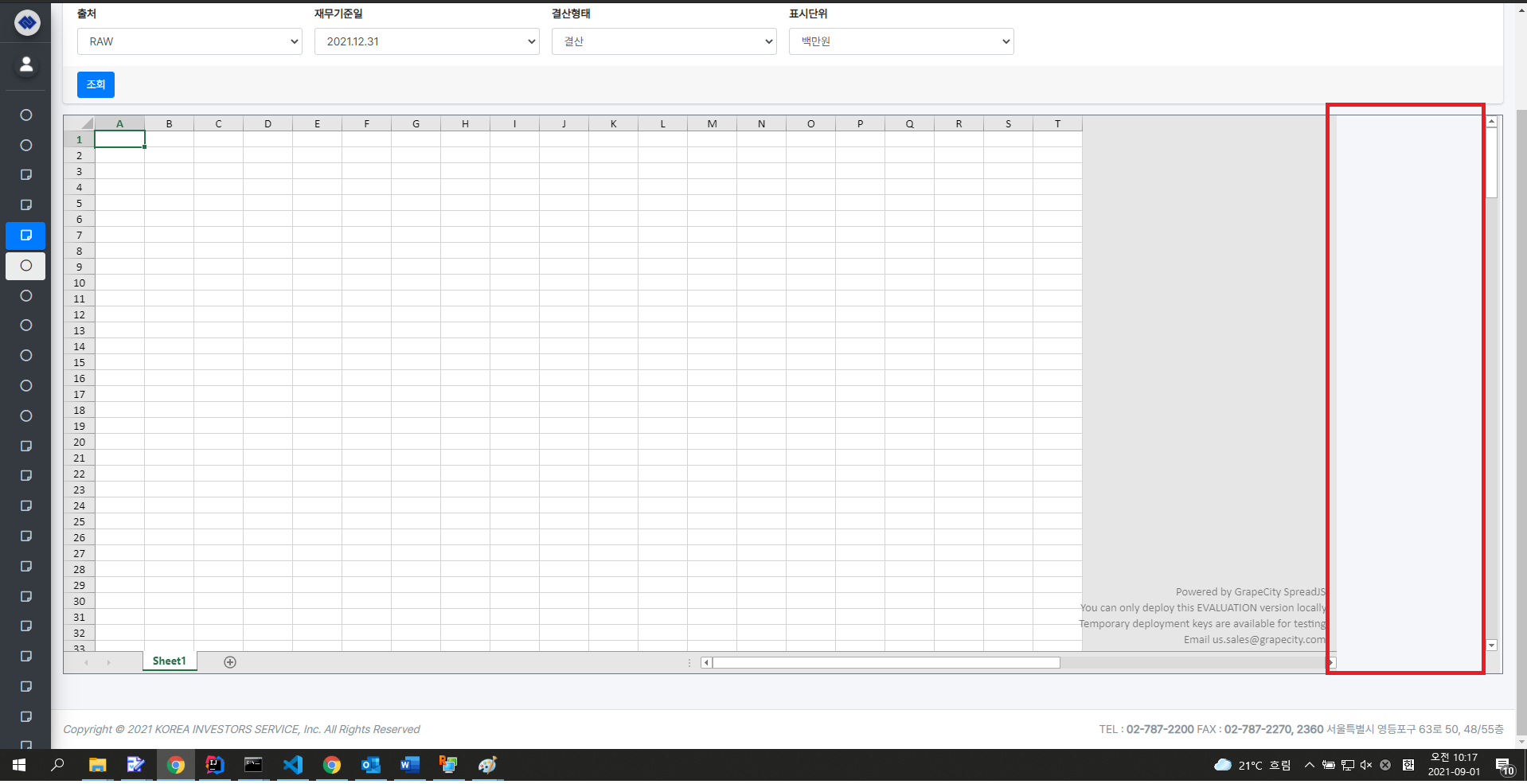
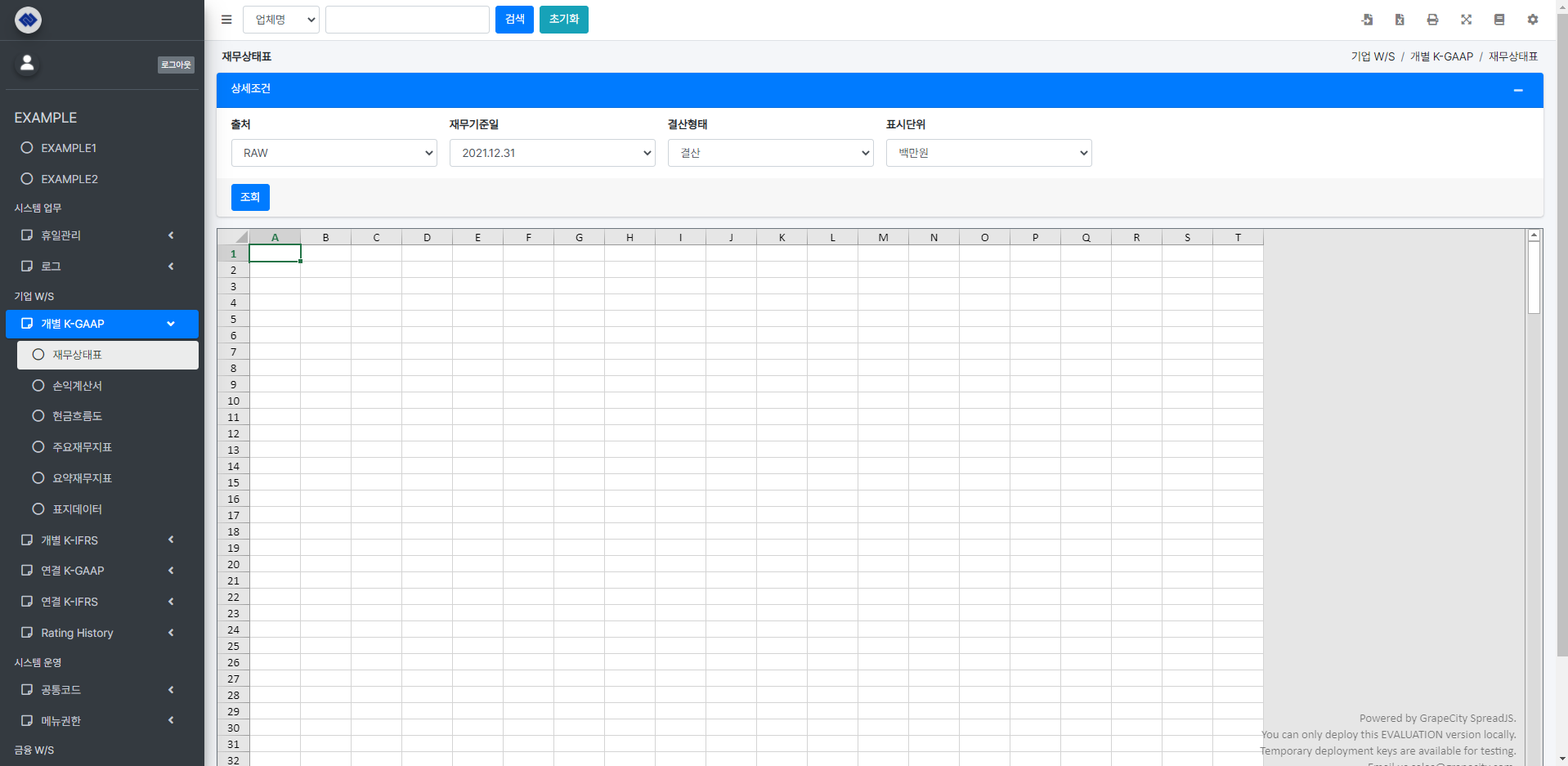
PureJS 생성된 Spreadsheet 의 너비 동적 변환
추천0 비추천 0
페이지 정보
작성자 cols 작성일 2021-09-01 10:24 조회 1,563회
댓글 1건
작성일 2021-09-01 10:24 조회 1,563회
댓글 1건
제품 버전 : spreadjs13
본문
관련링크
댓글목록
집념님의 댓글
집념 작성일
작성일
아래 함수가 브라우저 크기가 변경 될 때 해당 크기를 다시 세팅하게 해주는 함수입니다. (Spread1은 Spread 객체입니다.)
왼쪽 메뉴 들어가는 click 이벤트 함수에서 아래 ResizeVs1() 함수 한번 실행해주시면 될 것 같네요.
저도 비슷한 LAYOUT 사용중인데 V12에서는 안되던게 V14 버전에서는 제대로 되네요.
$( window ).resize( function() {
ResizeSpread1()
} );
function ResizeSpread1() { // 브라우저 창 크기가 변경시 spread 크기 다시 세팅
if (Spread1 == null) { // Spread1 찾는 걸로 대체
return;
}
if (resizeTimer1) {
clearTimeout(resizeTimer1);
}
resizeTimer1 = setTimeout(function () {
$.each($("#Spread1").find("*"), function (index, elem) {
if (elem.style.width) {
elem.style.width = "0px";
}
if (elem.style.height) {
elem.style.height = "0px";
}
});
$("#Spread1").data("workbook").refresh();
resizeTimer1 = null;
}, 100)
}







 1 답변
1 답변




