ReactJS Header 설정 문제 입니다.
추천0 비추천 0
페이지 정보
작성자 igwo 작성일 2022-08-18 09:16 조회 746회
댓글 0건
작성일 2022-08-18 09:16 조회 746회
댓글 0건
제품 버전 : 15
컨트롤 이름 : Spreadjs
본문
관련링크
안녕하세요
spreadjs 헤더 설정 하는 과정에서
세팅한대로 노출되지 않아 문의 드립니다.
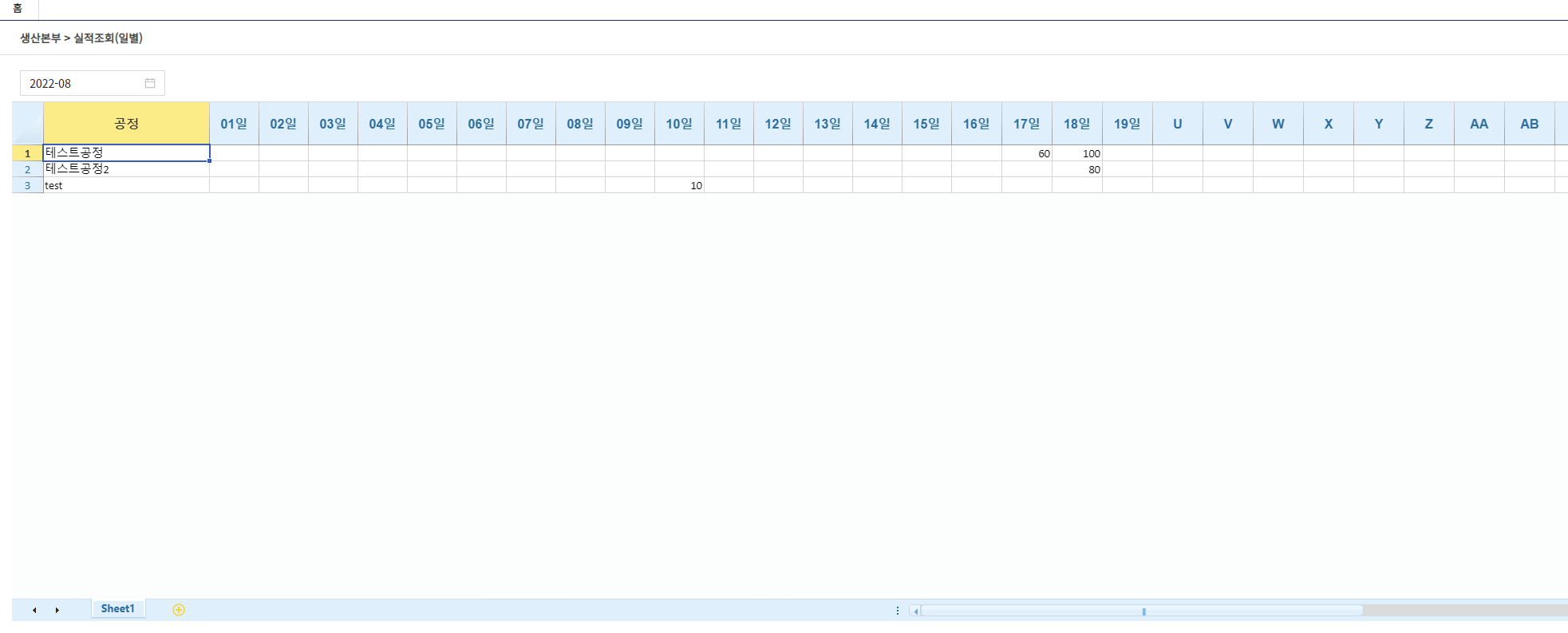
이미지 보시면 헤더를 날짜로 루프를 돌려서 노출을 시키고 있는데
일정한 열이 지나면 세팅이 되지 않습니다
react 에서 사용한 소스는 다음과 같습니다.
for(var k=1;k<32;k++) {
console.log(lastcol+k);
days = k+"일";
if(k<10) {
var days = "0"+k+"일";
}
sheet.setText(0, lastcol+k, days, GC.Spread.Sheets.SheetArea.colHeader);
sheet.setColumnWidth(lastcol+k, "*");
}
답변 부탁드립니다.
댓글목록
등록된 댓글이 없습니다.






 1 답변
1 답변




