ReactJS 테이블 관련 질문
추천0 비추천 0
페이지 정보
작성자 SpreadjsUser 작성일 2023-01-27 15:12 조회 608회
댓글 0건
작성일 2023-01-27 15:12 조회 608회
댓글 0건
제품 버전 : 16
컨트롤 이름 : table
본문
관련링크
테이블 아래에 테이블 삽입시 뜨는 오류 관련 질문입니다.
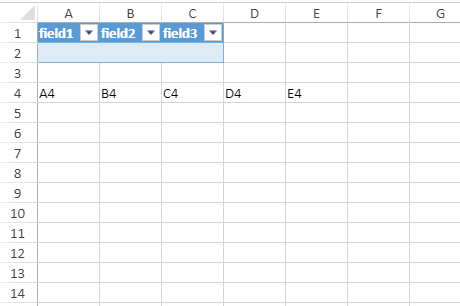
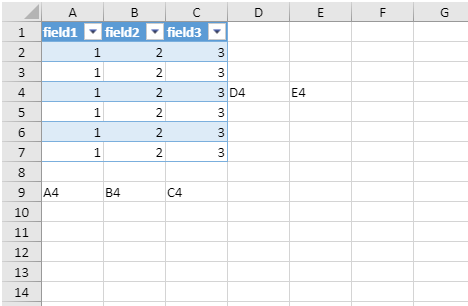
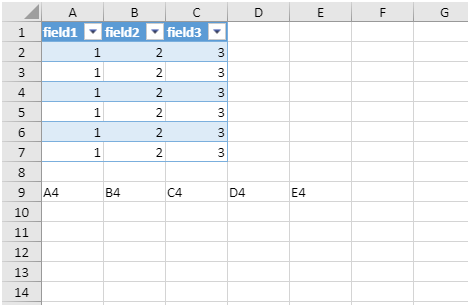
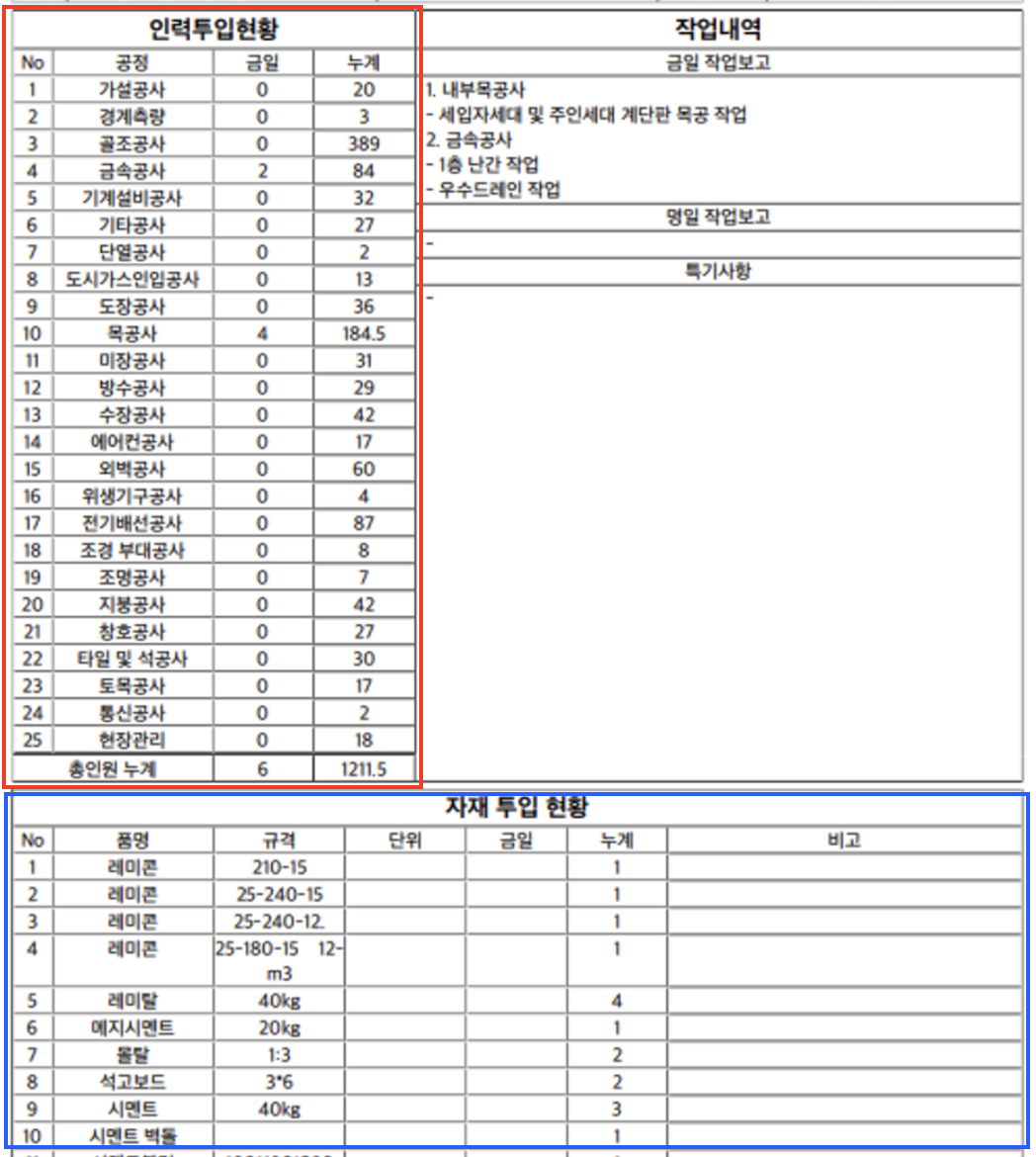
1. SpreadJS Designer로 템플릿을 작성하였습니다.
2. 빨간색 마커부분이 시트 바인딩으로 테이블을 생성한 부분입니다.
3. 그 다음 아래에 파란 마커부분을 시트 바인딩으로 테이블을 생성하고자합니다.
해당 과정을 거쳐 데이터 바인딩을 확인하고자 했을 때, 다음과 같은 에러가 뜨는데 해결방법 부탁드립니다.
Uncaught Error: This won't work because it would move cells in a span on your worksheet.
댓글목록
등록된 댓글이 없습니다.






 1 답변
1 답변