기타 SpreadJS - How to customize height of dropdown list at Font DropDown Box
페이지 정보
작성자 Rotterdam 작성일 2022-10-26 21:18 조회 869회
댓글 1건
작성일 2022-10-26 21:18 조회 869회
댓글 1건
본문
관련링크
Hello GrapeCity Korea,
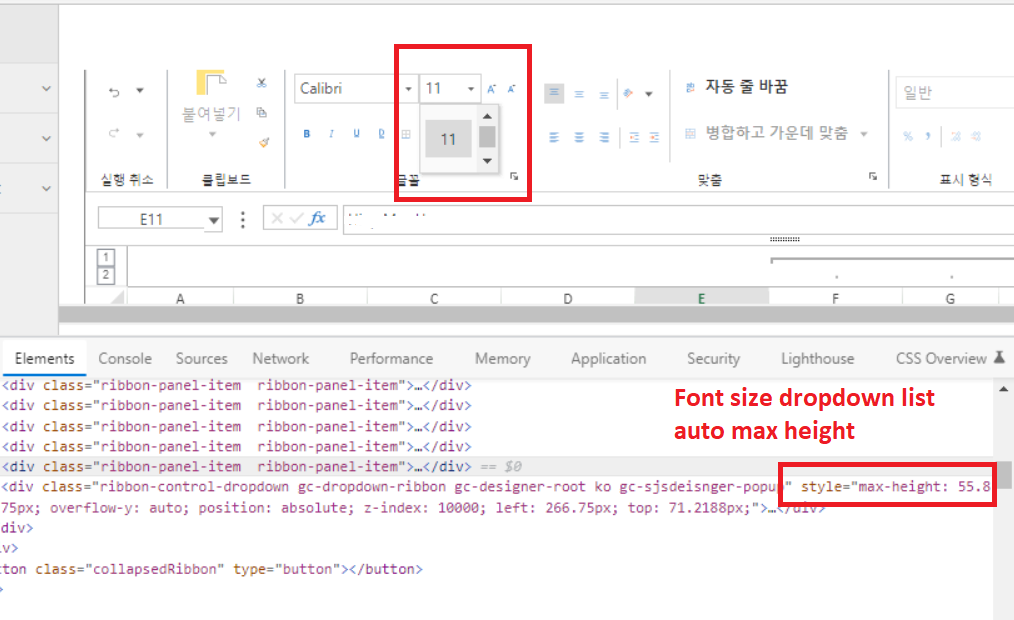
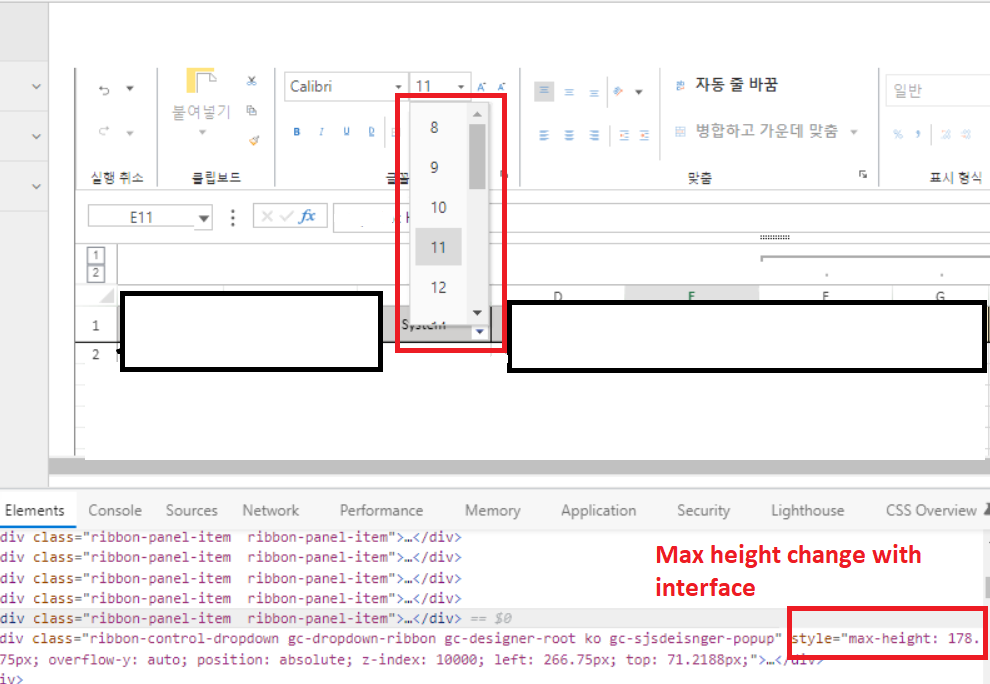
During implementing project, we are facing with an issue related to the dropdown list of Font Dropdown box.
We investigate that the height of the dropdown list is always set as 500px.
Currently need to reduce the drop-down list height by the size of the screen. Because when the screen is small, the drop-down list is overlapped.
We are looking for your support.
Thank you.
댓글목록
GCK루카스님의 댓글
GCK루카스 작성일
작성일






 3 답변
3 답변