ReactJS Source Binding한 데이터
페이지 정보
작성자 바밤바 작성일 2023-10-16 19:55 조회 220회
댓글 0건
작성일 2023-10-16 19:55 조회 220회
댓글 0건
본문
관련링크
안녕하세요
sheetBinding을 활성화해서 fieldList를 추가한후에 cell에 drag해서 path를 설정후
sheetBinding을 비활성화하고 해당 path들에 value를 입력한후에 DesignerComponent file export 로 ssjson파일을 내보냈습니다.
해당 ssjson을 import를 통해서 다시 불러오고 sheetbinding을 활성화 하면 value와 path가 잘 나옵니다. 하지만 해당 path와 동일한 fieldList를 다시 drag해서 cell에 놓은후 sheet binding을 비활성화 시에 이전에 path에 입력했던 value가 입력되지않습니다. 어떻게하면 이전에 path에 입력했던 value를 import시에도 쓸 수 있나요?
1. save후에 불러왔을때 value들
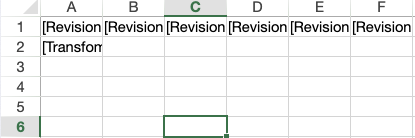
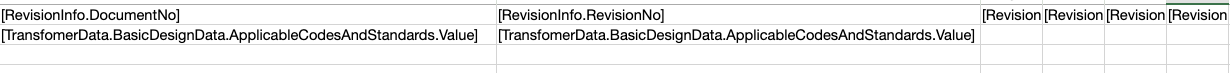
2. save후에 Import 해서 sheetbinding을 활성화 했을 때.
3. sheebinding을 활성화후 똑같은 path를 cell에 가져다놨을 때.
4. 3번을 실행하고 sheetbinding을 비활성화 했을때.
5. 원하는 결과 값은 sheetbinding을 비활성화 했을때 이전에 저장했던 path에 바인딩된 데이터까지 입력되길 원합니다.
댓글목록
등록된 댓글이 없습니다.






 5 답변
5 답변





