Angular 템플릿의 TypeScript 열거형(Enum) 사용하기
페이지 정보
작성자 MESCIUS 작성일 2023-11-24 11:02 조회 175회
댓글 0건
작성일 2023-11-24 11:02 조회 175회
댓글 0건
본문
관련링크
는 TypeScript에서 제공하는 편리한 기능입니다.
enum(열거형)를 사용하면 일반적으로 사용되는 숫자 상수 대신에 의미 있는 이름을 사용하여 미리 정의된 값 세트에서 가능한 속성 값을 지정할 수 있습니다.
Wijmo 컴포넌트에서는 더 쉬운 개발을 위해 특정 속성에 enum(열거형)를 사용합니다.
에서는 미리 정의된 옵션 목록에서 selectionMode 속성을 쉽게 설정할 수 있습니다.
또 다른 예로, 다음 코드를 사용하여 FlexChart.chartType 속성 값을 지정할 수 있습니다.
chart.chartType = ChartType.Column;
Angular의 enum(열거형) 기능
Angular 템플릿의 enum(열거형) 속성에는 값을 지정하고 싶어도 할 수가 없다는 문제가 있습니다.
유일한 방법은 enum(열거형) 속성에 해당하는 숫자 상수를 사용하는 것입니다.
하지만 이 방법은 마크업이 불분명하기 때문에 값을 파악하기 번거롭습니다.
chart.chartType = ChartType.Column;
문제의 원인은 Angular 템플릿 표현식에서 컴포넌트 속성을 제외한 어떤 것도 참조할 수가 없다는 것입니다.
하지만 속성은 사용할 수 있기 때문에 이 점을 활용해 볼 것입니다.
ChartType 속성과 같은 필수 enum(열거형)에 대한 참조를 저장하는 속성을 추가하기만 하면 됩니다.
import * as wjcChart from 'wijmo/wijmo.chart';
…
export class AppCmp {
ChartType = wjcChart.ChartType;이제 템플릿 바인딩에서 enum(열거형) 멤버를 참조할 수 있습니다.
<wj-flex-chart [chartType]="ChartType.Column" …>
Wijmo enum(열거형) 유형 속성
Enum(열거형) 멤버의 문자열 이름을 속성에 할당할 수 있는 Wijmo 컴포넌트의 경우, 이 문제가 그렇게 심각하지 않다는 점입니다.
이 접근 방식은 모든 Wijmo enums(열거형) 속성이 이러한 문자열을 실제 enum(열거형) 값으로 변환할 수 있기 때문에 제대로 작동하는 것을 알 수 있습니다.
예를 들어 다음과 같습니다.
<wj-flex-chart [chartType]=" 'Column' " …>
그러나 이 접근 방식은 양방향 바인딩의 경우 문제가 생길 수 있습니다.
가능한 차트 유형 메뉴를 차트의 chartType 속성에 바인딩하려는 경우가 여기에 해당됩니다.
"표현식 선택 후 변경됨(Expression has changed after it was checked)"이라는 한 가지 예외가 발생하거나, 선택한 메뉴 항목이 메뉴 헤더에 표시되지 않을 수 있습니다.
실제 enum(열거형) 값을 사용하는 코드에는 이런 잠재적 문제가 발생하지 않습니다.
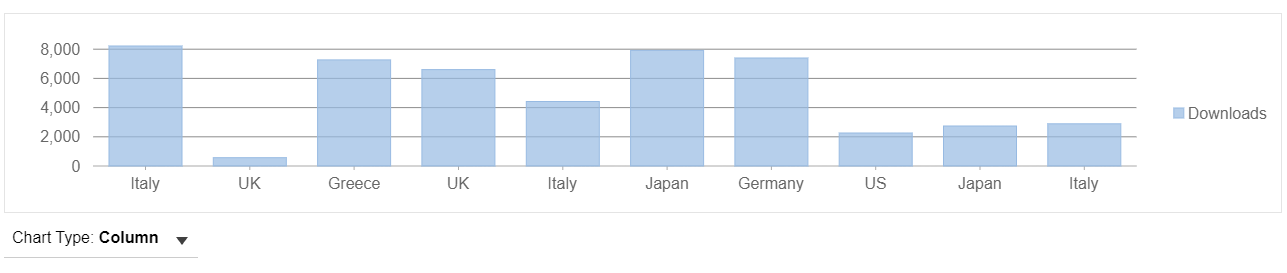
Component:
chartType = wjcChart.ChartType.Column;
Template:
<wj-flex-chart [itemsSource]="data"
[chartType]="chartType"
[bindingX]="'country'"
style="height: 200px">
<wj-flex-chart-series [name]="'Downloads'" [binding]="'downloads'"></wj-flex-chart-series>
</wj-flex-chart>
<wj-menu [(value)]="chartType" [header]="'Chart Type'">
<wj-menu-item [value]="ChartType.Column">Column</wj-menu-item>
<wj-menu-item [value]="ChartType.Scatter">Scatter</wj-menu-item>
<wj-menu-item [value]="ChartType.Line">Line</wj-menu-item>
</wj-menu>여기서 메뉴 항목 값은 실제 enum(열거형) 값입니다.
메뉴 값(value) 속성은 컴포넌트의 chartType 속성을 통해 차트의 chartType 속성에 양방향으로 바인딩됩니다.

Angular 템플릿의 enum(열거형) 속성
전체 작업 예제를 확인해 보세요!
지금 바로 Wijmo를 다운로드하여 직접 테스트해 보세요!
댓글목록
등록된 댓글이 없습니다.









