Wijmo 및 NPM으로 React 앱을 빌드하는 방법
페이지 정보
작성자 GrapeCity 작성일 2020-08-27 14:33 조회 5,195회
댓글 1건
작성일 2020-08-27 14:33 조회 5,195회
댓글 1건
본문
관련링크
Wijmo 및 NPM으로 React 앱 빌드
이 시리즈에서는 NPM 및 Webpack과 함께 Wijmo를 사용하여 가장 인기있는 JavaScript 애플리케이션 프레임워크를 대상으로하는 애플리케이션을 만드는 방법을 보여줍니다. 이 포스팅은 "사용자 인터페이스를 구축하기 위한 JavaScript 라이브러리"라고 부르는 Facebook의 프레임워크인 React에 중점을 둡니다. 애플리케이션에 결합되는 구성 요소를 만들기 위해 HTML과 유사한 구문으로 JavaScript를 확장합니다. Wijmo의 React 지원에 대해 자세히 알아보세요.
블로그 시리즈
이 튜토리얼에서는 NPM, Webpack 또는 React 자체에 대해 자세히 설명하지 않습니다. 이러한 모든 도구는 매우 인기가 있고 철저하게 문서화되어 있으며, 좋은 개요를 위해 프레임 워크에 대한 e-book에 읽을 수 있습니다. 대신 React로 작성된 간단한 애플리케이션에 Wijmo를 추가하는 작업에 집중할 것입니다.
애플리케이션을 만들고 유지하는 기본 단계는 모든 프레임 워크에서 동일합니다.
적절한 CLI (Command-Line Interface utility)를 설치하여 응용 프로그램을 생성, 실행, 유지 관리 및 배포합니다.
CLI를 사용하여 애플리케이션을 만듭니다.
NPM을 사용하여 Wijmo를 애플리케이션에 추가합니다.
사용할 구성 요소를 가져오고 적절한 마크업을 추가합니다.
1 단계 새 React 앱 만들기
다음 단계에 따라 새 React 앱을 만들고 시작하고 실행하세요.
| 단계 | 명령 |
| CLI 설치 | npm install -g create-react-app |
| 앱 만들기 | create-react-app my-react-app |
| 앱 폴더로 전환 | cd my-react-app |
| 앱에 Wijmo 추가 | npm install @grapecity/wijmo.react.all |
| 앱 시작 | npm start |
| 브라우저에서 앱보기 | http : // localhost : 3000 |
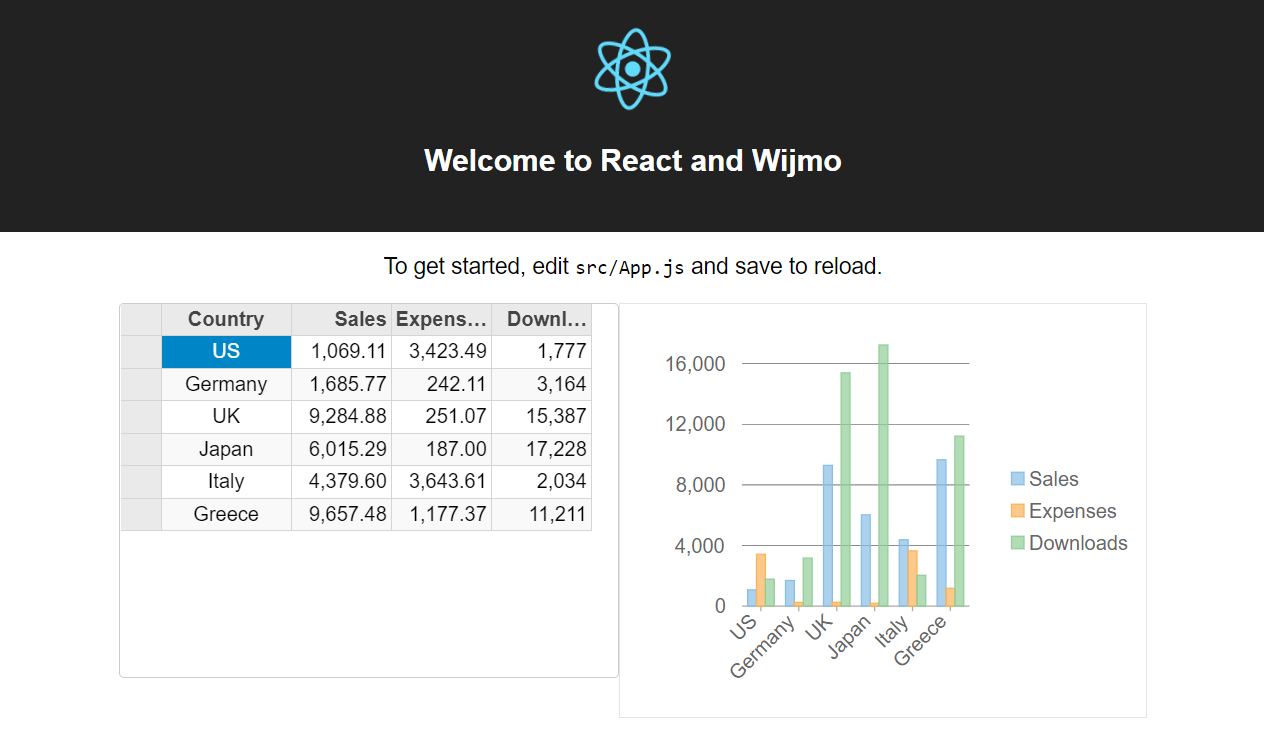
브라우저에서 실행중인 앱이 표시되어야 합니다. 앱 편집을 시작하겠습니다. 변경 사항을 저장하면 브라우저가 자동으로 앱을 다시 로드 합니다.
2 단계 Wijmo 모듈 추가
VS Code에서 "src/App.js"파일을 열고 사용하려는 요소를 가져옵니다. 이 경우 Wijmo의 CSS와 CollectionView, FlexGrid, FlexChart 및 FlexChartSeries 컴포넌트를 가져옵니다.
import React, { Component } from "react";
import logo from "./logo.svg";
import "./App.css";
// import Wijmo styles and components
import "@grapecity/wijmo.styles/wijmo.css";
import { CollectionView } from "@grapecity/wijmo";
import { FlexGrid } from "@grapecity/wijmo.react.grid";
import { FlexChart, FlexChartSeries } from "@grapecity/wijmo.react.chart";
// apply Wijmo license key
import { setLicenseKey } from "@grapecity/wijmo";
setLicenseKey("your key goes here");
class App extends Component {우리가 원하는 Wijmo 모듈을 가져 오는 것 외에도 코드는 Wijmo 라이선스 키를 적용하여 앱에서 평가 워터 마크를 제거합니다. 라이센스 키가 없는 경우 이 단계를 건너 뛰어도 됩니다.
3 단계 컨트롤에 데이터 추가
이제 애플리케이션에서 Wijmo를 사용할 수 있습니다. 시연하기 위해 앱에 상태(state)를 제공하는 것으로 시작하겠습니다.
class App extends Component {
constructor(props) {
super(props);
this.state = {
data: this.getData(),
};
}
getData() {
var countries = "US,Germany,UK,Japan,Italy,Greece".split(","),
data = [];
for (var i = 0; i < countries.length; i++) {
data.push({
country: countries[i],
sales: Math.random() * 10000,
expenses: Math.random() * 5000,
downloads: Math.round(Math.random() * 20000),
});
}
return new CollectionView(data);
}
render() {이렇게 하면 App 구성 요소(component)의 상태(state)에 "데이터" 멤버가 추가됩니다.
getData의 CollectionView 보다는 규칙적인 배열을 반환합니다. CollectionView의 클래스는 정렬, 필터링, 그룹화, 통화, 알림 등을 지원합니다. 이 예에서는 그리드 및 차트의 데이터 소스로 사용합니다.
4 단계 앱에 React 컨트롤 추가
그리드와 차트를 앱에 추가하려면 "src/App.js"파일을 다음과 같이 편집하십시오.
render() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<h1 className="App-title">Welcome to React and Wijmo</h1>
</header>
<p className="App-intro">
To get started, edit <code>src/App.js</code> and save to reload.
</p>
<div className="App-panel">
<FlexGrid itemsSource={this.state.data} />
<FlexChart itemsSource={this.state.data} bindingX="country">
<FlexChartSeries name="Sales" binding="sales" />
<FlexChartSeries name="Expenses" binding="expenses" />
<FlexChartSeries name="Downloads" binding="downloads" />
</FlexChart>
</div>
</div>
);
}
}
export default App;5 단계 스타일 시트 업데이트
파일을 저장하기 전에 "src/App.css"파일을 편집하여 "App-panel"요소에서 사용할 레이아웃을 정의하십시오.
.App-intro {
font-size: large;
}
.App-panel {
margin: 0 48pt;
}
.App-panel .wj-control {
display: inline-block;
vertical-align: top;
width: 400px;
height: 300px;
}
@keyframes App-logo-spin {
from { transform: rotate(0deg); }
to { transform: rotate(360deg); }
}
6 단계 브라우저에서 테스트
이제 ctrl + s를 눌러 변경 사항을 저장하고 브라우저로 다시 전환하여 변경 결과를 확인합니다.

그리드와 차트가 동일한 CollectionView에 바인딩되어 있기 때문에 그리드의 데이터에 대한 변경 사항은 자동으로 차트에 반영됩니다. 예를 들어 열 머리글을 클릭하여 데이터를 정렬하거나 키보드를 사용하여 일부 값을 편집 할 수 있습니다.
결론
Wijmo를 최신 JavaScript 애플리케이션에 통합하는 것은 NPM과 함께 설치하고 라이브러리에서 원하는 구성 요소를 가져 오기만하면됩니다.
서로 다른 프레임 워크에서 똑같은 UI 구성 요소를 사용할 수 있으면 두 개 이상의 프레임 워크로 작업하거나 향후 프레임 워크 전환을 계획하는 것이 더 쉬워집니다.
댓글목록
tommy님의 댓글
 작성일
작성일








