ReactJS 데이터에 따른 셀 누락
추천0 비추천 0
페이지 정보
작성자 SpreadjsUser 작성일 2023-02-06 17:41 조회 498회
댓글 0건
작성일 2023-02-06 17:41 조회 498회
댓글 0건
제품 버전 : 16
본문
관련링크
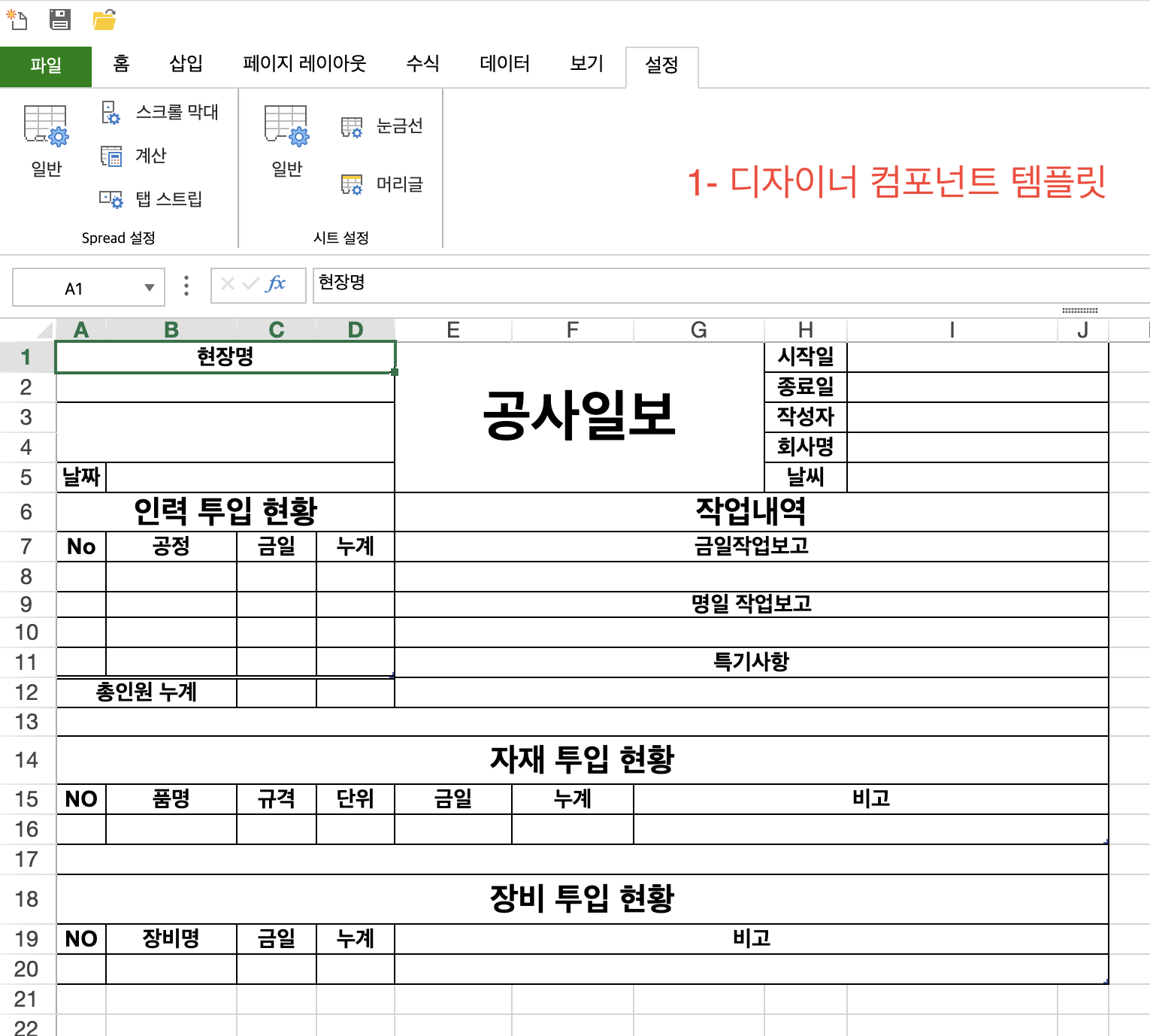
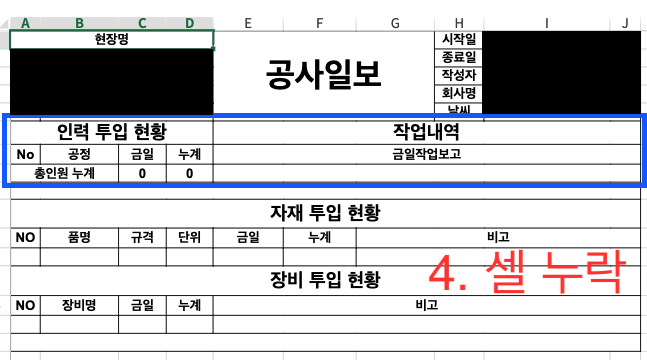
1- 디자이너 컴포넌트 템플릿에 '인력 투입 현황' row를 기본 4개로 템플릿을 만들었는데, 인력 투입 현황에 데이터가 없을 때 row가 모두 사라지면서 '작업내역'의 '명일 작업보고, 특기사항' 모두 셀이 누락되었습니다. 작업내역의 '금일, 명일 작업보고, 특기사항'은 table이 아닌 text로 데이터바인딩을 해 둔 상태입니다.
인력 투입 현황의 표 크기 조정을 해보아도 '작업 내역'에 해당하는 row들이 누락되는데 데이터가 전혀 없더라도 기본 템플릿은 '1-디자이너 컴포넌트 템플릿 이미지처럼 출력되길 원합니다.
댓글목록
등록된 댓글이 없습니다.







 1 답변
1 답변




