웹 응용 프로그램에서 Angular 피벗 테이블 컴포넌트를 사용하는 방법
페이지 정보
작성자 MESCIUS 작성일 2024-01-02 16:07 조회 97회
댓글 0건
작성일 2024-01-02 16:07 조회 97회
댓글 0건
본문
첨부파일
관련링크
반복되는 패턴을 더 쉽게 감지할 수 있도록 데이터를 정리합니다.
또한, 사용자가 큰 데이터 그룹에서 사용자 정의된 테이블를 만드는 데에 유용하게 사용하고 있습니다.
사용자는 피벗 기능을 사용하여 테이블 내의 데이터를 손쉽게 요약, 정렬, 재구성, 그룹화, 계수하거나 합계 또는 평균을 산출할 수 있습니다.
에는 Angular 개발자가 자신의 응용 프로그램에서 프로그래밍 방식으로 혹은 최종 사용자가 친숙한 UI를 사용하여 Excel과 유사한 피벗 테이블을 만들 수 있도록 하는 피벗 테이블 추가 기능이 있습니다.
이 블로그에서는 피벗 테이블과 피벗 테이블에서 파생된 보고서의 모양을 사용자 정의하는 데 유용한 Angular 스프레드시트 피벗 테이블 API의 필수적인 속성 및 기능 몇 가지를 살펴볼 것입니다.
블로그를 함께 따라하기 위한 샘플 응용 프로그램을 다운로드해 주시길 바랍니다.
Angular 피벗 테이블 만들기
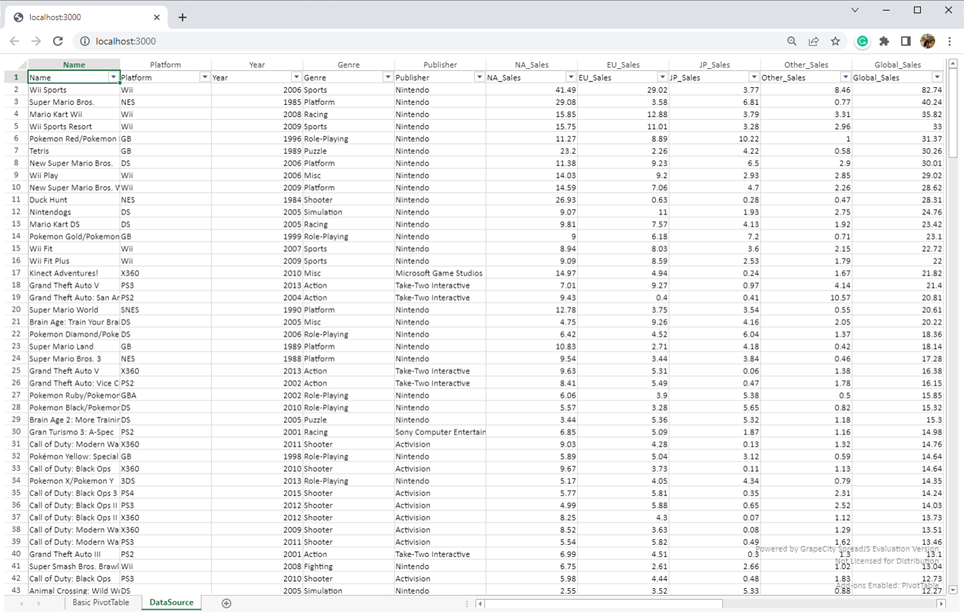
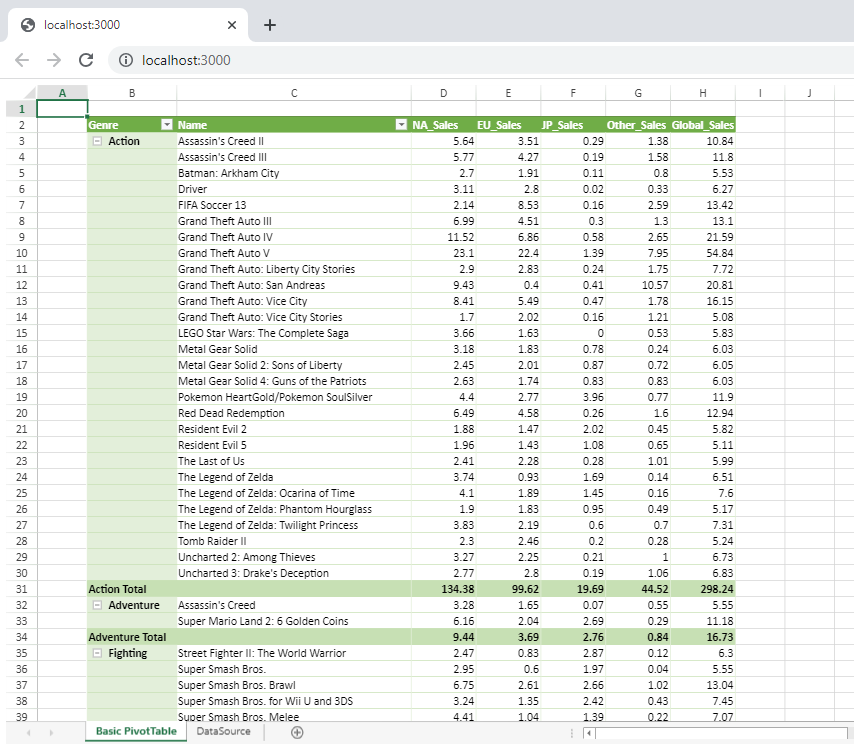
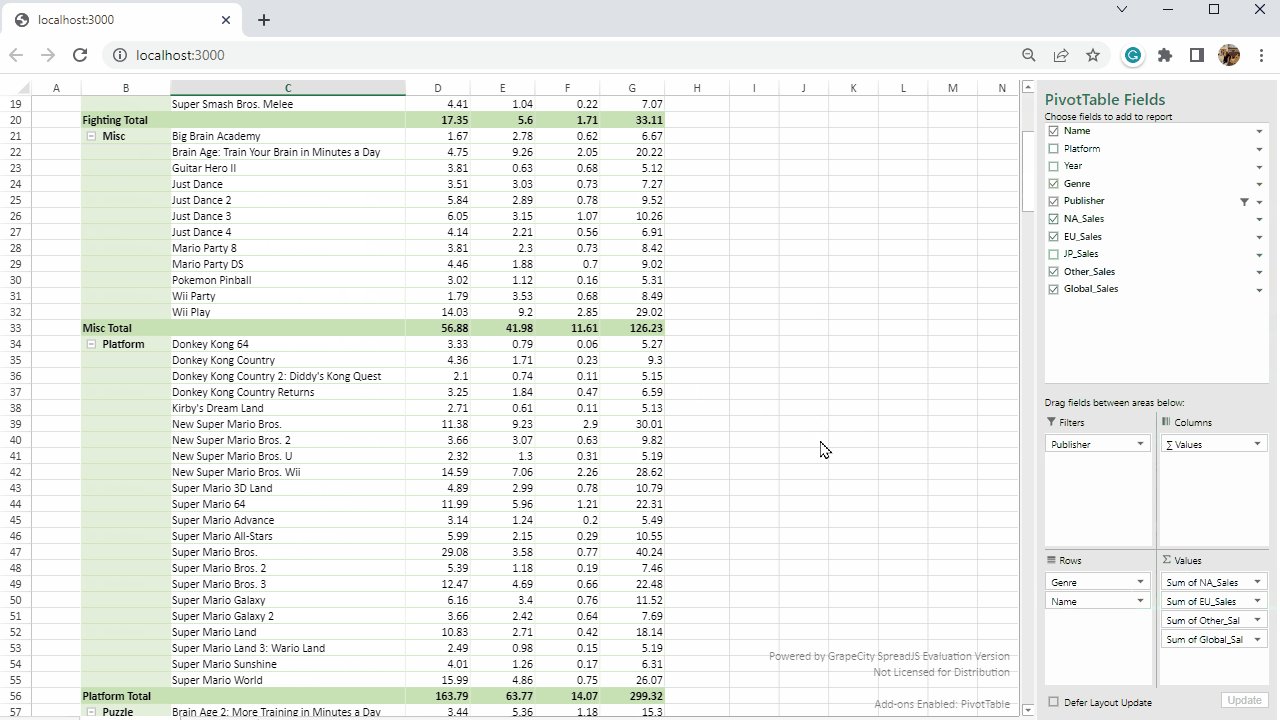
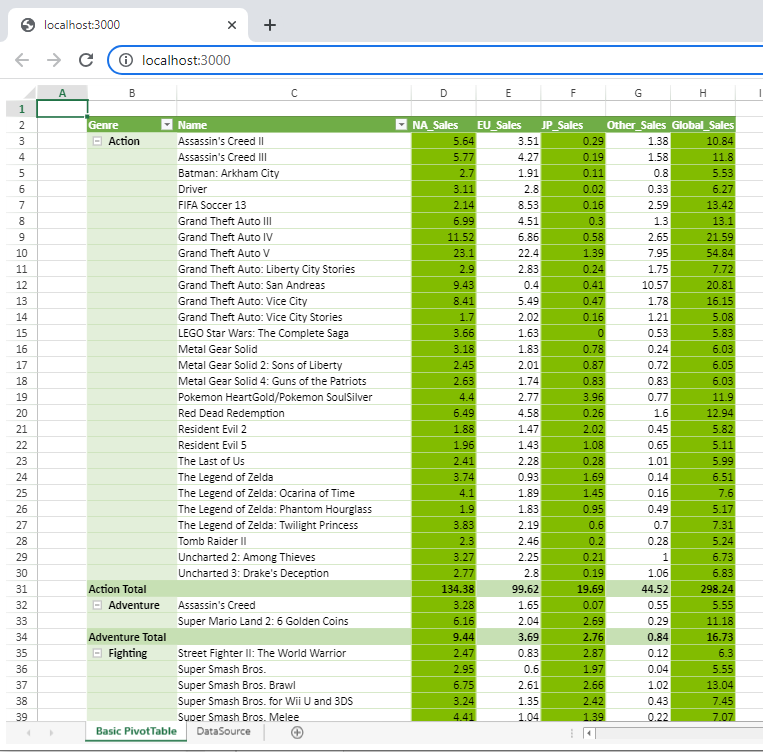
특정 정보를 포함하는 수많은 데이터 행이 있다고 가정해 보겠습니다.
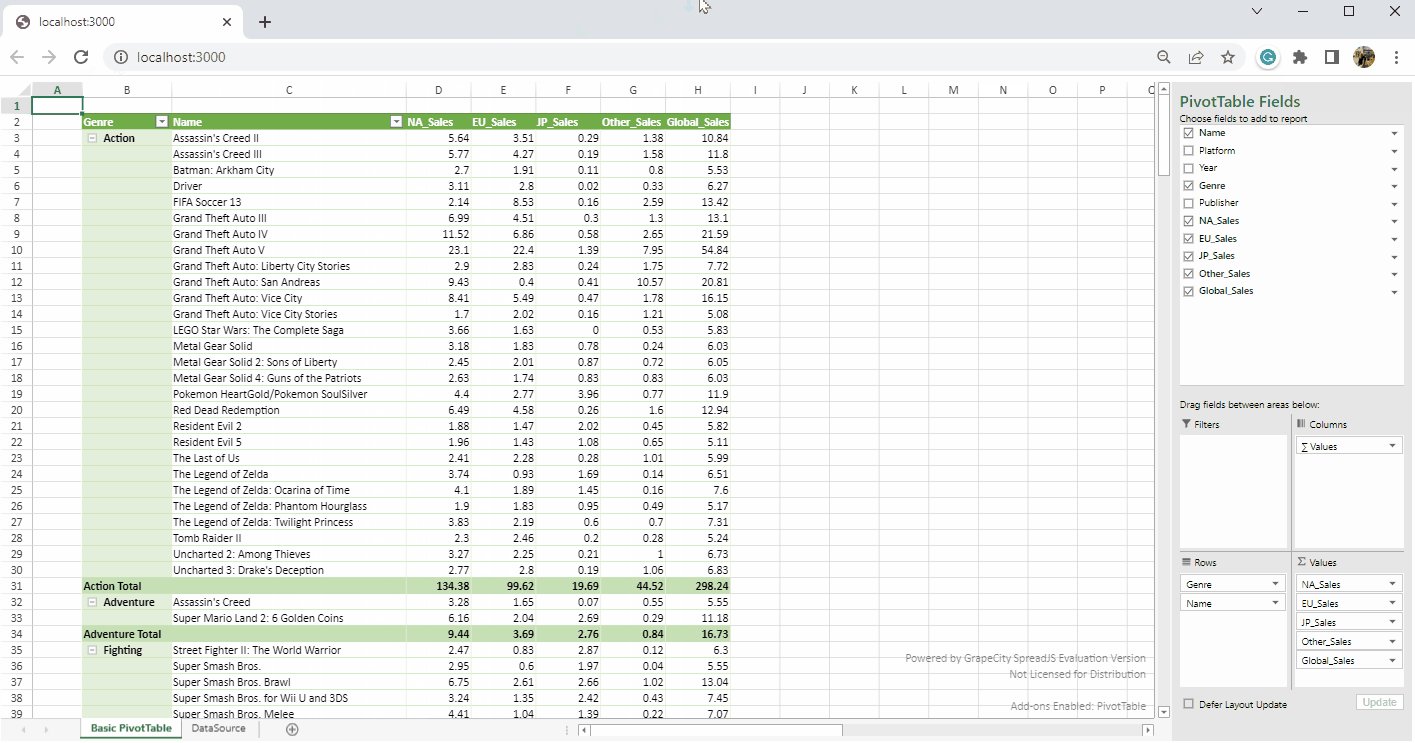
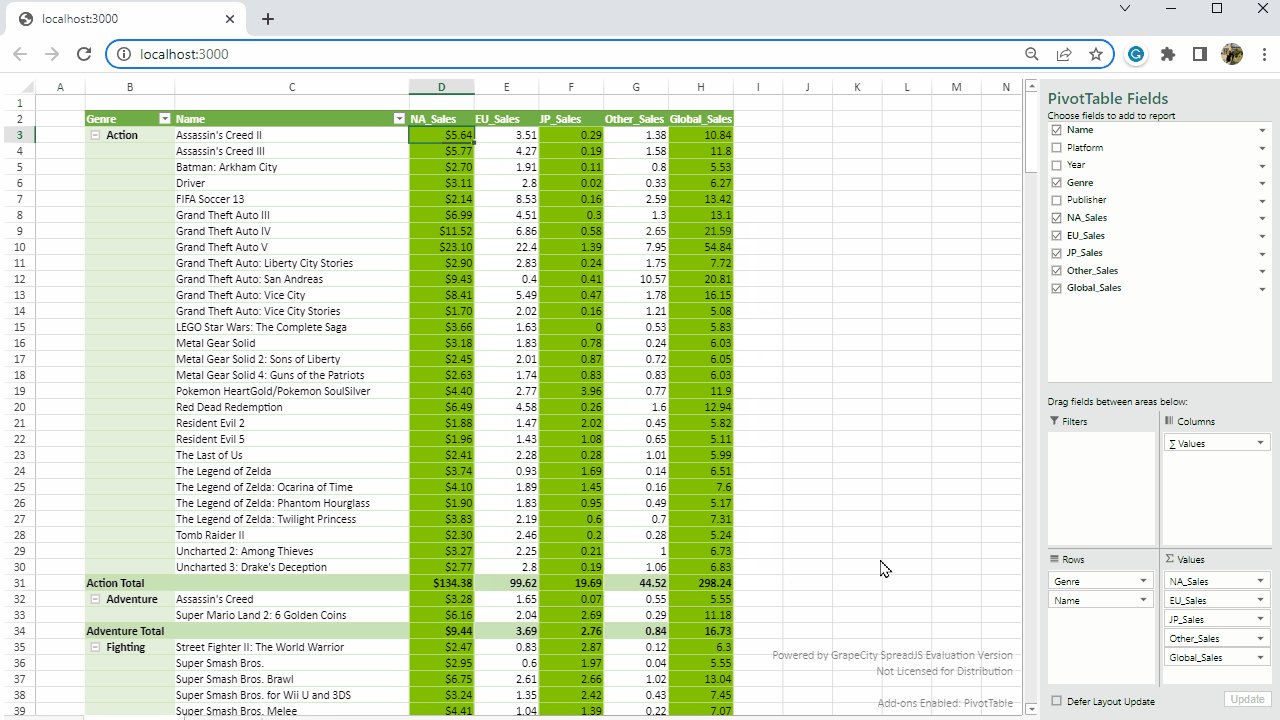
예를 들어, 아래 데이터시트에는 가장 많이 팔리는 비디오 게임을 보여주는 수많은 레코드가 있습니다.

여기에서 우리의 목표는 해당 원시 데이터를 보다 통찰력 있는 정보로 요약하는 보고서를 만드는 것입니다.
아래 함수는 에서 를 사용하여 프로그래밍 방식으로 피벗 테이블과 필드 추가하는 방법을 보여 줍니다.
let initPivotTable = function(sheet, tableName){
sheet.name("Basic PivotTable");
sheet.setRowCount(250);
let pivotTableOptions = {bandRows:true,bandColumns:true};
let pivotTable = sheet.pivotTables.add("PivotTable", tableName, 1, 1, GC.Spread.Pivot.PivotTableLayoutType.tabular, GC.Spread.Pivot.PivotTableThemes.medium14, pivotTableOptions);
pivotTable.suspendLayout();
pivotTable.add("Genre", "Genre", GC.Spread.Pivot.PivotTableFieldType.rowField);
pivotTable.add("Name", "Name", GC.Spread.Pivot.PivotTableFieldType.rowField);
pivotTable.add("NA_Sales", "NA_Sales", GC.Spread.Pivot.PivotTableFieldType.valueField, GC.Pivot.SubtotalType.sum);
pivotTable.add("EU_Sales", "EU_Sales", GC.Spread.Pivot.PivotTableFieldType.valueField, GC.Pivot.SubtotalType.sum);
pivotTable.add("JP_Sales", "JP_Sales", GC.Spread.Pivot.PivotTableFieldType.valueField, GC.Pivot.SubtotalType.sum);
pivotTable.add("Other_Sales", "Other_Sales", GC.Spread.Pivot.PivotTableFieldType.valueField, GC.Pivot.SubtotalType.sum);
pivotTable.add("Global_Sales", "Global_Sales", GC.Spread.Pivot.PivotTableFieldType.valueField, GC.Pivot.SubtotalType.sum);
pivotTable.resumeLayout();
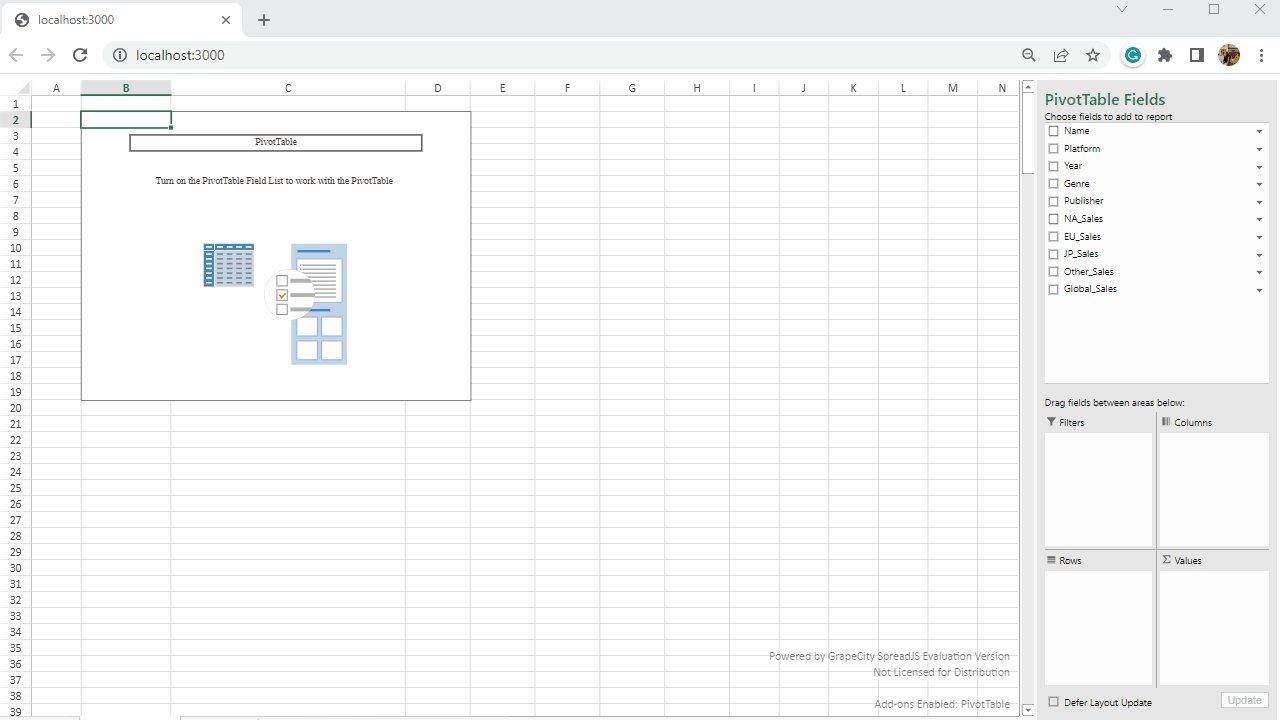
}이 코드를 적용하면 Angular 응용 프로그램에 PivotTable이 표시됩니다.

또다른 방법은 SpreadJS에서 제공하는 을 사용하는 것입니다.
피벗 패널을 초기화하려면 먼저 DOM 요소(이 경우 ID가 'panel'인 DIV)를 만듭니다.
return (
<div class="sample-tutorial">
<div class="sample-spreadsheets">
<SpreadSheets workbookInitialized={spread=>initSpread(spread)}>
</SpreadSheets>
</div>
<div class="sample-panel">
<div id="panel"></div>
</div>
</div>
);측면 패널에 CSS를 적용합니다.
참고: 개발자는 CSS를 통해 피벗 패널의 스타일과 모양을 사용자 정의할 수 있습니다.
.sample-panel {
float: right;
width: 300px;
padding: 12px;
height: 100%;
box-sizing: border-box;
background: #fbfbfb;
overflow: auto;
}
.gc-panel {
padding: 10px;
background-color: rgb(230, 230, 230);
}
#panel {
position: absolute;
right: 0;
width: 300px;
height: 100%;
top: 0;
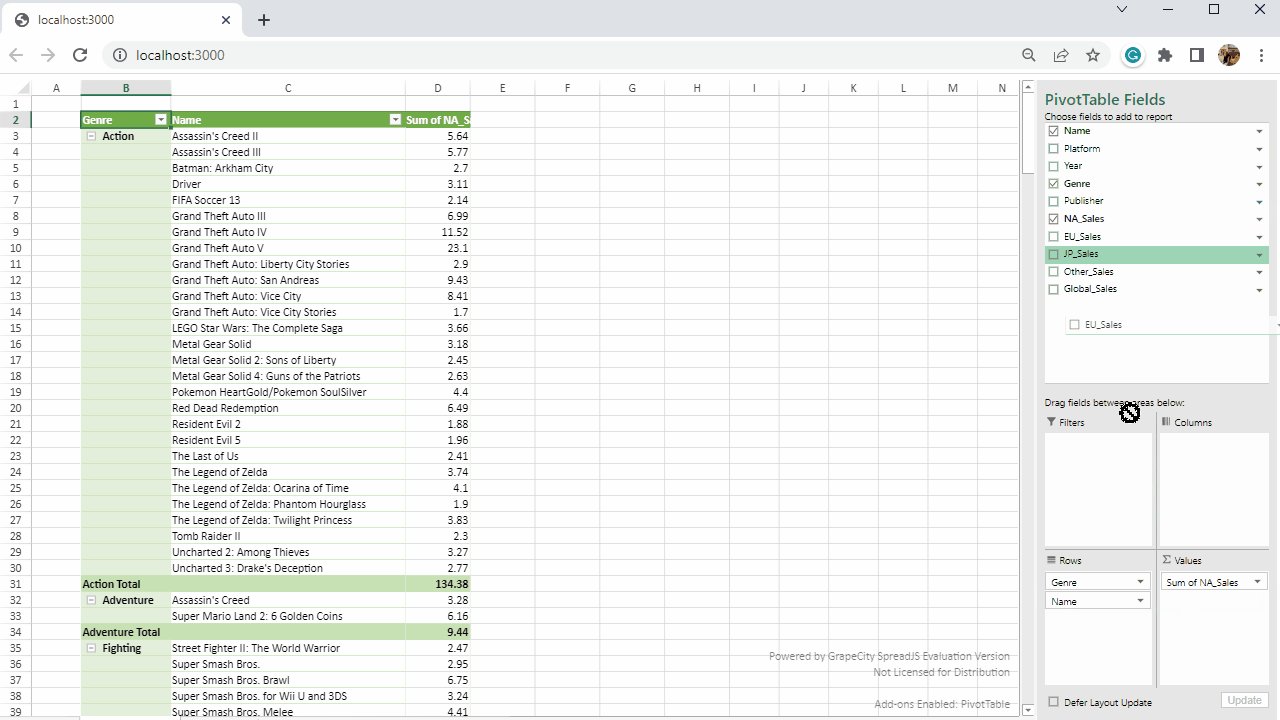
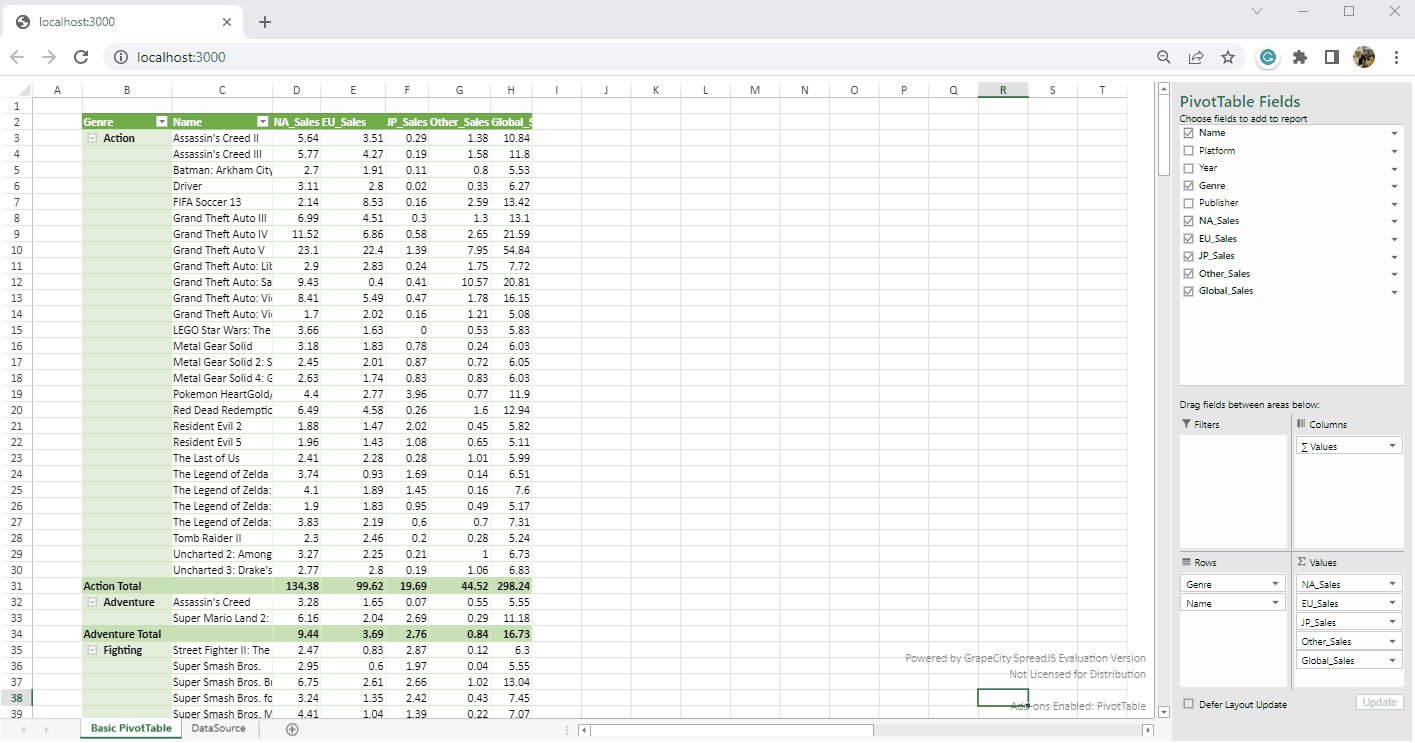
}다음 를 사용하여 패널을 초기화합니다.
//code to add pivot panel in the working spreadsheet.
var panel = new GC.Spread.Pivot.PivotPanel("myPivotPanel", myPivotTable, document.getElementById("panel"));이제 응용 프로그램에서 최종 사용자가 보고서 로직에 따라 필요한 필드를 끌어서 놓을 수 있는 측면 패널과 함께 SpreadJS Angular PivotTable을 표시합니다.

피벗 레이아웃
SpreadJS를 사용하면 중에 선택하여 다양한 데이터 시각화를 제공할 수 있습니다.
여기에는 Compact(컴팩트), Outline(개요) 및 Tabular(테이블) 형식 레이아웃이 포함됩니다.
기본적으로 피벗 테이블 레이아웃은 Compact 형식입니다.
사용자는 를 사용하여 피벗 테이블을 만들거나, 를 사용하여 레이아웃을 변경할 때 레이아웃 설정을 할 수 있습니다.
함수에는 형식 레이아웃(0 - compact(컴팩트), 1 - outline(개요), 2 - tabular(테이블))에 해당하는 정수 인수가 있습니다.
// Set an outline form (1) pivotTable.layoutType(1);
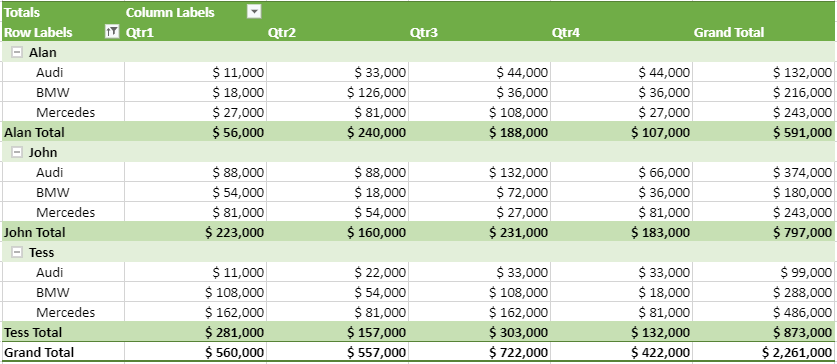
Compact(컴팩트) 양식(0)
Compact 레이아웃에서는 모든 행 필드가 계층 구조에서 하나의 열에 포함됩니다.
관련된 데이터를 하나의 열에 유지하여 가독성을 최적화합니다.
데이터를 복사하여 새 워크시트에 붙여 넣으면 추가 분석을 하기 더 어려워집니다.

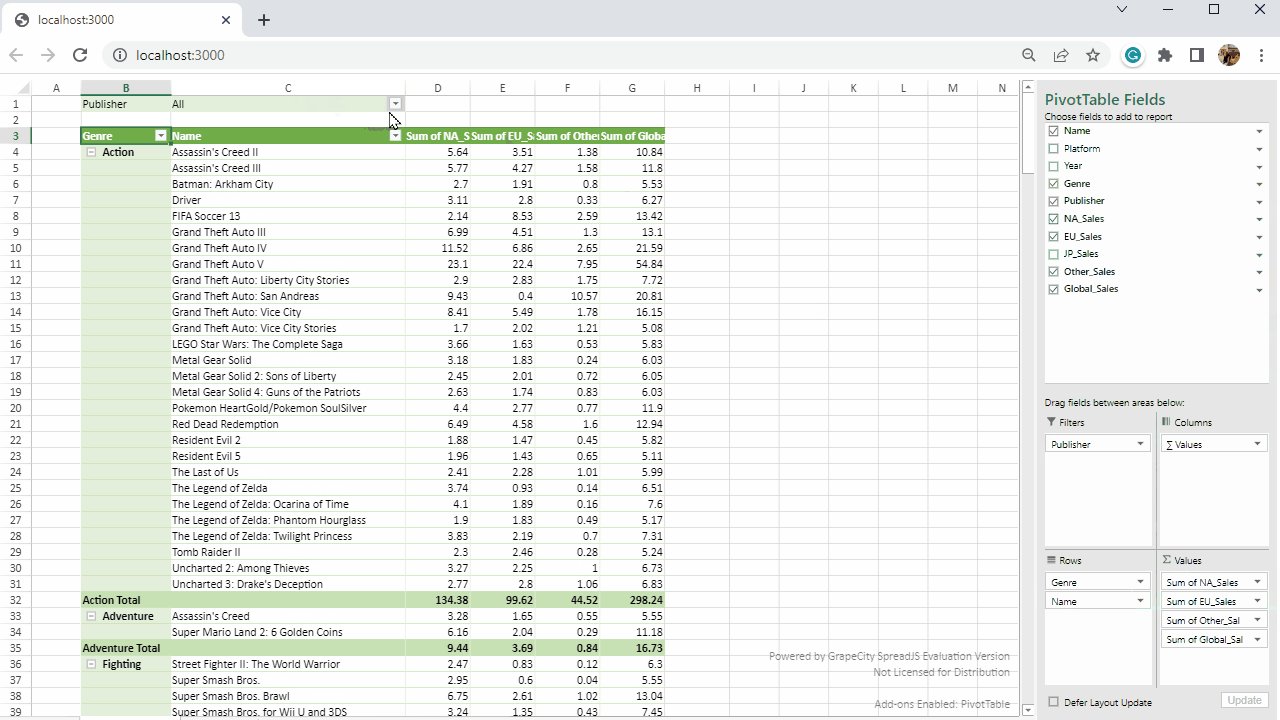
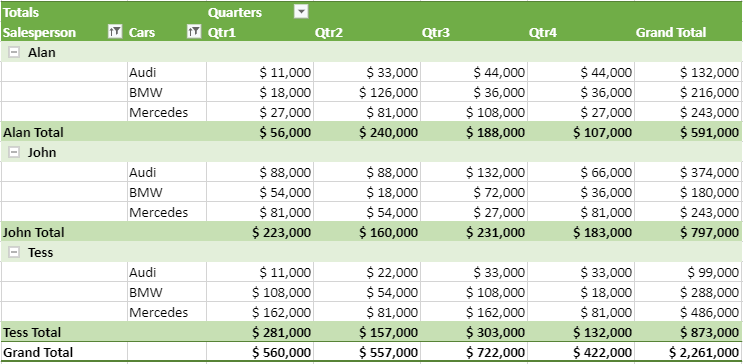
Outline(개요) 양식(1)
Outline(개요) 레이아웃은 계층 구조를 가지고 있지만 각 행 필드가 피벗 테이블의 개별 열에 있습니다.
필드당 열 하나를 표시하고 필드 헤더를 위한 공간을 제공합니다.
이 형식을 사용하면 각 열에 필드 헤더를 포함하고 모든 항목 레이블을 반복하고 추가 분석을 위해 피벗 테이블의 데이터를 새 위치에 재사용할 수 있습니다.
가로 공간을 사용하므로, 다른 특수한 경우 아웃라인 형식을 사용하는 것이 유용하지 않을 수도 있습니다.

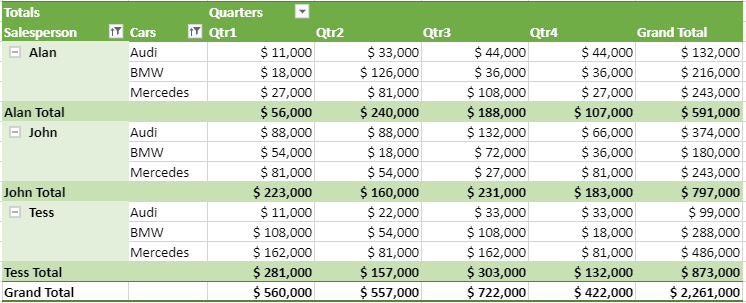
Tabular(테이블) 양식(2)
이 레이아웃은 계층 구조를 가지고 있고 각 행 필드가 피벗 테이블의 개별 열에 있습니다.
다음 열의 항목이 현재 항목의 한 행 아래에 표시되므로, 모든 그룹의 맨 위에 소계를 표시할 수 있습니다.
이러한 전통적인 표 형식은 사용자에게 매우 유용합니다.
여기에는 각 열에 필드 헤더가 포함되어 있어 모든 항목 레이블을 반복할 수 있고 추가 분석을 위해 피벗 테이블 데이터를 새 위치에 재사용할 수 있습니다.
Tabular(테이블) 레이아웃의 단점은 가로 공간을 사용합니다.
즉, 소계를 맨 위에 표시하려는 경우 그룹 맨 위에 표시할 수 없다는 점입니다.

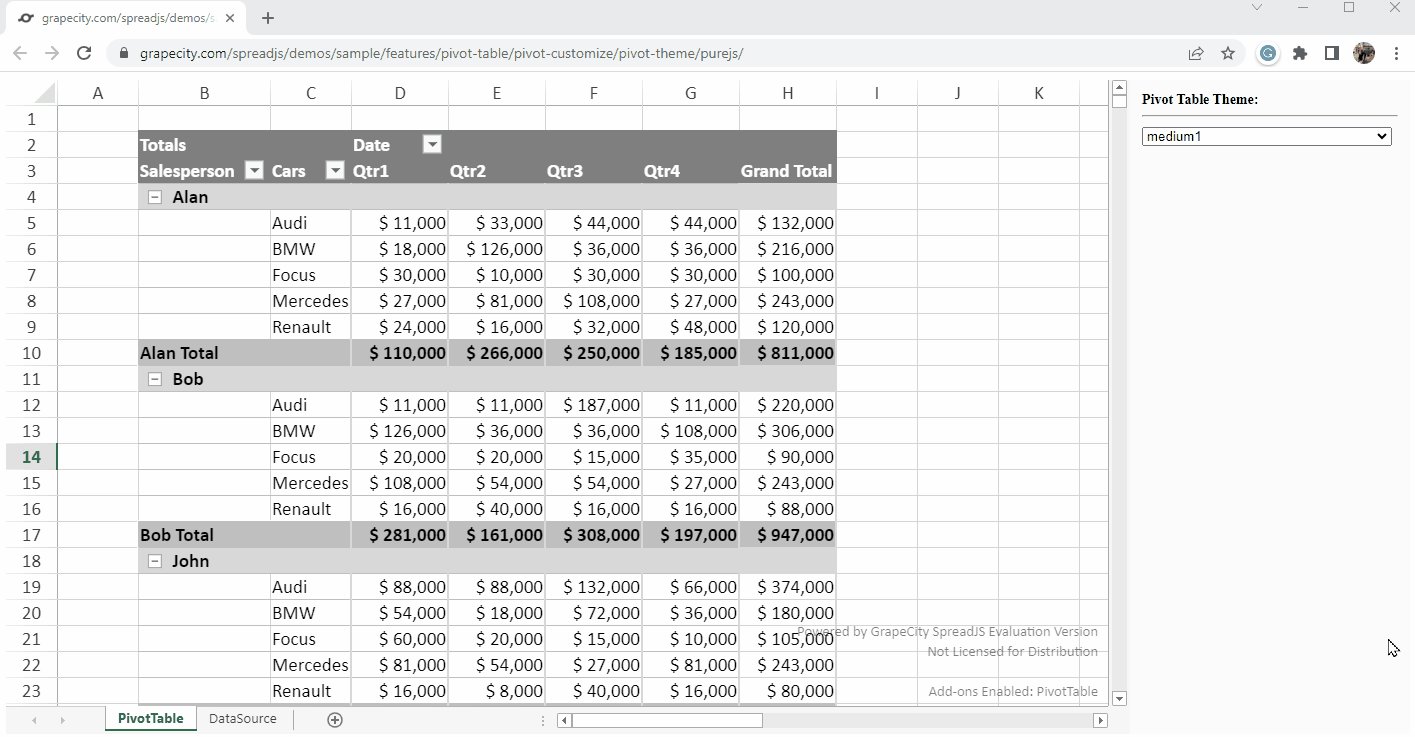
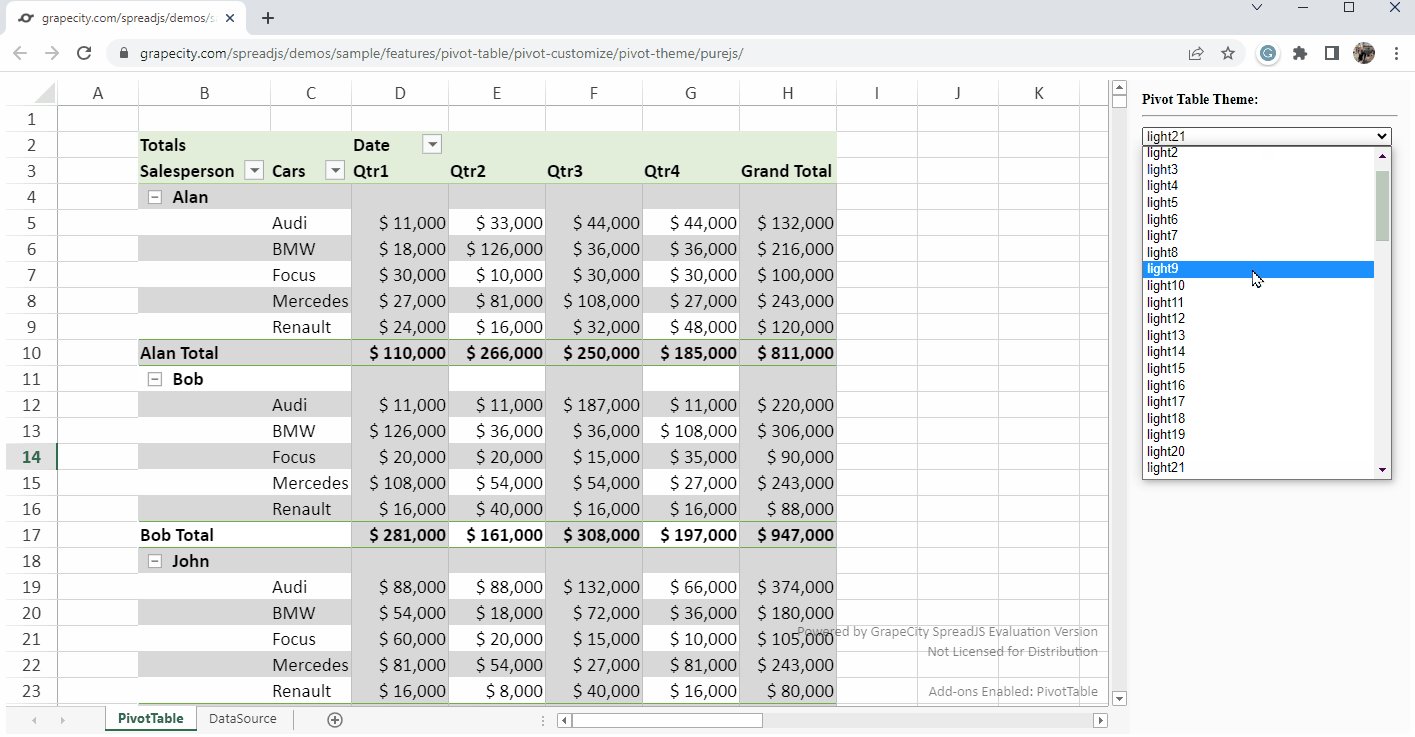
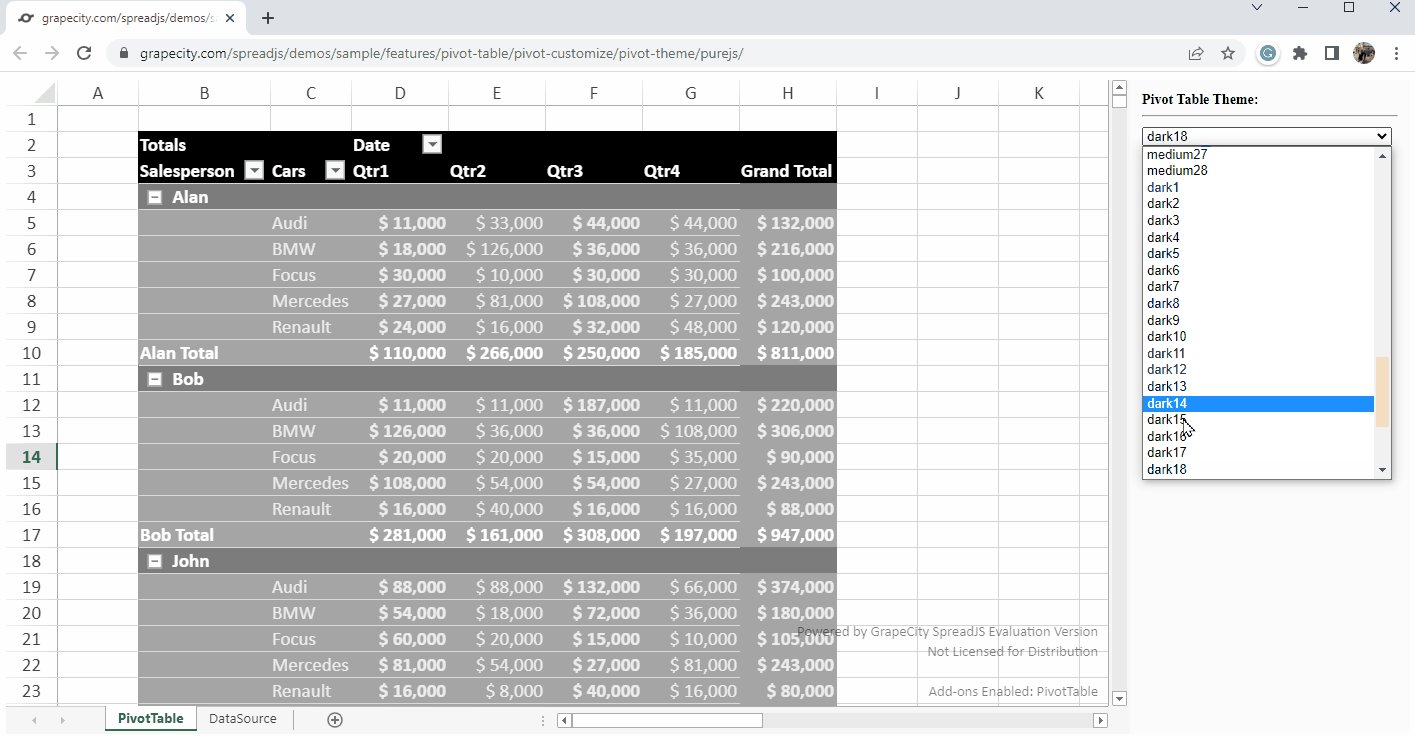
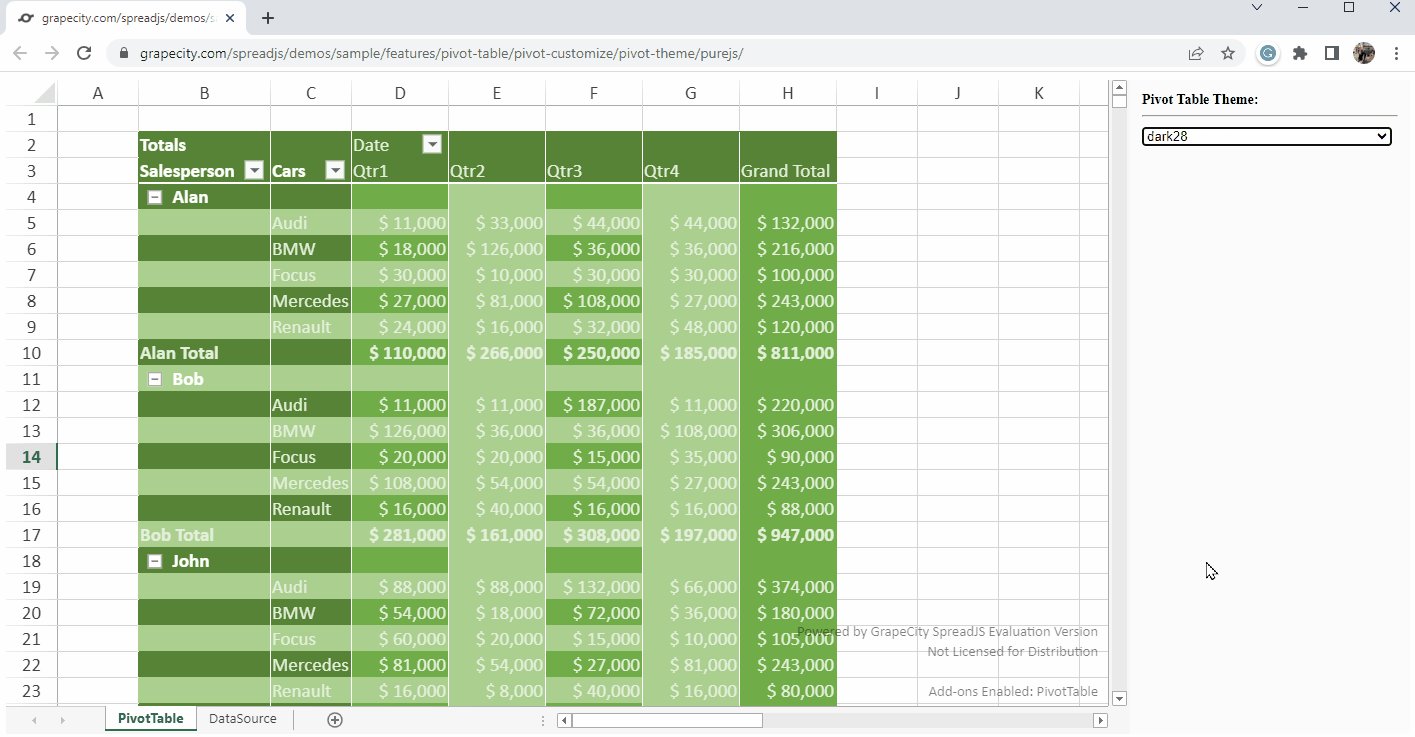
피벗 테이블 테마
SpreadJS의 Angular PivotTable은 사전 정의된 테마 85개(밝음 29, 중간 28, 어두움 28)를 제공합니다.
할 때 피벗 테이블을 적용하거나, 를 사용할 수 있습니다.
let pivotTable = sheet.pivotTables.add("PivotTable", table.name(), 0, 0, GC.Spread.Pivot.PivotTableLayoutType.outline, GC.Spread.Pivot.PivotTableThemes.medium2);
//pivotTable.theme(GC.Spread.Pivot.PivotTableThemes.dark2);
//pivotTable.theme("dark2");적절한 테마를 선택하면 피벗 테이블의 모양이 개선되고 보고서를 최종적으로 받는 사람에게 보다 전문적인 데이터 프레젠테이션을 제공할 수 있습니다.
SpreadJS PivotTable 온라인 데모를 실행하여 직접 확인해 보세요!

피벗 스타일
을 적용하여 특정 데이터를 강조 표시할 수 있습니다.
를 사용하면 행, 열, 값 및 레이블 필드에 스타일을 적용할 수 있습니다.
예를 들어 다음 코드 조각은 값 필드에 스타일을 적용합니다.
// Get the pivot area
let labelPivotArea = {
dataOnly: true,
references: [{
fieldName: "Values",
items: ["Global_Sales", "NA_Sales"]
}]
};
// Create style
let style = new GC.Spread.Sheets.Style();
style.backColor = "#82bc00";
// Set pivot style
pivotTable.setStyle(labelPivotArea, style);이 코드는 값 필드 'Global_Sales', 'JP_Sales' 및 'NA_Sales'를 강조 표시합니다.

Angular 개발자는 해당 지원 기능을 사용하여 자체 규칙, 스타일 및 서식을 사용자 정의하고, 특정 피벗 스타일 필드에 적용할 수 있습니다.
자세한 내용은 SpreadJS PivotTable Style 데모를 통해 확인해 보시길 바랍니다.
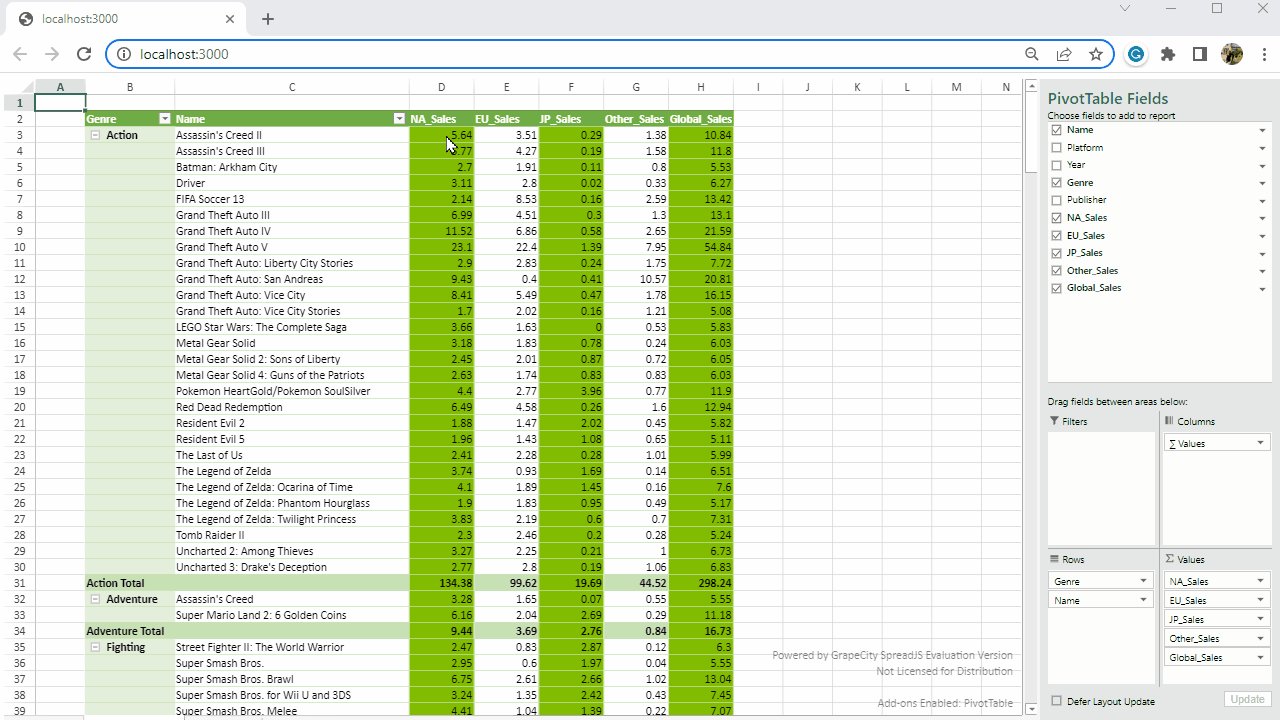
피벗 테이블 AutofitColumn
SpreadJS의 Angular 피벗 테이블은 필드에서 가장 긴 값을 수용하도록 피벗 테이블의 열 너비를 조정하는 를 제공합니다.
전반적으로 긴 텍스트 기반 필드를 작업할 때 유용한 기능이며 편리합니다.
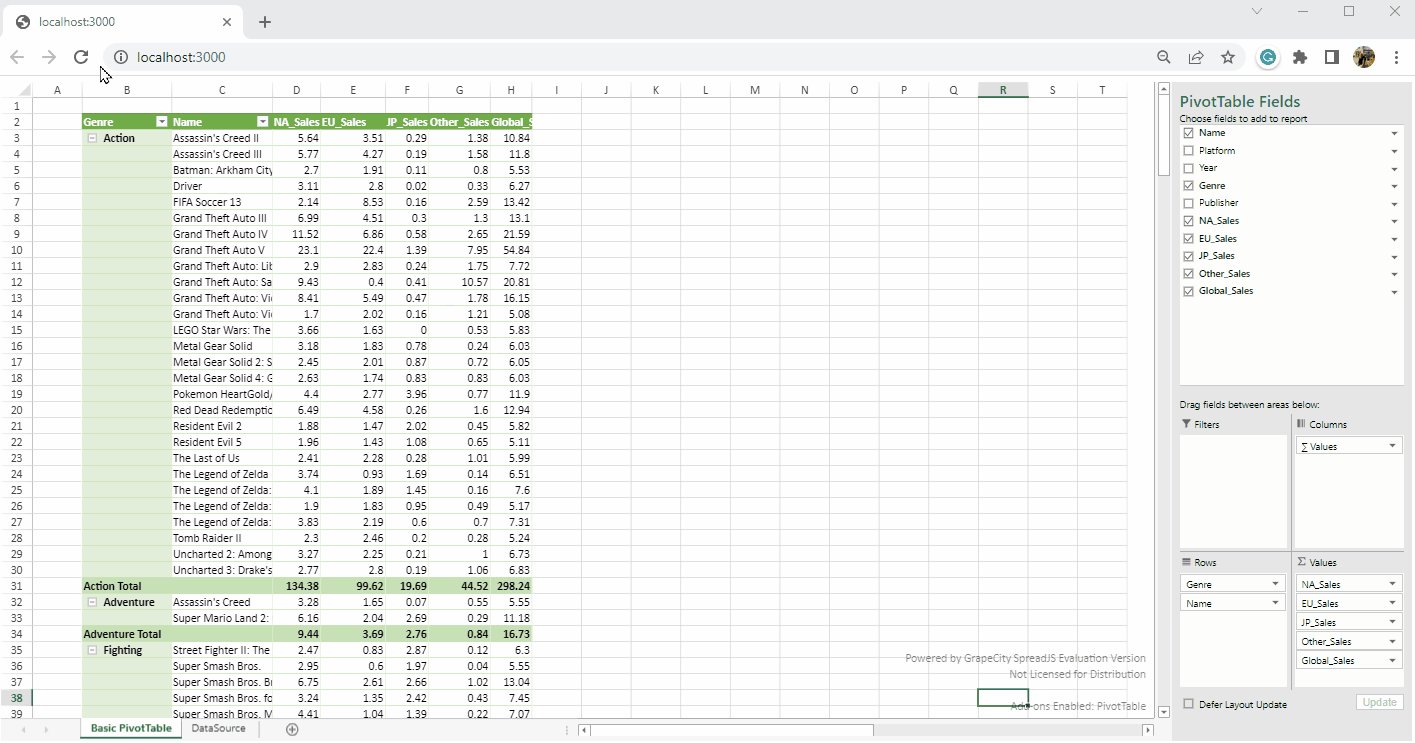
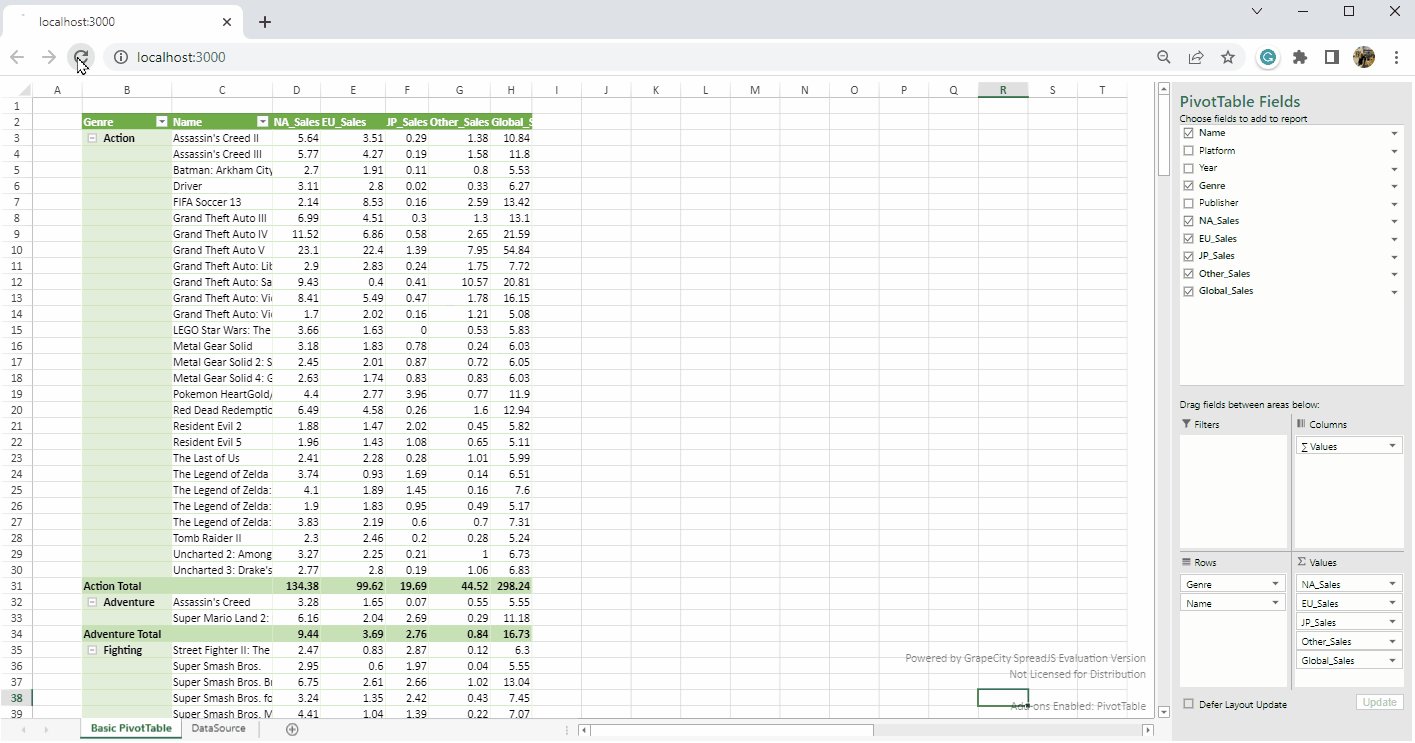
// Auto fit Pivot Table columns pivotTable.autoFitColumn();
아래의 GIF는 이 함수의 동작 방식을 보여줍니다.
페이지가 다시 로드되면 autoFitColumn 함수가 호출됩니다.

피벗 테이블 슬라이서
피벗 테이블 슬라이서는 사용자가 피벗 테이블 내에서 데이터를 필터링하고 조작할 수 있는 대화형 시각적 컨트롤입니다.
이 컨트롤은 날짜, 범주, 기타 관련 치수 등 특정 기준을 선택하여, 피벗 테이블에 표시되는 데이터의 범위를 좁힐 수 있는 사용자 친화적인 방법을 제공합니다.
사용자는 슬라이서를 사용하여 기본 피벗 테이블 구조를 수정하지 않고 신속하게 데이터 하위 집합을 분석하고 탐색할 수 있습니다.
SpreadJS는 Item(와 Timeline(타임라인 - 시간 표시 막대) 슬라이서을 지원합니다.
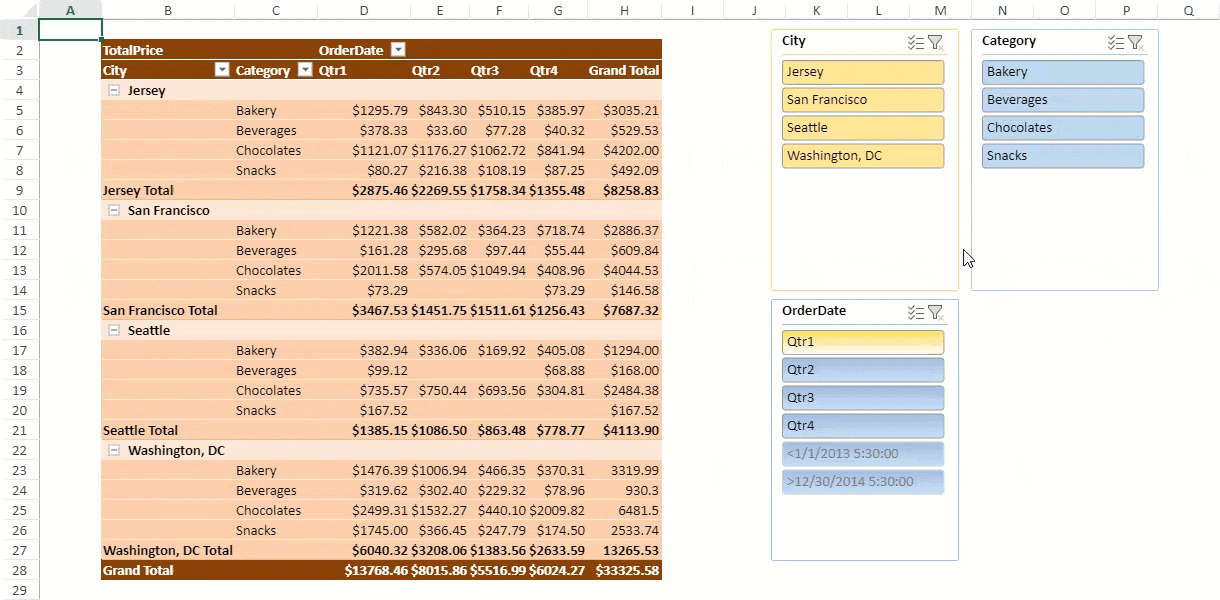
PivotTable 항목 슬라이서 |
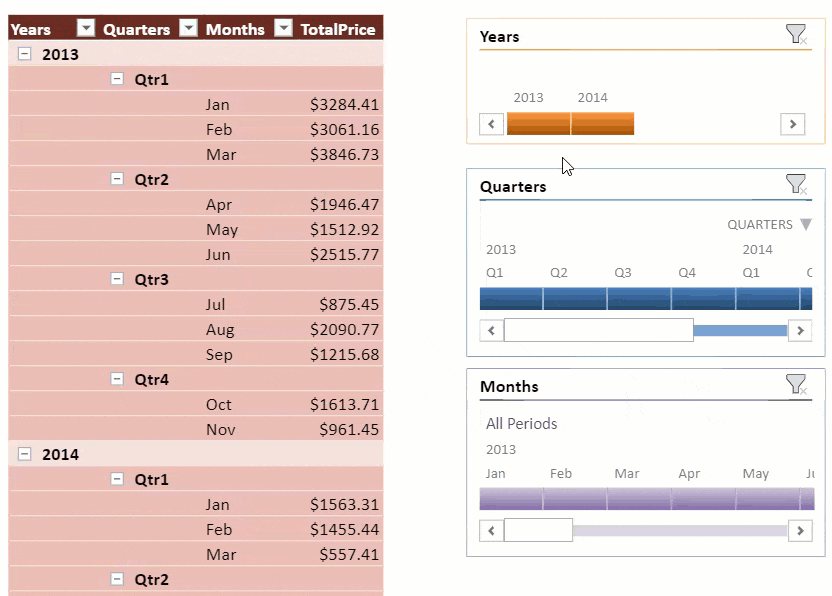
PivotTable 타임라인 슬라이서 |
|
|
를 실행하여 직접 사용해 보세요!
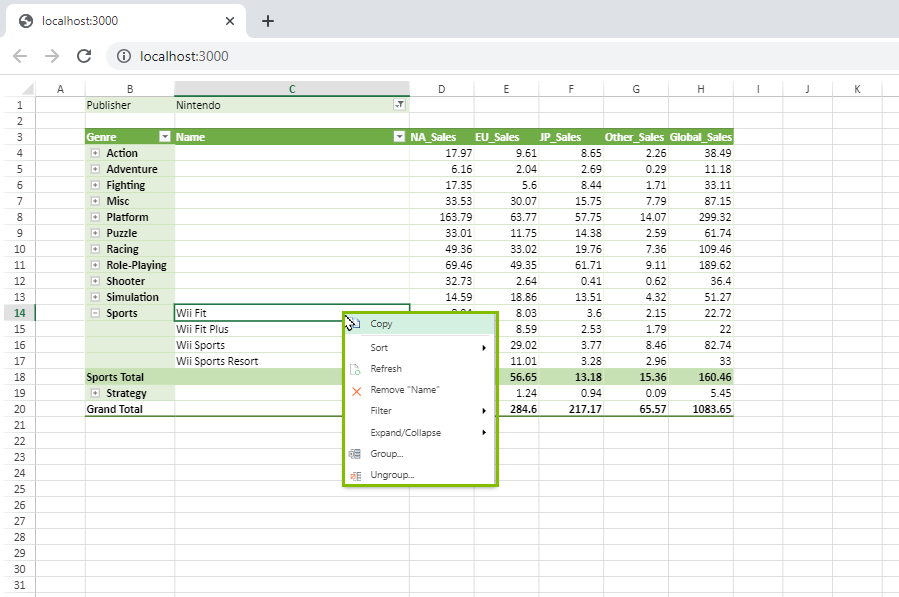
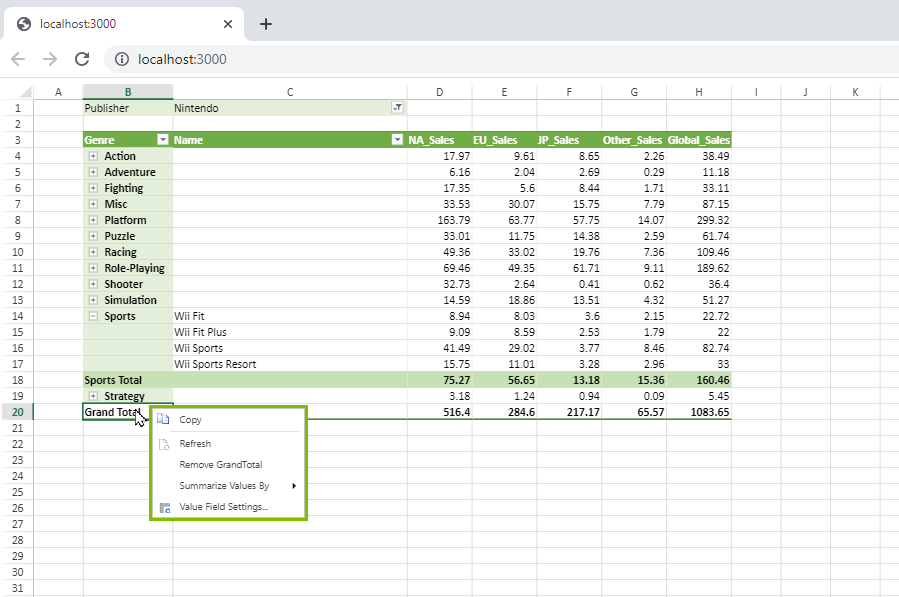
피벗 ContextMenu(컨텍스트 메뉴)
사용자가 피벗 테이블에서 쉽게 다양한 작업을 수행할 수 있는 를 제공합니다.
사용자는 해당 기능을 사용해 정렬, 필드 머리글을 재정렬, 필드 값을 확장하거나 축소하여 컨트롤을 개인화할 수 있습니다.
피벗 ContextMenu(컨텍스트 메뉴)는 피벗 테이블 데이터의 모양을 수정할 수 있는 사용자 친화적이고 간결한 인터페이스를 제공합니다.
피벗 테이블의 여러 부분에서 작업을 실행한 다음 마우스 오른쪽 버튼을 클릭하면 SpreadJS ContextMenu(컨텍스트 메뉴)를 제공합니다.
아래 이미지는 Angular 피벗 테이블 컨텍스트 메뉴 몇가지를 보여줍니다.
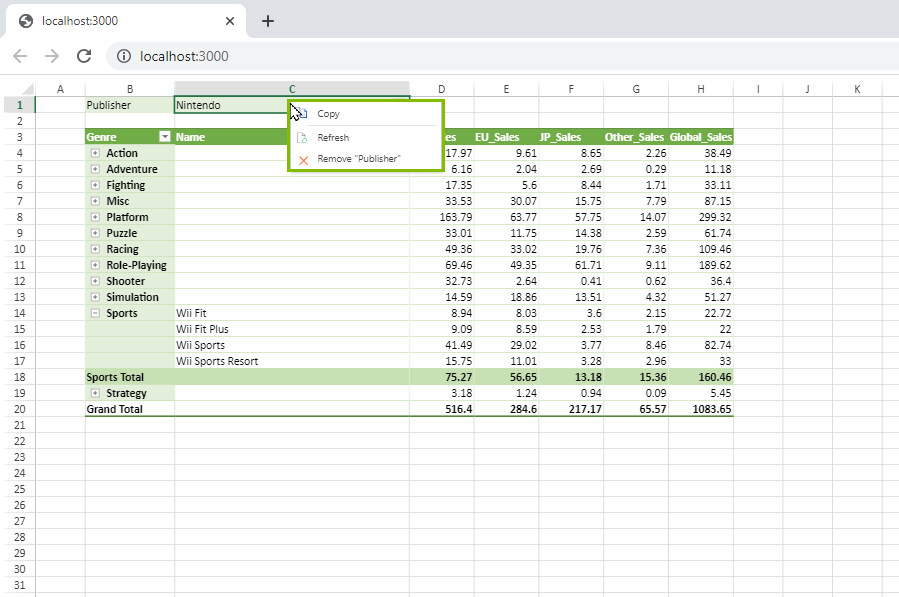
페이지 영역 |
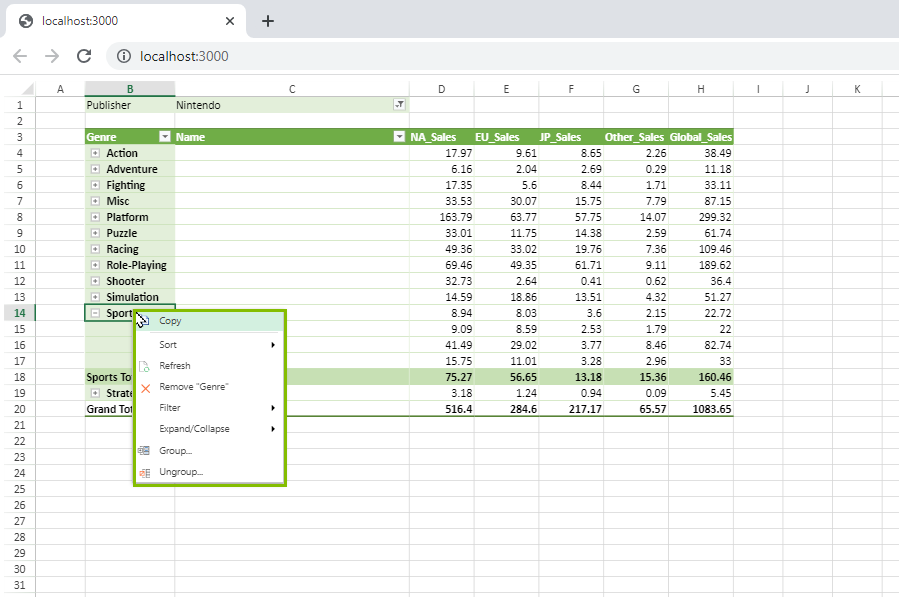
헤더 영역 |
|
|
데이터 영역 |
총합계 영역 |
|
|
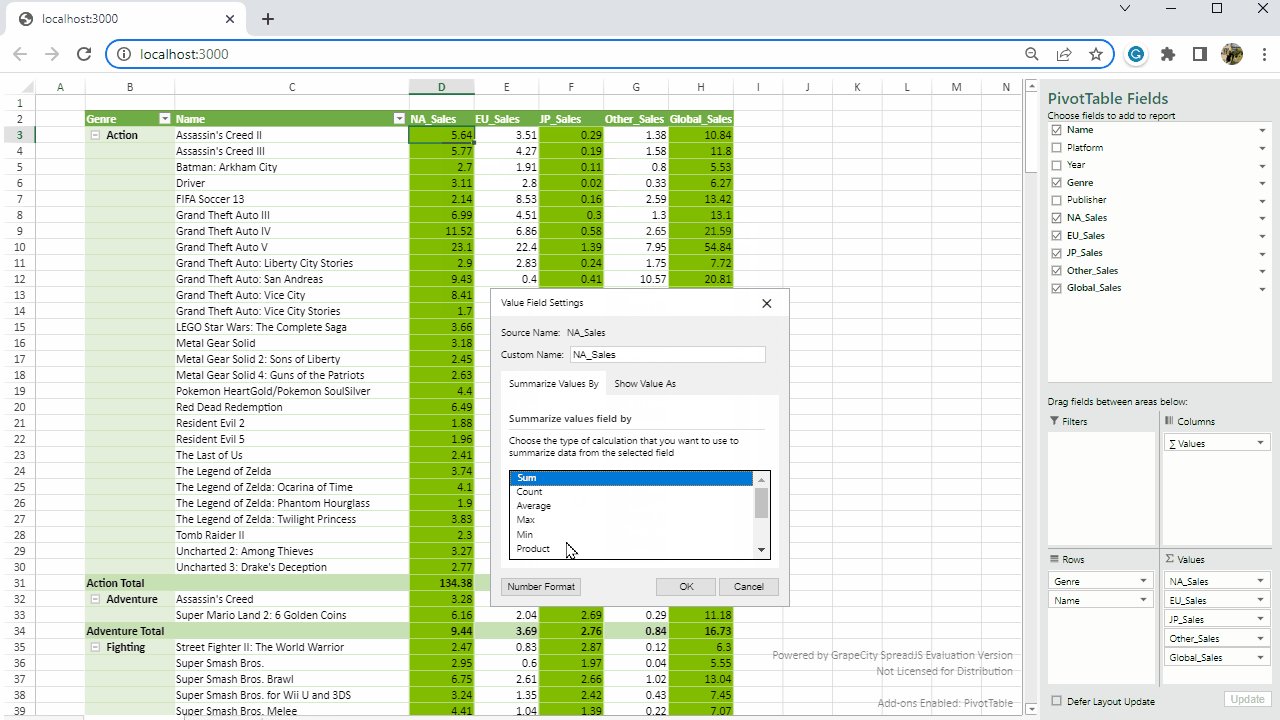
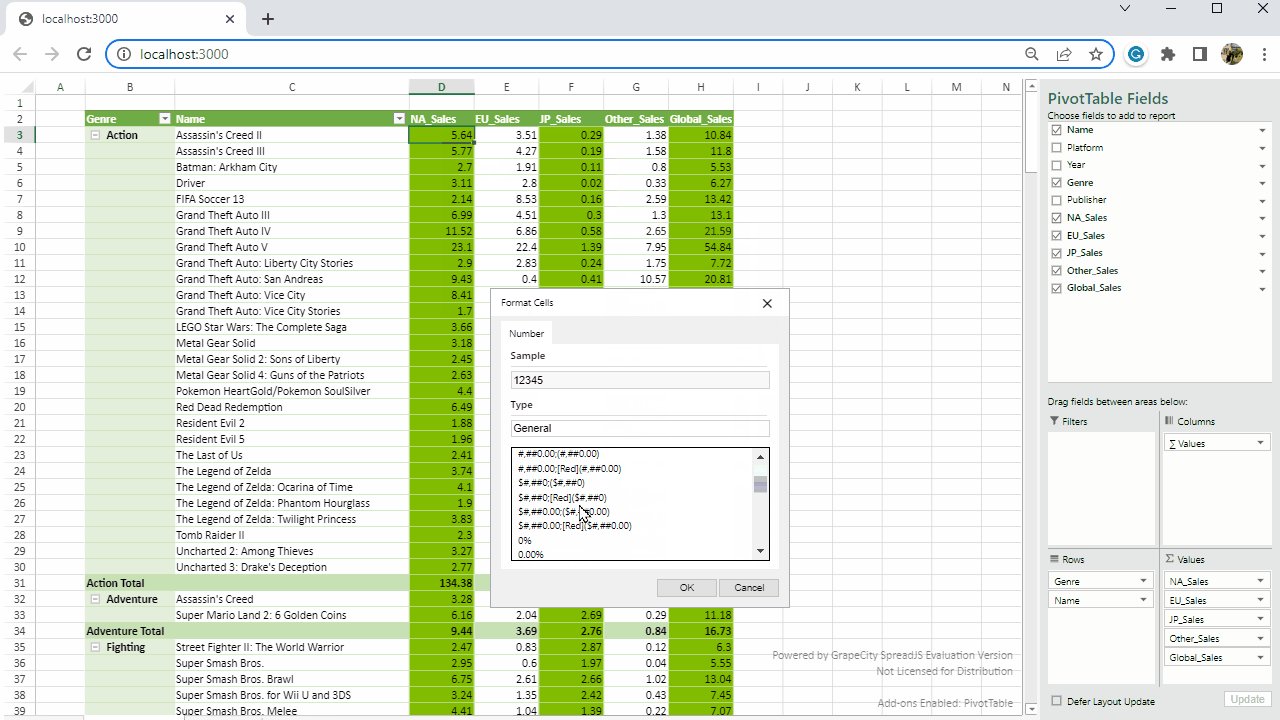
사용자는 또한 데이터 영역 또는 총합계 영역 컨텍스트 메뉴에서 '값 필드 설정...' 옵션을 선택하여 대화 상자 창을 열고 할 수 있습니다.

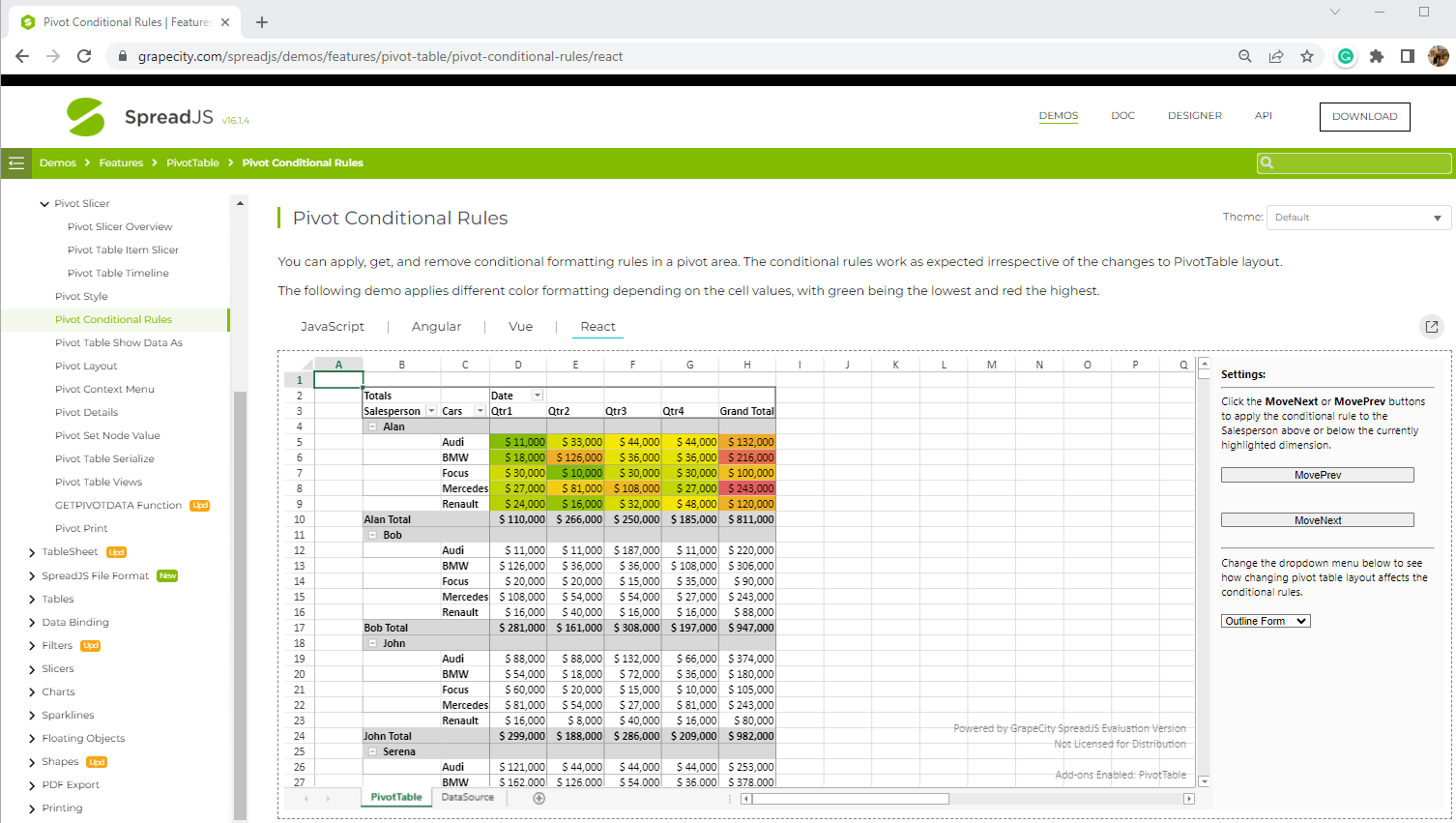
피벗 조건부 서식
조건부 서식은 데이터 필드를 빠르게 강조 표시하며 이상값을 더 쉽게 식별할 수 있고 결과를 구체화할 수 있는 강력한 도구입니다.
피벗 영역에서 조건부 서식 규칙을 유연하게 적용하고 가져오고 제거할 수 있습니다.
이러한 규칙은 PivotTable 레이아웃을 변경하는 경우에도 계속 유효합니다.
를 사용하여 SpreadJS의 Angluar 피벗 테이블에 조건부 서식을 적용할 수 있습니다.
를 확인해 보세요!
이 데모는 셀 값에 따라 다양한 색 서식을 지원합니다.
녹색은 가장 낮고 빨간색은 가장 높음을 표시합니다.

Angular 스프레드시트 피벗 테이블을 만들고 사용자 정의하는 방법을 즐겁게 배우셨기를 바랍니다.
블로그의 샘플 응용 프로그램을 다운로드하여 확인해 보세요!
이번 블로그는 Angular 스프레드시트 컴포넌트, 의 전체 기능 중 빙산의 일각에 불과합니다.
에서 사용 가능한 많은 기능을 살펴보고, 를 실행하여 기능의 실제 작동을 확인해 보세요.
또한, 샘플 코드와 상호 작용해 보시길 바랍니다.
스프레드시트 컴포넌트를 Angular 응용 프로그램에 통합하면 사용자의 경험을 정의하고 익숙한 스프레드시트 기능을 제공할 수 있습니다.
지금 바로 SpreadJS를 다운로드하여 직접 테스트해보세요!
댓글목록
등록된 댓글이 없습니다.