PureJS [FlexChart] 라인 그래프 "화살표" 넣기
추천0 비추천 0
페이지 정보
작성자 비와이씨 작성일 2022-10-26 09:59 조회 1,308회
댓글 2건
작성일 2022-10-26 09:59 조회 1,308회
댓글 2건
제품 버전 : 최신
컨트롤 이름 : FlexChart
본문
관련링크
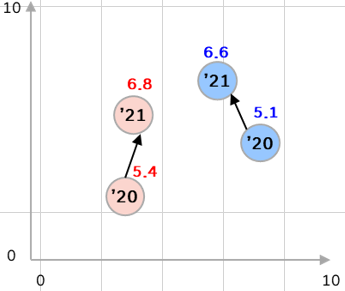
안녕하세요! 라인 그래프 해서 연도변화시 변화되는 부분에 화살표를 표기할 수 있을까요?
기본적으로 라인 그래프에 대한 사용법은 알고 있으나,
연도 변화시 아래와 같이 "화살표 표기" 하는 방법은 잘 모르겠네요..
댓글목록
GCK다이애나님의 댓글
GCK다이애나 작성일
작성일
비와이씨님의 댓글의 댓글
비와이씨 작성일
작성일






 1 답변
1 답변



