ReactJS Sheet가 화면에 꽉 차게 보여지는 법
추천0 비추천 0
페이지 정보
작성자 빈빈이 작성일 2023-09-12 14:19 조회 351회
댓글 1건
작성일 2023-09-12 14:19 조회 351회
댓글 1건
제품 버전 : 16.0.5
컨트롤 이름 : SpreadJS Canvas Width
본문
관련링크
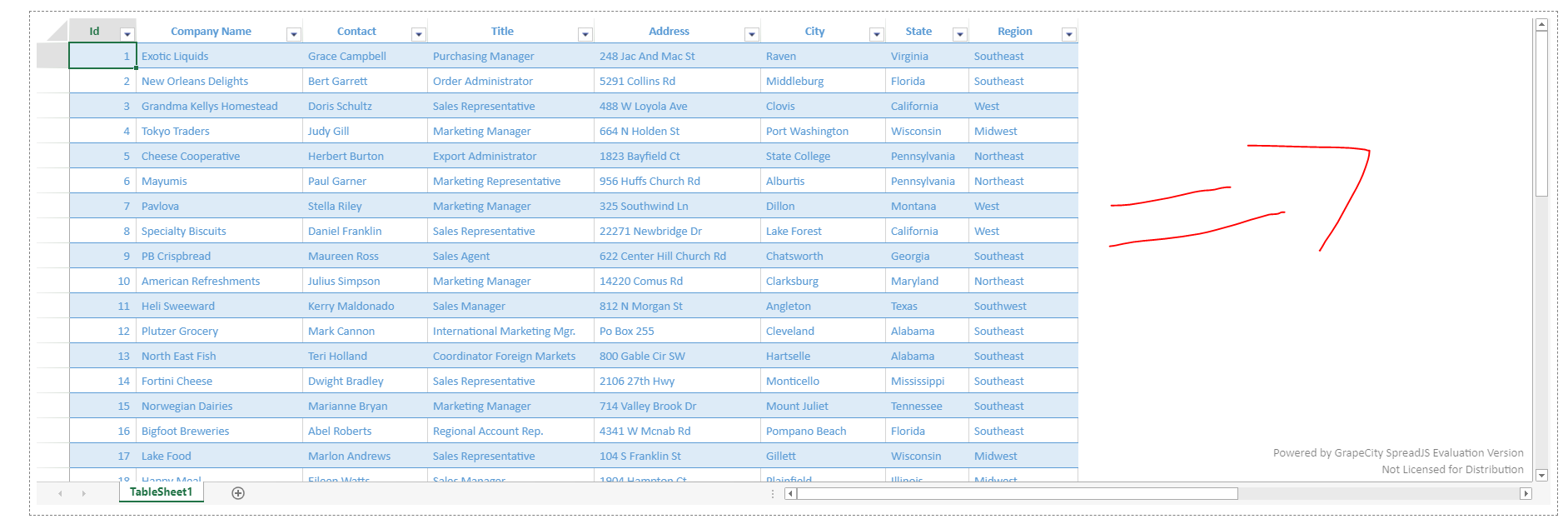
전체 화면 일 때 Sheet 가 오른쪽 Scroll 끝 쪽으로 늘어나서 화면에 꽉 찬 모습으로 표현하고 싶습니다.
Canvas 의 width 값을 100%로 맞추면 Canvas 전체가 그림을 억지로 잡아 당긴 형태로 늘어나 버립니다.
자연스럽게 각 Cell 마다 width 값이 전체 화면에 맞춰져 늘릴 수 있는 방법은 없을까요?
댓글목록
devJin님의 댓글
devJin 작성일
작성일






 1 답변
1 답변




