다중 원형 차트(Pie Charts)를 만드는 방법
페이지 정보
작성자 GrapeCity 작성일 2019-04-17 13:41 조회 7,476회
댓글 0건
작성일 2019-04-17 13:41 조회 7,476회
댓글 0건
본문
관련링크
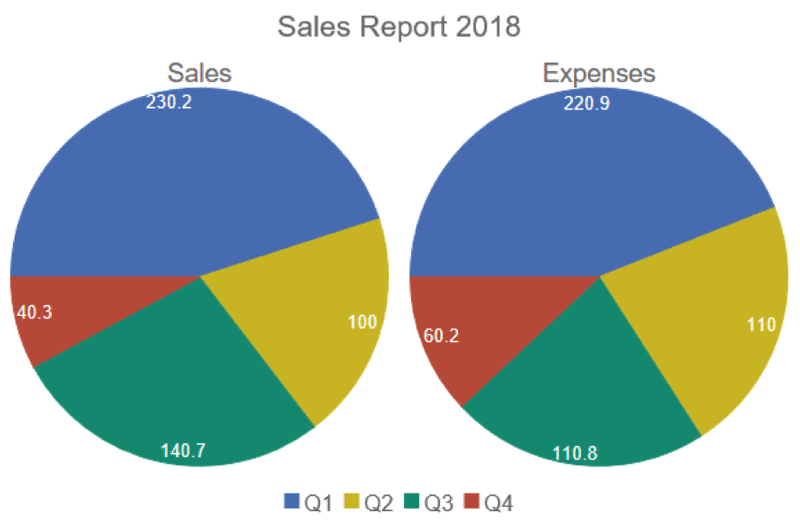
FlexChart는 여러 시리즈를 지원하도록 설계되었지만, 가장 일반적으로 사용자들은 단일 원형 차트를 표시하는 데에 집중하고 있습니다. 그러나 단일 원형 차트 시리즈보다, 여러 원형 차트를 함께 사용함으로써, 조금 더 강력한 시각화 경험을 구현할 수 있습니다. 예를 들어, 사용자가 차트를 작성하는 ad-hoc 솔루션을 구축하는 경우 추가 차트 컨트롤을 추가하지 않고도 시각화에 더 많은 필드를 추가할 수 있습니다.
2019 v1 릴리즈에 여러 가지 새로운 차트 기능을 추가 하였습니다. Wijmo FlexPie는 이제 단일 레이아웃 상에서, 공유 범례(Legend)가 있는 다중 파이 차트(Pie Chart)를 지원합니다. 바인딩 속성을 쉼표로 구분된 필드 이름 문자열로 설정하면 쉽게 구현이 가능합니다. 필드 수에는 제한이 없습니다. 그러나 웹 페이지의 화면 공간을 고려해야 합니다.
myPieChart.binding = 'sales,expenses'; myPieChart.bindingName = 'quarter';
각 필드 이름은 별도의 원형 차트 계열이됩니다.

다음으로 조금 더 깊이 알아 봅시다.
일반적으로 FlexChart에서 여러 계열을 정의하기 위해, 각 계열에는 Y 축에서 시각화하려는 각 필드에 대한 고한한 바인딩이 있습니다. 또한, 각 시리즈(계열)는 동일한 X 축 (bindingX)을 공유해야합니다. FlexPie를 사용하면 동일한 아이디어가 약간 다르게 조정됩니다. 각 계열은 바인딩 속성의 목록으로 제공됩니다. FlexPie에서 bindingName은 슬라이스를 나타냅니다.
모든 파이(Pie)는 데이터 세트에서 bindingName을 공유해야하며, 이는 각 파이가 슬라이스되는 방식을 결정합니다.
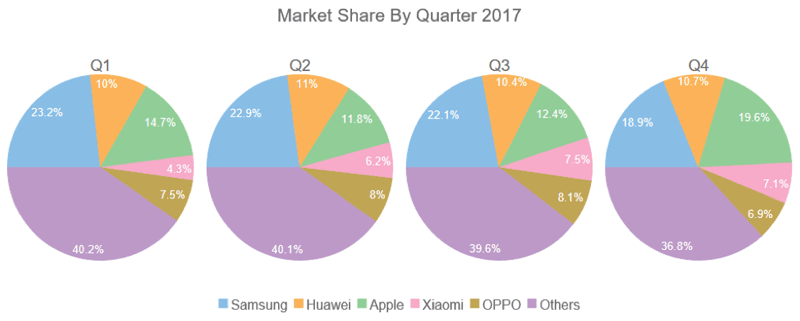
기본적으로 각 파이는 필드 이름을 기준으로 제목을 가져옵니다. 아래 예와 같이 제목 배열을 설정하여이 텍스트를 무시할 수 있습니다.
let myPie = new chart.FlexPie('#chart', {
header: 'Market Share By Quarter 2017',
bindingName: 'brand',
binding: '2017Q1,2017Q2,2017Q3,2017Q4',
titles: ['Q1', 'Q2', 'Q3', 'Q4']
}
데모 탐색기 에서이 다중 파이 차트 데모 를 직접 체험 해 볼 수 있습니다 .
사이드 바 : FlexPie 데이터 바인딩 기본 사항
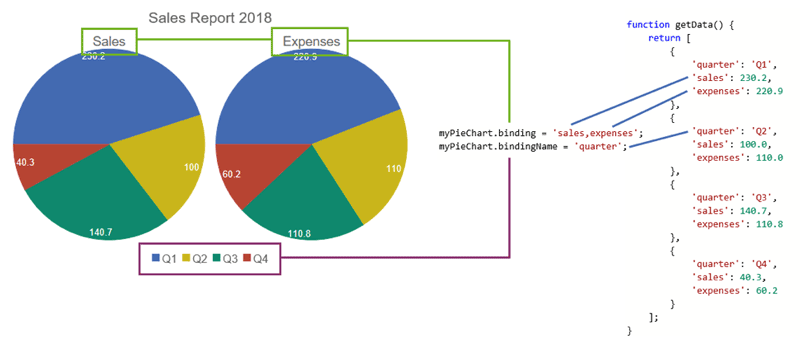
Wijmo FlexPie에 대해서 더 알고 싶으신 개발자 분들을 위해, 더 깊이 들어가 봅시다. FlexPie를 처음 사용하는 경우, 데이터가 데이터 세트에서 차트로 어떻게 매핑되는지 이해하면 더 많은 도움이 될것입니다. 이는 데이터를 FlexPie에 바인딩하기 전에 데이터를 형식화해야하는 방법을 나타냅니다.
이 다이어그램은 이전 샘플의 데이터가 매핑되는 방법을 보여줍니다.

다중 파이 차트-주요 시사점 :
- 바인딩 속성은 차트 값, 또는 파이의 총계를 나타내야하는 숫자 필드로 설정됩니다. 이 속성은 여러 필드를 지원합니다.
- bindingName 속성은 데이터 항목의 이름 또는 원형 차트를 분할할 필드를 설정합니다.
댓글목록
등록된 댓글이 없습니다.








