쉽고 빠르게 Angular 그리드 만들기
페이지 정보
작성자 GrapeCity 작성일 2019-02-11 14:30 조회 7,182회
댓글 0건
작성일 2019-02-11 14:30 조회 7,182회
댓글 0건
본문
관련링크
데이터 그리드는 가장 일반적인 시각 소프트웨어 요소 중 하나입니다. 그리드는 우리 모두가 가능한 한 많은 데이터를 가능한 빨리 받아들이고 이해하도록 도와줍니다. 데이터 그리드는 데이터를 표시 할뿐만 아니라 편집할 때에도 그 어느 것보다 유용합니다.
시장에는 오픈 소스, 타사 및 자체 개발 된 많은 JavaScript 데이터 그리드가 있지만, 전 세계의 많은 개발자들은 편의성, 다양한 기능, 고성능의 데이터 시각화를 제공하는 Wijmo의 FlexGrid를 선택하고 있습니다.
Learn Wijmo 응용 프로그램을 통해 FlexGrid가 실제로 작동하는 것을 확인할 수 있습니다 . NPM 이나 CDN 에서 얻거나 홈페이지에서 다운로드 할 수 있습니다.
이제 FlexGrid 를 적용하여 몇 분 안에 맞춤형 Angular 데이터 그리드를 구축해 보겠습니다 .
아래의 애플리케이션은 Facebook의 JavaScript 프레임워크 인 React와 함께 FlexGrid를 사용하는 방법을 보여줍니다.
https://stackblitz.com/edit/angular-abrawp
해당 샘플에서는 stackblitz 에디터를 사용하여 샘플을 만들어보고자 합니다. 웹 상에서 쉽게 코드를 작성고 유지 보수 및 공유가 용이합니다.
Angular 앱 만들기
앱 만들려면 다음 단계를 수행하십시오.
- stackblitz 사이트로 이동합니다.
- 화면 하단의 "Angular / TypeScript"버튼을 클릭하십시오
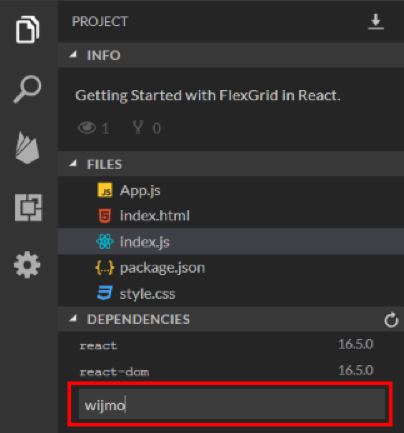
- 종속성 목록에 "wijmo"를 입력하여 프로젝트에 Wijmo를 추가하십시오. (자동으로 추가됩니다.)
필요한 모듈 가져오기
해당 앱은 Angular의 HttpClient 모듈을 사용하여 JSON 데이터를 비동기 적으로 로드하고, FlexGrid 및 FlexGridFilter 모듈을 사용하여 데이터를 표시하고 필터링합니다.
필요한 모듈을 가져 오려면 다음과 같이 app.module.ts 파일을 편집하십시오 .
// app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { HttpClientModule } from '@angular/common/http';
import { WjGridModule } from 'wijmo/wijmo.angular2.grid';
import { WjGridFilterModule } from 'wijmo/wijmo.angular2.grid.filter';
import { AppComponent } from './app.component';
@NgModule({
imports: [
BrowserModule,
HttpClientModule,
WjGridModule,
WjGridFilterModule
],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
CSS로 앱 스타일 지정
앱의 스타일을 지정하려면 다음과 같이 styles.css 파일을 편집하십시오 .
/* styles.css */
@import "wijmo/styles/themes/wijmo.theme.material.css";
body {
font-family: Lato, Arial, Helvetica;
}
.wj-flexgrid { /* limit the grid's width and height */
max-height: 300px;
max-width: 32em;
}
첫 번째 줄은 Wijmo CSS 파일을 가져옵니다. Wijmo에 포함된 여러 샘플 중 하나인, Material 테마를 선택했습니다.
데이터 소스 추가
애플리케이션은 JSON 저장소에서 데이터를 로드하고, 이를 CollectionView로 가져옵니다. 이는 app.component.ts 파일에서 수행됩니다.
// app.component.ts
import { Component from '@angular/core';
import { HttpClient } from '@angular/common/http';
import * as WjCore from 'wijmo/wijmo';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent {
// create our CollectionView
data = new WjCore.CollectionView([], {
groupDescriptions: ['make'] // group my make
});
// and populate it from the JSON data source
constructor(private http: HttpClient) {
this.http.get('https://api.myjson.com/bins/cqvk8')
.subscribe(data => {
this.data.sourceCollection = data;
});
}
}
생성자(constructor)는 Angular의 HttpClient를 사용하여 데이터 저장소에서 데이터를 비동기적으로 로드합니다. 데이터가 도착하면 CollectionView의 sourceCollection 속성에 할당되어 응용 프로그램에서 사용할 수 있게됩니다.
데이터 표시
마지막 단계는 app.component.html 파일에서 응용 프로그램 UI를 정의합니다.
<!-- app.component.html -->
<h1>
2019 Sedans (Angular)</h1>
<p>
Sort by model and price…</p>
<!-- summary info -->
<p>
Showing
<b>{{data ? data.items.length: 0}}</b> models from
<b>{{data ? data.groups.length: 0}}</b> makes.</p>
<!-- define the grid -->
<wj-flex-grid
[allowResizing]="'None'"
[showAlternatingRows]="false"
[isReadOnly]="true"
[selectionMode]="'ListBox'"
[headersVisibility]="'Column'"
[itemsSource]="data"
<!-- define the columns -->
<wj-flex-grid-column
[binding]="'make'" [header]="'Make'" [width]="'*'" [visible]="false">
</wj-flex-grid-column>
<wj-flex-grid-column
[binding]="'model'" [header]="'Model'" [width]="'*'">
</wj-flex-grid-column>
<wj-flex-grid-column
[binding]="'price'" [header]="'Price'" [format]="'c0'" [width]="'.5*'"
[aggregate]="'Avg'">
</wj-flex-grid-column>
<!-- add a column filter -->
<wj-flex-grid-filter></wj-flex-grid-filter>
</wj-flex-grid>
앱 헤더에는 간단한 앱 설명과 모델 및 제조업체 수에 대한 요약이 포함되어 있습니다. 사용자가 데이터를 필터링하면 요약 개수가 자동으로 업데이트 됩니다.
헤더(header)는 "wj-flex-grid" 요소 다음에 나타나며, itemsSource, 보여질 컬럼과 같은 그리드의 속성을 초기화합니다.
열 속성에는 각 열의 바인딩, 헤더, 형식 및 너비가 포함됩니다. 가격 열의 aggregate(집계) 속성은 그룹 헤더에 각 제조업체에 대한 평균 가격이 표에 표시됩니다.
"wj-flex-grid"요소에는 열 필터를 추가하는 "wj-flex-grid-filter"요소가 포함되어 있으므로, 사용자는 모델 및 가격별로 그리드 데이터를 필터링 할 수 있습니다.
댓글목록
등록된 댓글이 없습니다.