PureJS CSS 문의
페이지 정보
작성자 톡톡 작성일 2021-05-24 12:25 조회 3,675회
댓글 0건
작성일 2021-05-24 12:25 조회 3,675회
댓글 0건
본문
관련링크
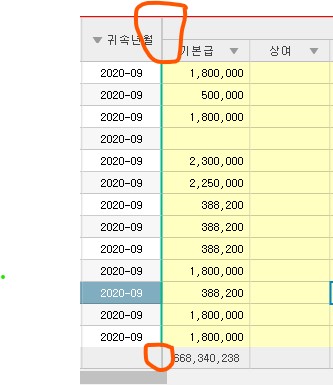
귀속년월과 기본급 사이에 세로 구분선을 추가 했습니다.
formatItem 여기에
wijmo.toggleClass(e.cell, 'right-border', true);
css는
.right-border {
border-right: 2px solid #00b68c !important;
}
위와같이 작성하였습니다.
상,하단 헤더에도 구분선이 나타나게 하고 싶습니다.
표가 전체적으로 나타나면 nth-child로 가능하기는 합니다만 스크롤바가 있는상태에서는 사용 할 수 없습니다.
댓글목록
등록된 댓글이 없습니다.






 1 답변
1 답변




