ReactJS 스타일 적용 문의
추천0 비추천 0
페이지 정보
작성자 SpreadjsUser 작성일 2023-02-02 19:58 조회 498회
댓글 1건
작성일 2023-02-02 19:58 조회 498회
댓글 1건
제품 버전 : 16
본문
관련링크
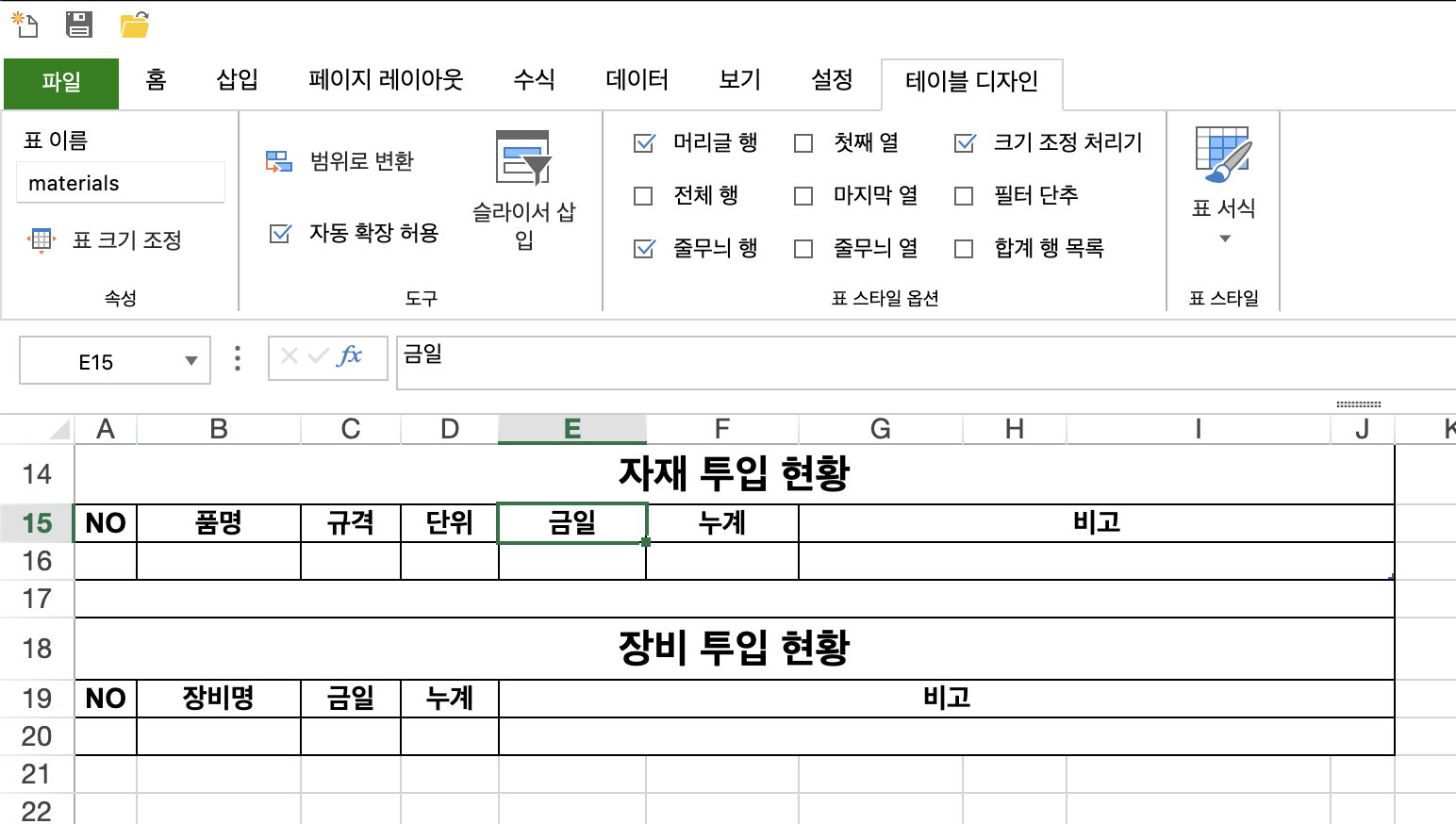
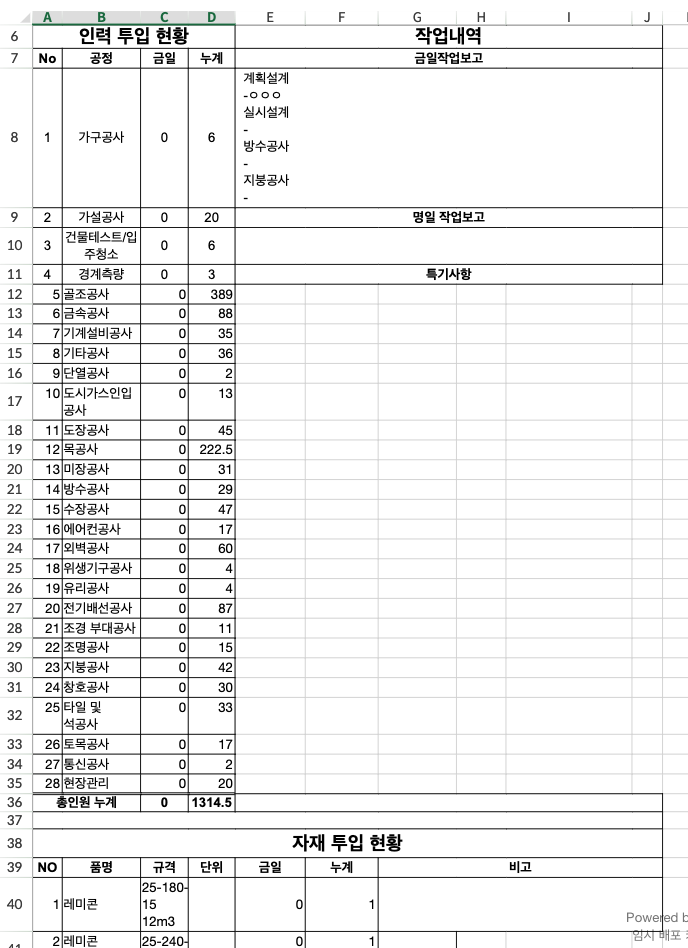
위와 같은 템플릿을 디자이너 컴포넌트에서 만들고 데이터를 바인딩 했더니 아래와같이 추가되는 데이터에 대해 전부 스타일이 적용되지 않는데, getRange나 hAlign 등을 이용해 직접 코드상에서 직접 스타일을 수정하는 방법만 있나요? 다른 방법이 있나요??
답변 주신 방법대로 했는데 누락되는 디자인이 생겨요
댓글목록
SpreadjsUser님의 댓글
SpreadjsUser 작성일
작성일









 1 답변
1 답변





