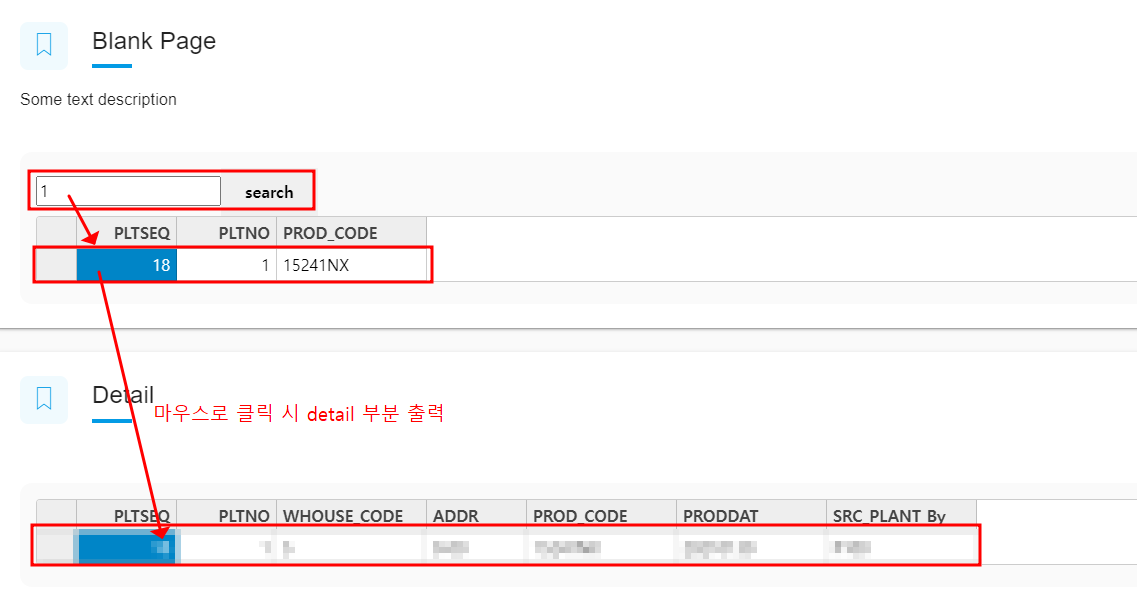
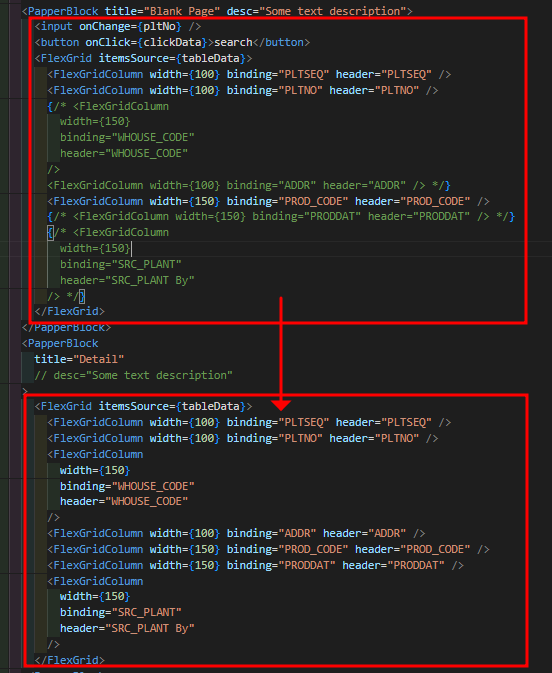
ReactJS FlexGrid, Detail 문의
추천0 비추천 0
페이지 정보
작성자 MESCIUSMAN 작성일 2022-12-07 13:35 조회 1,136회
댓글 1건
작성일 2022-12-07 13:35 조회 1,136회
댓글 1건
제품 버전 : test
본문
관련링크
댓글목록
MESCIUSMAN님의 댓글
MESCIUSMAN 작성일
작성일







 1 답변
1 답변




