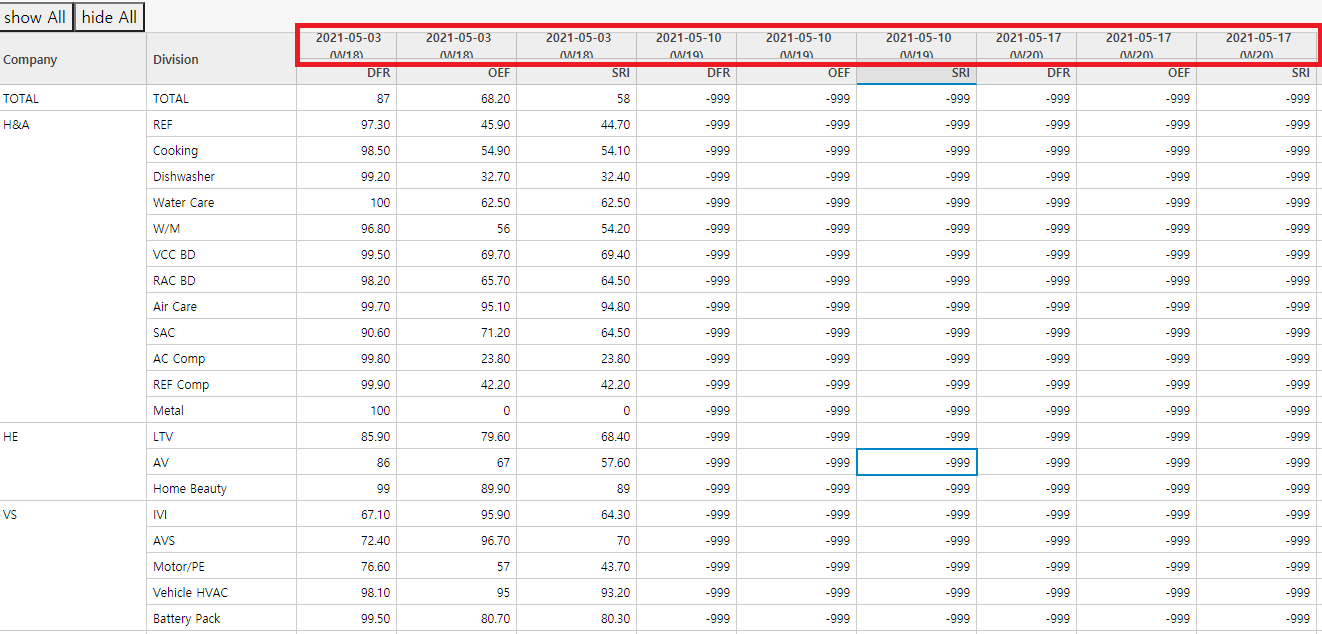
문의 내용에 대해서 확인이 필요하시다고하여 화면과 설명을 다시 드립니다.
위와 같은 화면을 개발하였고 UI에서 이루어지는 기능에 대해서 가능 여부에 대한 문의 입니다.
1. Header를 보면 년월이 표시되는 영역(2021-05-03 (W18), 2021-05-03 (W18)..)을 병합하고
데이터에서도 보면 첫번째 컬럼이 병합하고자 합니다.
그래서 mergeManager와 showMarquee를 이용해서 헤더를 병합하고 데이터 영역의 컬럼을 병합하려고 했떠니
데이터 영역의 컬럼은 병합되지만 헤더가 병합되지 않는 문제가 있습니다.
2. Show All / Hide All 버튼 기능으로 Show All 일 경우에는 이미지처럼 컬럼이 전부 보이고 Hide All 하면
Company| Division | 년- 월- 일 (주차) | 년- 월- 일 (주차) |
| DFR | DFR |
와 같이 OEF 컬럼과 SRI 컬럼을 숨김 상태로 처리하고 싶습니다.
해당 소스와 화면을 같이 첨부 합니다.
필요하신 사항이 있으시면 연락을 부탁드립니다 (010-7113-0823)
감사합니다.
-------------------------------------------------------------------------------
샘플링한 화면소스를 추가 첨부 합니다.
위에서도 문의했지만 추가적으로 헤더가 2단 이상이고 컬럼의 숨기고 표시하고를 동적으로 가능하게 할 수있는지도 문의드립니다.
댓글목록
등록된 댓글이 없습니다.






 1 답변
1 답변




