ReactJS LineChart drawRect와 그래프 확대축소 함께 적용
페이지 정보
작성자 셔니 작성일 2021-06-28 10:42 조회 3,859회
댓글 0건
작성일 2021-06-28 10:42 조회 3,859회
댓글 0건
본문
관련링크
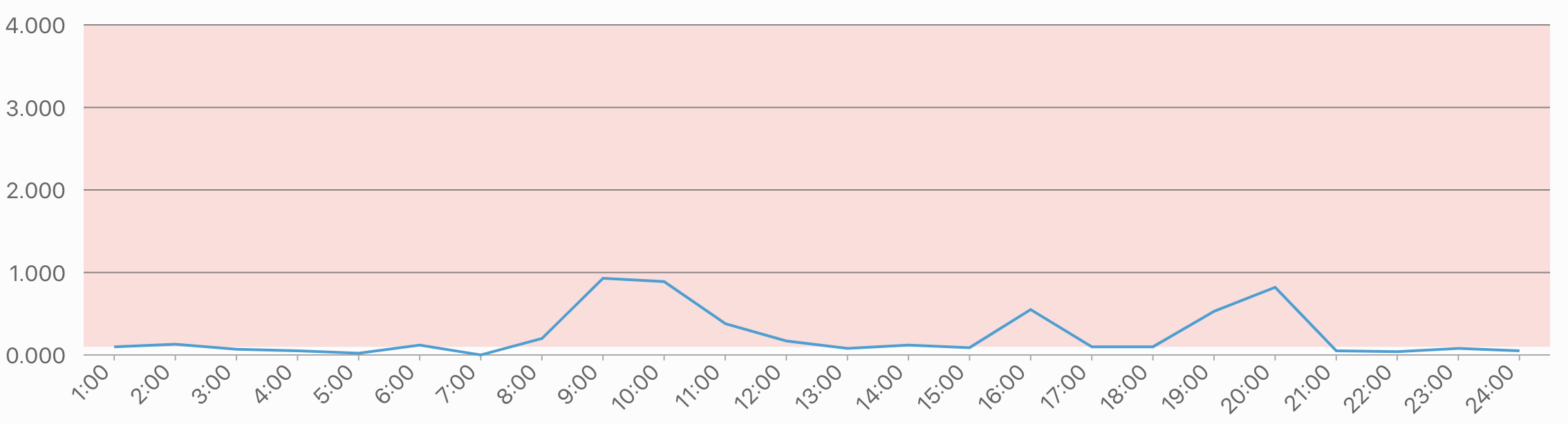
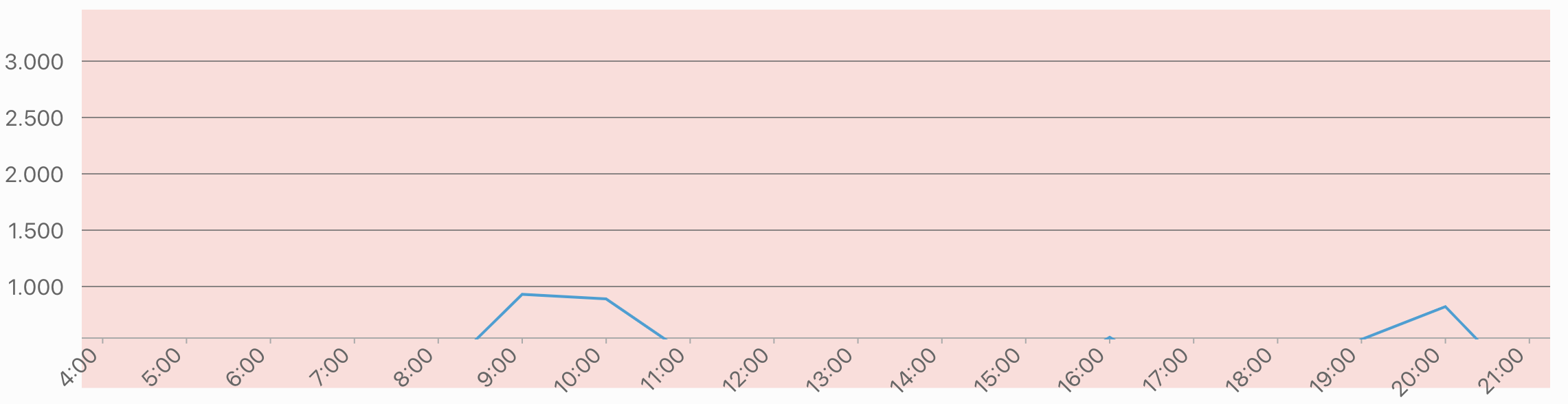
Line 차트에 FlexChartGestures를 이용하여 확대 축소를 적용한 뒤, engine.drawRect로 사각형 영역을 그려 적용한 화면입니다.
스크롤 및 드래그를 통해 화면을 확대축소 할 경우 두번째 이미지 처럼 그려넣은 영역이 그래프 이상으로 넘어가는 경우가 발생합니다. css를 이용해서 적용시켜야 할것 같은데, 어느 부분을 수정해야 하는지 도통 모르겠습니다ㅠㅠ
댓글목록
등록된 댓글이 없습니다.







 1 답변
1 답변




