ReactJS 위즈모 튜토리얼 중 콤보박스 개요 소스를 function component로 요청
페이지 정보
작성자 MESCIUSMAN 작성일 2023-01-19 09:04 조회 1,410회
댓글 0건
작성일 2023-01-19 09:04 조회 1,410회
댓글 0건
본문
관련링크
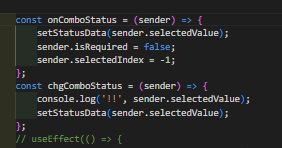
위즈모 튜토리얼 중 콤보박스 개요가 클래스형 컴포넌트 형식으로 되어 있어 펑션형 컴포넌트로 소스를 변환하여 적용하였습니다.
헌데 콘솔로그로 데이터 찍히는 것을 확인하는 것은 잘 되오나 usestate에 데이터를 넣고 적용했을 때 에러는 발생하지 않지만 제가 콤보박스에서 셀렉한 데이터가 콘솔로그로 나오는 동시에 원래 값으로 돌아옵니다.
예) 콤보박스 내에 아이템소스가 10, 20, 30 이라하면 처음 데이터는 10이 찍혀있습니다. 여기서 제가 30을 셀렉함 동시에
다시 10으로 돌아옵니다.
개요 소스를 펑션형으로 풀이 요청 드립니다.
그리고 처음 콤보박스 값을 빈값으로 두고 싶습니다.
댓글목록
등록된 댓글이 없습니다.





 3 답변
3 답변