VueJS FlexGrid 데이터 많을 때 병합시 정렬
추천0 비추천 0
페이지 정보
작성자 liilililil 작성일 2023-05-30 08:51 조회 343회
댓글 0건
작성일 2023-05-30 08:51 조회 343회
댓글 0건
제품 버전 : 5.20221.857
컨트롤 이름 : FlexGrid, WjFlexGridColumn
본문
관련링크
안녕하세요.
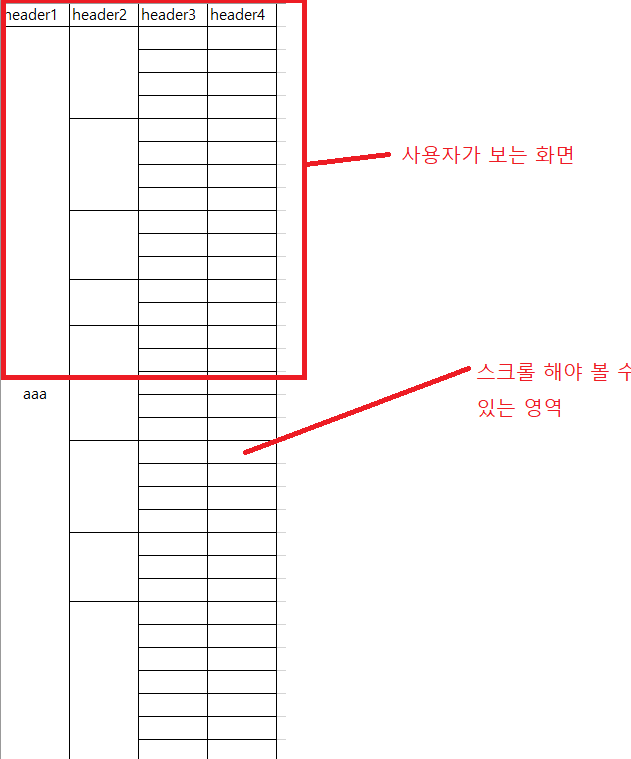
위의 사진과 같이 aaa를 가운데 정렬 하고 싶은데,
aaa인 데이터가 300개가 넘어, 가운데 정렬을 시키면 화면 밖으로 나가버리는 문제가 발생합니다.
(스크롤 해야만 찾을 수 있습니다)
스크롤 여부와 상관없이 사용자가 보는 기준에서 가운데 정렬시키려면 어떻게 해야하는지요?
<WjFlexGridColumn
:width="getWidthByKey('N2')"
binding="header1"
dataType="String"
:allowMerging="true"
:height="100"
:isReadOnly="true"
/>
댓글목록
등록된 댓글이 없습니다.






 1 답변
1 답변




