ReactJS 테이블 서식
페이지 정보
작성자 SpreadjsUser 작성일 2023-02-06 11:14 조회 478회
댓글 0건
작성일 2023-02-06 11:14 조회 478회
댓글 0건
본문
관련링크
질문1
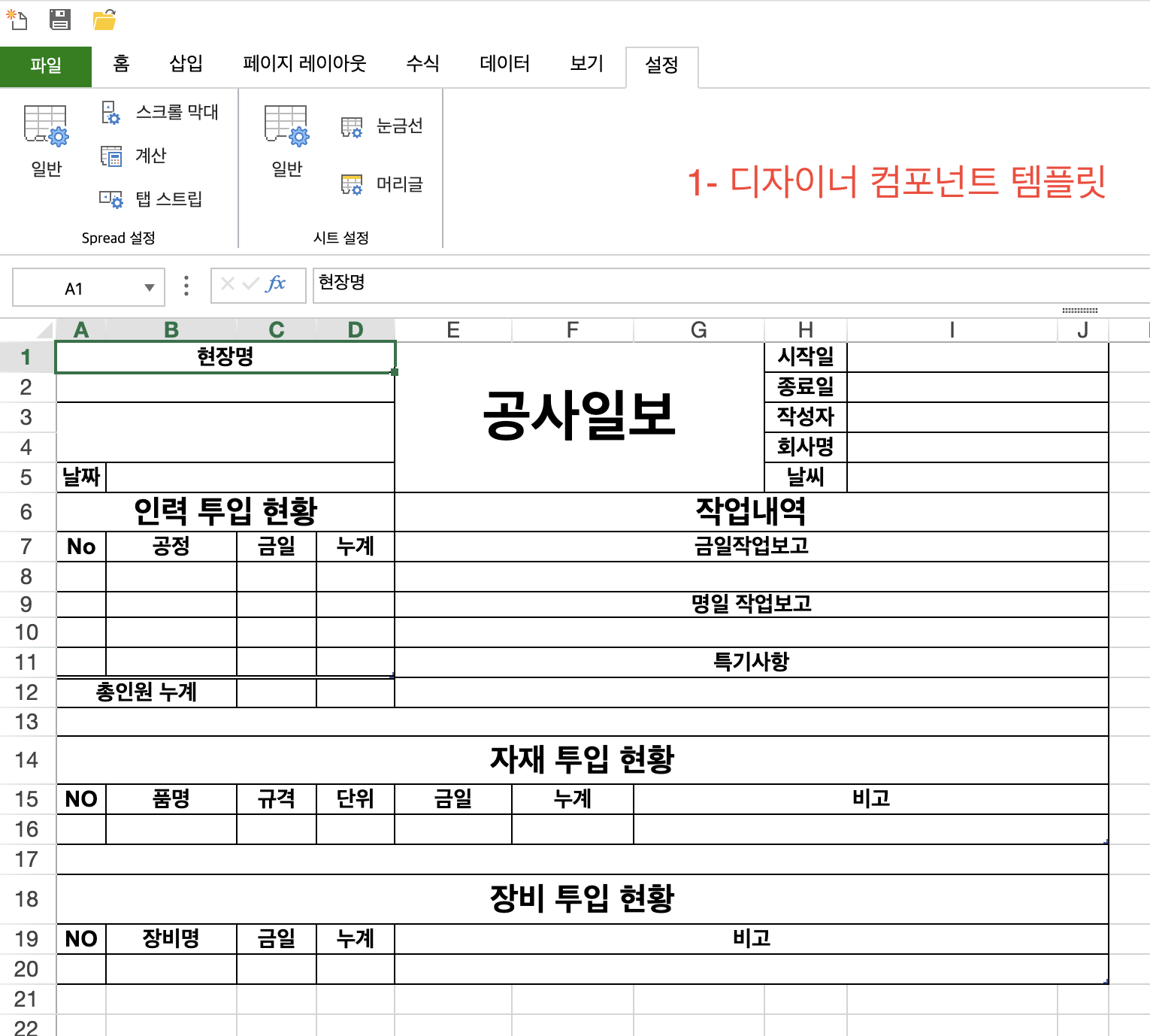
아래 이미지 중 '1-디자이너 컴포넌트 템플릿'을 만들었습니다. 그 전 질문 답변주신 사항처럼 '1-디자이너 컴포넌트 템플릿'에 표 서식을 설정했고, 가운데 정렬 역시 적용했는데, '2-텍스트 서식'과 같이 텍스트의 정렬은 가운데 정렬이 되고 있지 않습니다. 다음과 같이 코드로 반드시 처리해야하나요? 디자이너 컴포넌트에서 해결할 수 있는 방법이 있는지 궁금합니다.
renderSheet
.getRange(findMaterialsTable.row + 2 + i, 0, 1, 10)
.setBorder(
new GC.Spread.Sheets.LineBorder(
'Black',
GC.Spread.Sheets.LineStyle.thin
),
{
all: true,
}
)질문2
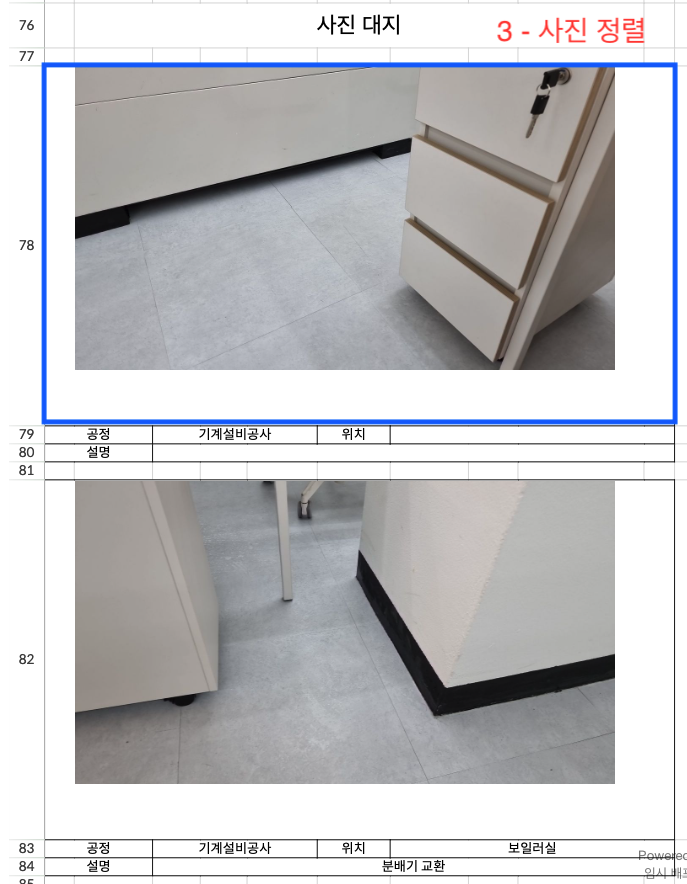
아래 이미지 중 '3-사진대지'의 경우 해당 파란색 영역을 기준으로 가운데 정렬을 하고 싶습니다.
아래 코드와 같이 hAlign, vAlign를 적용해 보아도 안 되는데 할 수 있는 방법이 있나요?
startRowOffset, startColumnOffset으로 적용하는 것 말고 가운데 정렬 하는 방법이 궁금합니다.
renderSheet
.getRange(findEquipsTable.row + i, 0, i, 10)
.hAlign(GC.Spread.Sheets.HorizontalAlign.center)
renderSheet
.getRange(findEquipsTable.row + i, 0, i, 10)
.vAlign(GC.Spread.Sheets.VerticalAlign.center)질문3
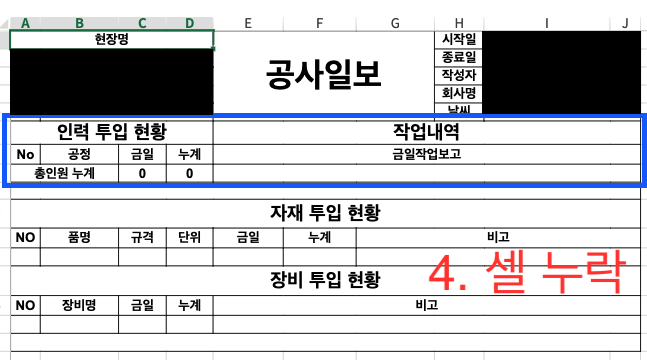
1- 디자이너 컴포넌트 템플릿에 '인력 투입 현황' row를 기본 4개로 템플릿을 만들었는데, 인력 투입 현황에 데이터가 없을 때 row가 모두 사라지면서 '작업내역'의 '명일 작업보고, 특기사항' 모두 셀이 누락되었습니다. 작업내역의 '금일, 명일 작업보고, 특기사항'은 table이 아닌 text로 데이터바인딩을 해 둔 상태인데 어떻게 해결해야할까요???
댓글목록
등록된 댓글이 없습니다.









 1 답변
1 답변




