Input JavaScript에서 Wijmo로 팝업 전환 애니메이션 만들기
페이지 정보
작성자 GrapeCity 작성일 2021-04-06 11:07 조회 940회
댓글 0건
작성일 2021-04-06 11:07 조회 940회
댓글 0건
본문
관련링크
팝업 컨트롤을 표시할 때 개발자들은 단순히 배경만 어둡게 해서 스크린에 애니메이션을 표시하는 대신 팝업 컨트롤에 스타일과 애니메이션을 추가하고 싶을 것입니다. Wijmo의 팝업 컨트롤을 사용하면 사용자 정의 CSS 애니메이션을 추가하여 팝업 컨트롤의 표시 방법을 쉽게 수정할 수 있습니다.
이 블로그에서는 Wijmo 팝업 컨트롤, CSS 및 컨트롤을 추가 및 제거하는 이벤트를 생성하는 과정을 간략히 설명할 것입니다.
Wijmo는 와 함께 , , , , , , , , /, ,
필수 모듈을 가져오는 방법
팝업 컨트롤을 생성하려면 먼저 JavaScript 파일에 필수 Wijmo 파일을 가져와야 합니다.
(자바스크립트 SystemJS 모튤 기반으로 작성되었습니다)
import ‘@grapecity/wijmo.styles/wijmo.css’; import * as wijmo from ‘@grapecity/wijmo’; import * as input from ‘@grapecity/wijmo.input’;
이렇게 하면 Wijmo의 주요 JavaScript 모듈 및 입력 모듈을 가져올 수 있습니다. Wijmo의 CSS 파일을 포함하기 때문에 컨트롤 스타일을 올바르게 지정할 수 있습니다.
팝업 컨트롤 생성하기
다음으로, 팝업 컨트롤을 생성해 보겠습니다. 여기에는 JavaScript의 팝업 컨트롤과 팝업 컨트롤을 연결할 HTML 요소, 이렇게 두 가지 컴포넌트가 있습니다.
<form id=”frmLogin” class=”custom-animation”> <!-- Popup Form --> </form>
이 양식은 팝업 컨트롤의 역할을 하며, 내부에 입력과 버튼이 위치합니다. 이제 JavaScript를 사용하여 Wijmo 팝업을 해당 양식에 연결합니다.
let login = new input.Popup(‘#frmLogin’, {
fadeIn: false,
shown: (sender) => {
wijmo.toggleClass(sender.hostElement, ‘custom-animation-visible', true);
},
hide: (sender) => {
wijmo.toggleClass(sender.hostElement, ‘custom-animation-visible', false);
}
});이 코드는 표시되거나 숨겨질 때 모두 메서드를 호출하는 팝업 컨트롤을 만듭니다. 표시할 때는 "custom-animation-visible" 이름의 CSS 클래스를 적용하고, 숨길 때는 이 클래스를 제거합니다.
팝업 컨트롤에 애니메이션 효과 주기
이제 팝업을 표시하거나 숨길 때 팝업에 애니메이션 효과를 줄 CSS 클래스를 생성할 수 있습니다.
.custom-animation {
opacity: 0;
transform: rotate3d(1, .5, .5, 180deg) scale(0,1);
transition: all ease-in .4s;
}
.custom-animation-visible {
opacity: 1;
transform: none;
}"custom-animation-visible" 클래스는 요소를 표시하거나 숨길 수 있으며, "custom-animations" 클래스는 팝업 컨트롤에 애니메이션 효과를 줄 때 실제 작업을 수행합니다. 변환은 컴포넌트에 애니메이션 효과를 주어 3D 축에서 회전하고 컨트롤의 크기를 적절하게 조정하는 방법을 개략적으로 나타냅니다.
전환은 주어진 시간 동안 값을 업데이트하면서 요소 변경 방법을 정의하는 매개 변수를 설정합니다. 전환의 경우 프로그램이 애니메이션을 느리게 시작해서 애니메이션이 진행됨에 따라 점점 속도를 높이다가 나중에 표시가 끝나도록 합니다.
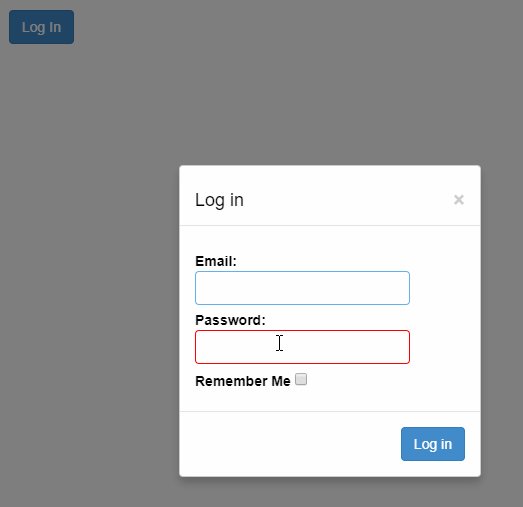
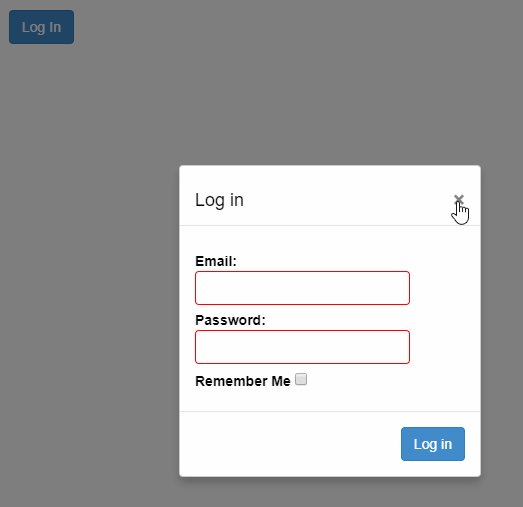
팝업이 표시되었을 때 어떻게 나타나는지 확인할 수 있습니다.

이 샘플을 실시간으로 확인하실 수 있습니다.
댓글목록
등록된 댓글이 없습니다.








