PureJS AutoComplete 이벤트 발행 시 해당 row의 item 구하는 방법
추천0 비추천 0
페이지 정보
작성자 Nexus 작성일 2023-02-07 14:48 조회 705회
댓글 1건
작성일 2023-02-07 14:48 조회 705회
댓글 1건
제품 버전 : 2022v1
컨트롤 이름 : AutoComplete
본문
관련링크
안녕하세요
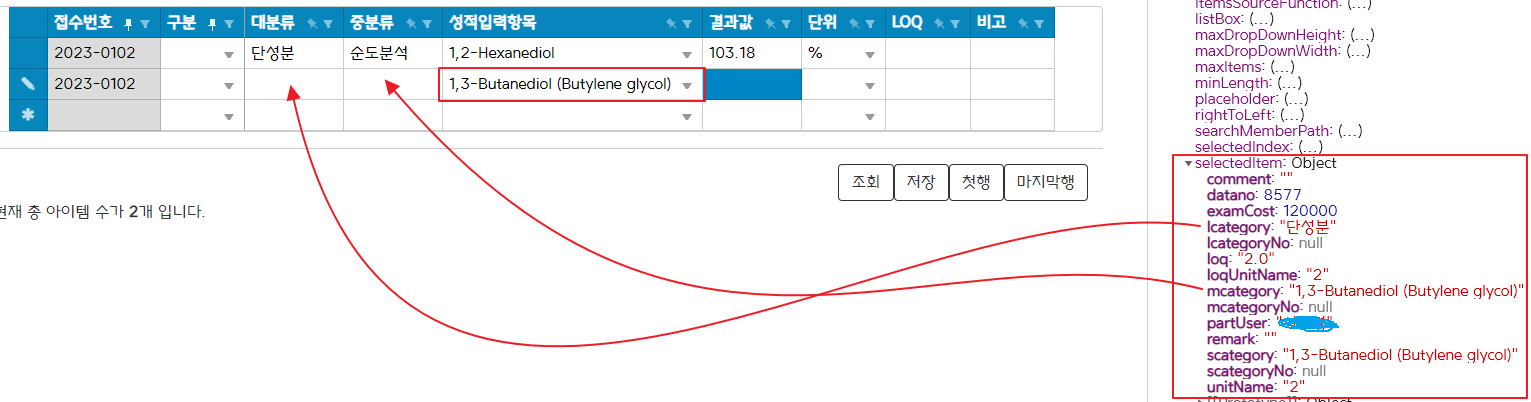
AutoComplete textChanged 이벤트 발생 시 해당 selectedValue를 가지고 해당 row의 다른 cell에 값을 자동으로 넣어주고싶은데
이벤트가 발생한 row값 및 그 item을 구하는 방법 문의드립니다.
댓글목록
GCK루시님의 댓글
GCK루시 작성일
작성일






 1 답변
1 답변



