기타 FlexGrid itemFormatter를 이용한 Cell 색상 변경 문의
추천0 비추천 0
페이지 정보
작성자 Axxxx 작성일 2023-05-31 14:24 조회 644회
댓글 1건
작성일 2023-05-31 14:24 조회 644회
댓글 1건
제품 버전 : 5.20193.646
컨트롤 이름 : itemFormatter
본문
관련링크
현재, itemFormatter를 이용하여 Cell 색상을 변경하고 있습니다.
그런데 사용하다 보니 Scroll X축(좌우방향)이 생성되었을 경우, 스크롤을 좌우로 움직이면 지정하지 않은 다른 Cell의 색상이 변경되고 있습니다.
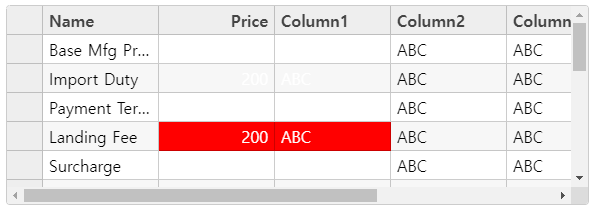
- 변경하고자 하는 셀
- 스크롤을 하게 되면 바뀌는 현상
스크롤이 좀 더 길어질수록 같은 row에 여러 cell의 색상이 변경됩니다.
해결할 수 있는 방법이 있을까요?
https://stackblitz.com/edit/angular-xumy63?file=src%2Fapp%2Fapp.component.ts
댓글목록
GCK루시님의 댓글
GCK루시 작성일
작성일







 1 답변
1 답변



