PureJS legend 범례 요소 수정
페이지 정보
작성자 computer 작성일 2023-04-26 11:23 조회 788회
댓글 0건
작성일 2023-04-26 11:23 조회 788회
댓글 0건
본문
관련링크
- https://wijmo-js-demo.web.app/03-Chart/06-PieSunburstCharts/02-DonutChartwithLabels
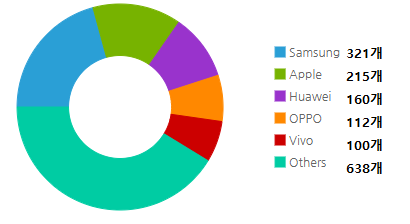
위 사진과 같이 brand 데이터와 sales 데이터가 legend에 동시 출력을 희망합니다.
범례를 수정하는 기능 알려주시면 감사하겠습니다.
댓글목록
등록된 댓글이 없습니다.






 2 답변
2 답변




