ReactJS Wijmo 그리드 내 inputDate 사용시 카렌다 크기 문의
추천0 비추천 0
페이지 정보
작성자 저스티스 작성일 2023-07-25 17:50 조회 315회
댓글 0건
작성일 2023-07-25 17:50 조회 315회
댓글 0건
제품 버전 : 5.20222.877
본문
관련링크

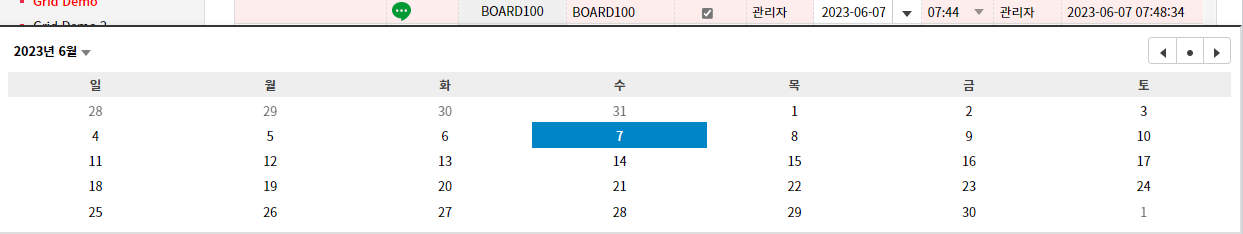
Wijmo 그리드에서 inputDate를 사용했는데, 카렌다가 날짜 컬럼에서 시작되는 것이 아닌 화면 제일 앞에서 부터 시작하여 width가 엄청나게 커져버렸습니다. 별도 카렌다의 left나 width 조작은 하지 않았습니다.
아래 예제 페이지를 보면서 작업을 했는데, 뭐가 문제인지 혹시 알 수 있을까요?
https://demo.grapecity.co.kr/wijmo/learn-wijmo/Grid/Editing/CustomEditors/react
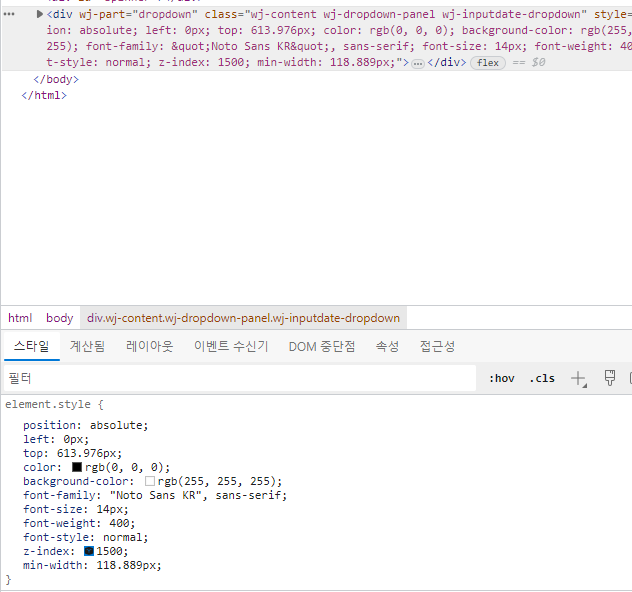
아래는 카렌다의 요소 정보 입니다.
댓글목록
등록된 댓글이 없습니다.






 1 답변
1 답변




