VueJS gridFilter의 UI를 수정할 수 있는지 궁금합니다.
페이지 정보
작성자 마라떡볶이 작성일 2023-08-01 15:24 조회 535회
댓글 1건
작성일 2023-08-01 15:24 조회 535회
댓글 1건
본문
관련링크
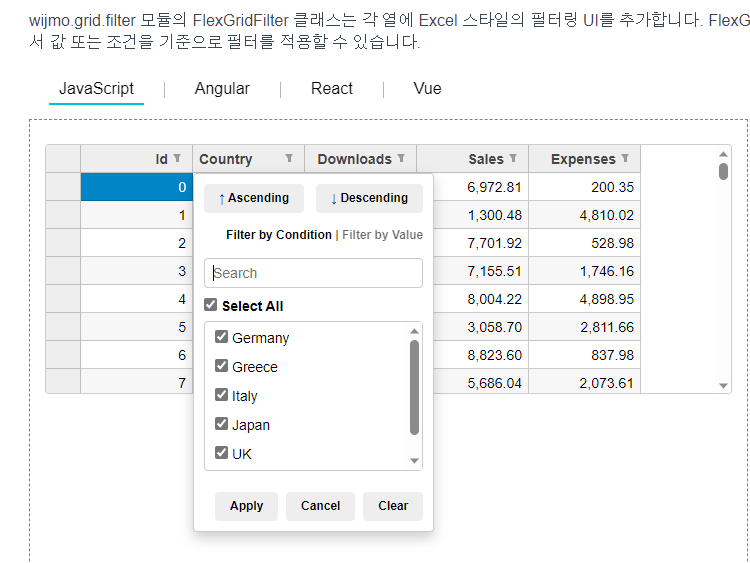
1. 현재 그리드 필터에서는 필터링 하고 싶은 항목들을 고르고 Apply 버튼을 눌러야 필터가 적용이 되는데, 적용 버튼을 누르지 않아도 항목을 선택하자 마자 바로 필터링이 적용되게 하고 싶습니다.
그래서 필터 관련 이벤트들을 찾아봤는데 항목을 선택할 때마다 발생하는 이벤트는 없고 대부분 apply 버튼을 눌러야 발생하는 이벤트인 것 같습니다.
항목을 선택할 때마다 발생하는 이벤트는 따로 없나요?
아니면 실시간으로 선택한 항목들에 바로 접근할 수 있는 방법이 있는지 궁금합니다.
2. 현재 버튼이 apply / cancel / clear 이렇게 세 개가 있는데 Apply가 가장 오른쪽으로 가게 버튼들의 위치를 바꾸고 싶습니다. UI에 직접 접근할 수 있는 방법이 있을까요?
+ 가끔 필터 버튼을 눌러도 필터 창이 팝업이 안 되는 현상이 있습니다. 정확한 발생 조건은 알 수 없으나 그런 상황에서는 아무 컬럼에서 마우스 오른쪽 버튼을 클릭해 오름차순 또는 내림차순 정렬을 하면 다시 정상적으로 작동이 됩니다. 이 부분도 확인해주시면 감사하겠습니다.
댓글목록
GCK루시님의 댓글
GCK루시 작성일
작성일






 1 답변
1 답변



