안녕하세요 그레이프시티입니다.
문의 주신 이슈와 관련하여 17 버전 버전의 React 프레임워크를 사용하고 계신 것이 맞으실까요?
만약 맞으시다면, 해당 이슈는 React 프레임워크의 버전 차이로 인해 발생한 에러로 보입니다. 전달 해드린 샘플의 React 프레임워크 버전은 16 버전으로, 17 버전에서 샘플 이용 시 전달해 주신 이슈와 같은 에러가 발생할 수 있습니다.
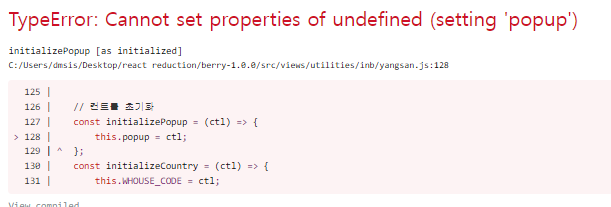
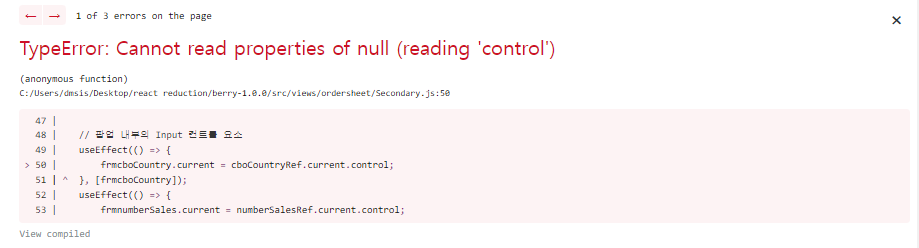
React 프레임워크가 16 버전에서 17 버전으로 업그레이드 되면서, DOM 요소에 이벤트를 위임하는 React Hooks 작동의 변경되었습니다. 이로 인해 17 버전의 React 에서 샘플 이용 시, useRef 변수가 업데이트 되기 전에 호출된 useEffect 메서드를 통해 초기의 useRef 변수의 값이 null 로 지정되어 해당 에러가 발생한 것으로 보입니다.
이와 관련된 React 공식 문서를 공유 드리오니 참고해 보시기 바랍니다.
- React 17 버전 공식 문서
17 버전의 React 프레임워크에서 샘플 이용 시 발생하는 에러를 해결하기 위하여, 아래의 코드와 같이 setTimeout 메서드를 통해 useRef 변수가 업데이트 된 후 useEffect 메서드 내에서 해당 변수의 값을 지정하는 코드를 작성해 보시기 바랍니다.
// 팝업 컨트롤 인스턴스 지정
React.useEffect(() => {
setTimeout(() => {
frmpopup.current = popupRef.current.control;
})
}, [frmpopup]);
// 팝업 내부의 Input 컨트롤 요소의 인스턴스 지정
React.useEffect(() => {
setTimeout(() => {
frmcboCountry.current = cboCountryRef.current.control;
})
}, [frmcboCountry]);
React.useEffect(() => {
setTimeout(() => {
frmnumberSales.current = numberSalesRef.current.control;
})
}, [frmnumberSales]);
React.useEffect(() => {
setTimeout(() => {
frmnumberExpenses.current = numberExpensesRef.current.control;
})
}, [frmnumberExpenses]);
다른 궁금한 점이 생기면, 문의 주시기 바랍니다.
감사합니다.
그레이프시티 드림
 작성일 2022-12-13 14:19 조회 1,410회
댓글 0건
작성일 2022-12-13 14:19 조회 1,410회
댓글 0건





 7 답변
7 답변