안녕하세요 그레이프시티입니다.
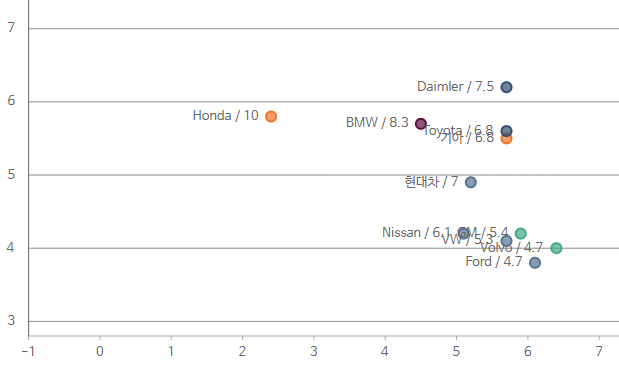
문의 주신 분산 차트의 데이터 라벨이 겹칠 때 처리하는 방법에 대해 답변 드립니다.
데이터 라벨이 렌더링되기 전에 발생하는 rendering 이벤트를 이용해 보시기 바랍니다.
아래의 코드와 같이 해당 이벤트 내에서 이전 데이터 라벨의 포인트와 현재 데이터 라벨의 포인트를 체크한 뒤, 데이터 라벨이 겹치면 데이터 라벨의 x축과 y축의 위치를 재 설정해주시면 됩니다.
var preX=0;
var preY=0;
theChart.dataLabel.rendering.addHandler(function(c,e){
if (preX == 0 && preY == 0){ // 초기 point 값 할당
preX = e.point.x;
preY = e.point.y;
}
if (Math.abs(preX-e.point.x) <=5){ // 값이 겹치면
e.point.x += 25;
preX = e.point.x;
} else {
preX = e.point.x;
}
if (Math.abs(preY-e.point.y) <=5){ //값이 겹치면
e.point.y += 20;
preY = e.point.y;
} else {
preY = e.point.y;
}
})
* 다만 하나의 workaround로 너무 많은 데이터 레이블 설정하는 경우, 텍스트가 겹칠 수 있기 때문에 데이터 레이블의 수는 제한적으로 설정해주셔야 합니다.
이와 관련된 포럼의 게시글 및 API 문서를 공유 드리오니 참고해 보시기 바랍니다.
- Wijmo FlexPie의 데이터 라벨이 겹칠 때 처리하는 방법
- rendering API 문서
다른 궁금한 점이 생기면, 문의 주시기 바랍니다.
감사합니다.
그레이프시티 드림
 작성일 2022-11-29 15:21 조회 1,235회
댓글 0건
작성일 2022-11-29 15:21 조회 1,235회
댓글 0건






 1 답변
1 답변




