JavaScript 피벗테이블 구성 요소를 사용하여 수익과 손실을 분석하는 방법
페이지 정보
작성자 GrapeCity 작성일 2022-04-15 11:35 조회 1,707회
댓글 0건
작성일 2022-04-15 11:35 조회 1,707회
댓글 0건
본문
관련링크
에 포함된 이 개발자 도구를 사용하면 피벗 테이블을 만들고 변경할 때 필요할 수 있는 표준 스프레드시트 UI를 가질 수 있습니다.
이 디자이너 UI를 고객에게 제공하려면 을 구입해야 합니다.
해당 포스팅의 샘플 프로젝트를 다운로드하려면 를 클릭하세요.
피벗 테이블 만들기
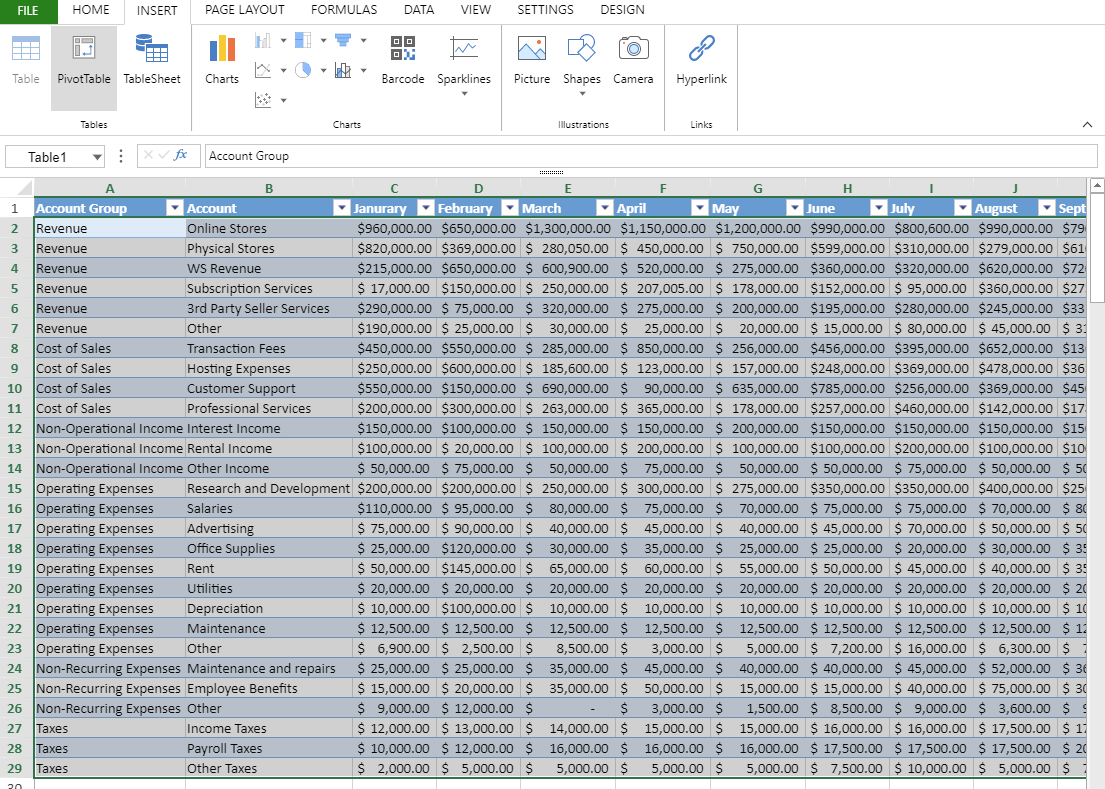
피벗 테이블을 만들기 전에 데이터 표를 먼저 만들어야 합니다. 이 경우에는 시트에 이미 표를 만든 상태입니다. 디자이너에서 피벗 테이블을 시작하려면 먼저 전체 표를 선택하고 삽입 탭에서 “피벗 테이블” 버튼을 클릭해야 합니다.

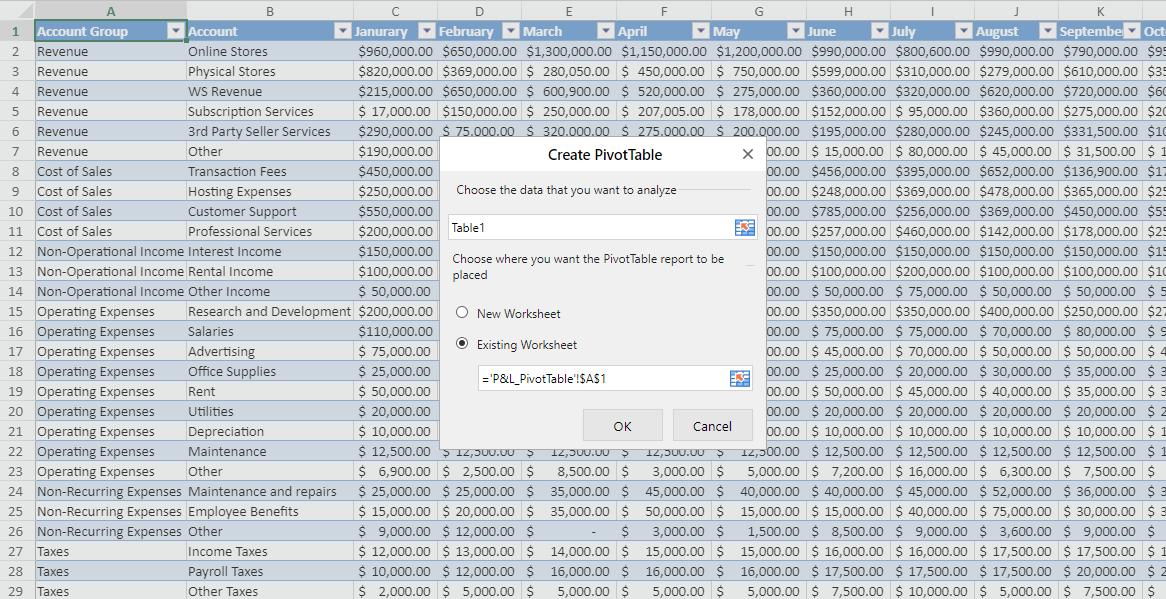
그러면 데이터 소스와 피벗 테이블을 놓을 위치를 지정할 수 있는 피벗 테이블 만들기 대화 상자가 열립니다. 이 경우에는 기존 표를 사용하여 새 워크시트에서 피벗 테이블을 만들겠습니다.

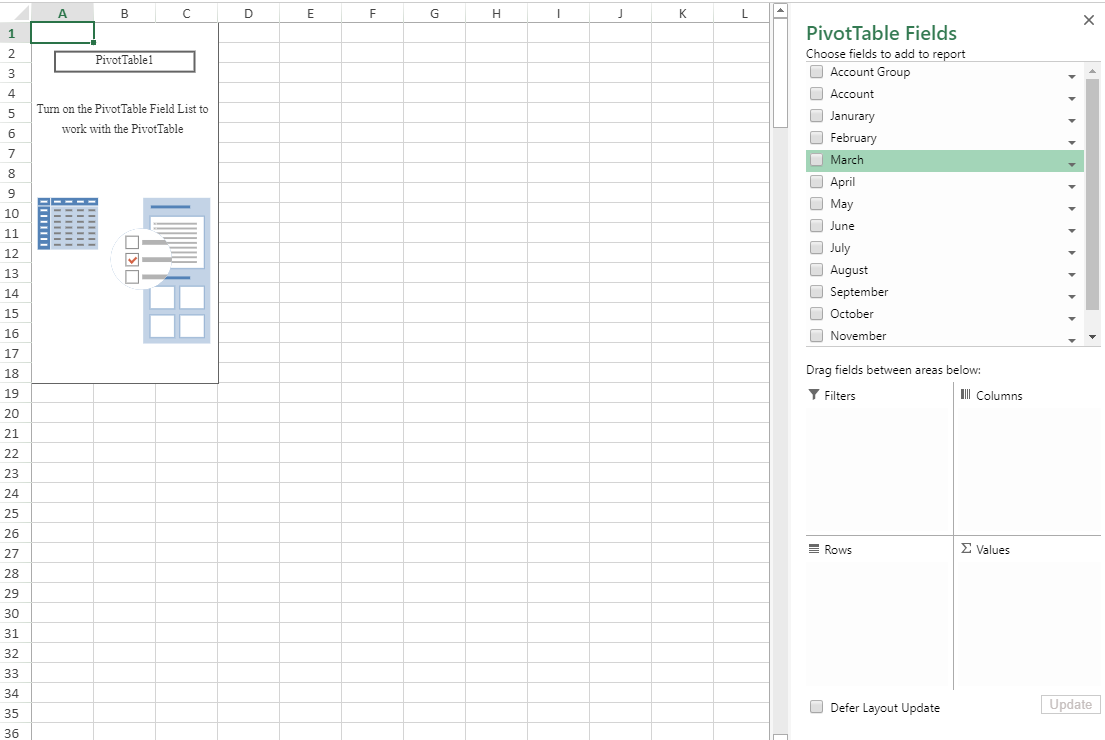
다른 시트에 표준 설정이 되어 있는 피벗 테이블이 생성됩니다.
PivotPanel
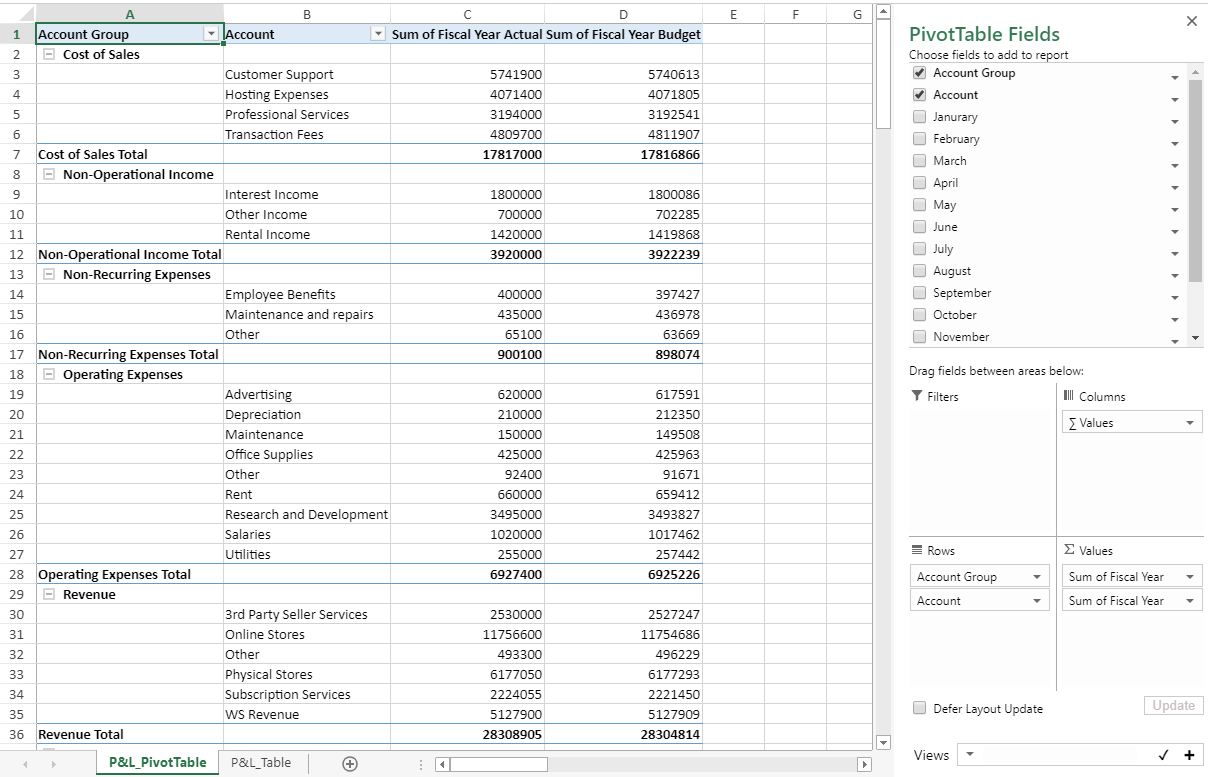
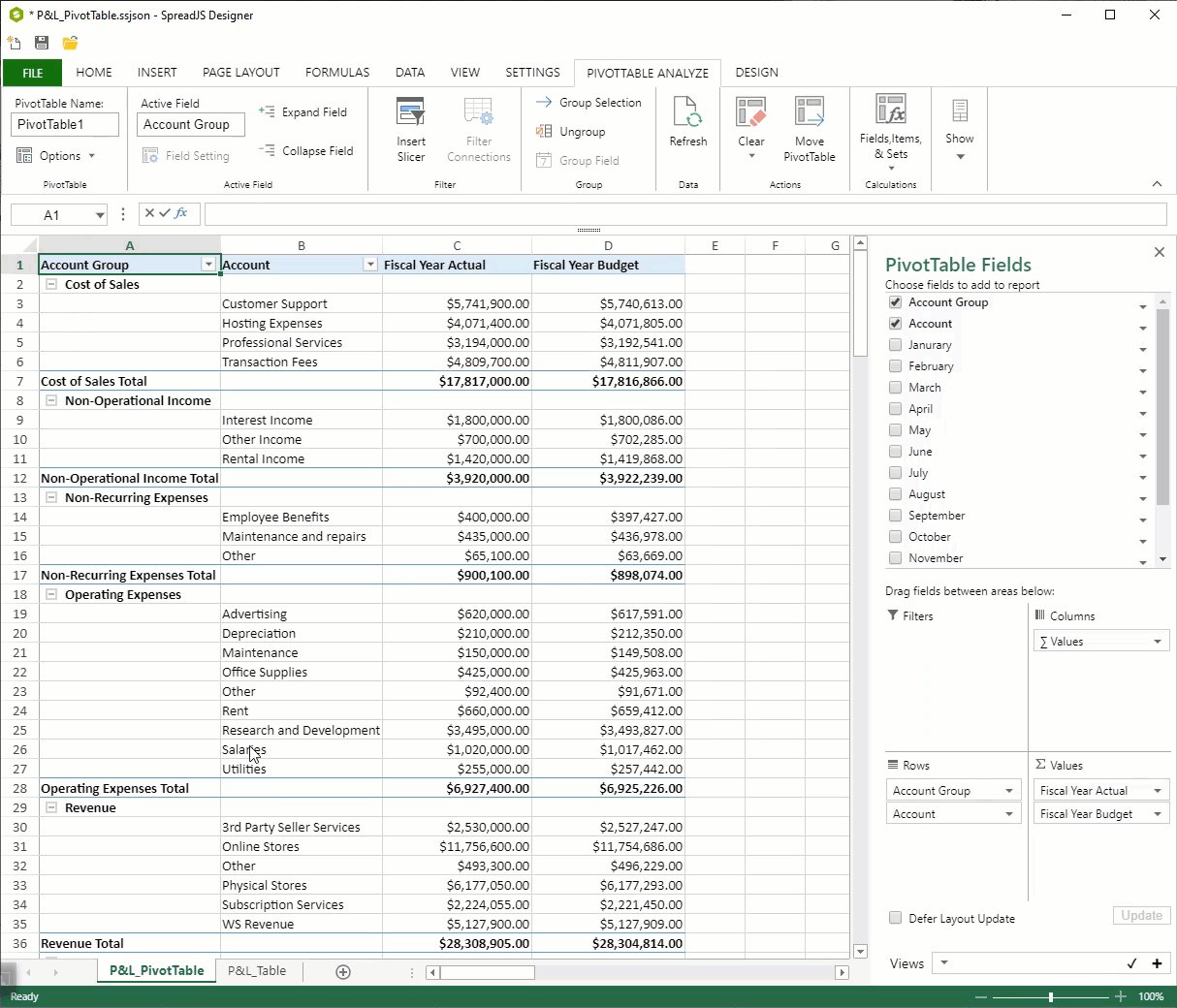
이 샘플을 더 쉽게 만들기 위해 PivotPanel에서 Account Group, Account, Fiscal Year Actual, Fiscal Year Budget 필드만 선택하겠습니다.
이 패널은 피벗 테이블을 선택할 때 화면 오른쪽에 나타납니다.

이 필드를 선택하면 선택한 필드가 포함된 피벗 테이블이 표시됩니다.

값 필드 설정
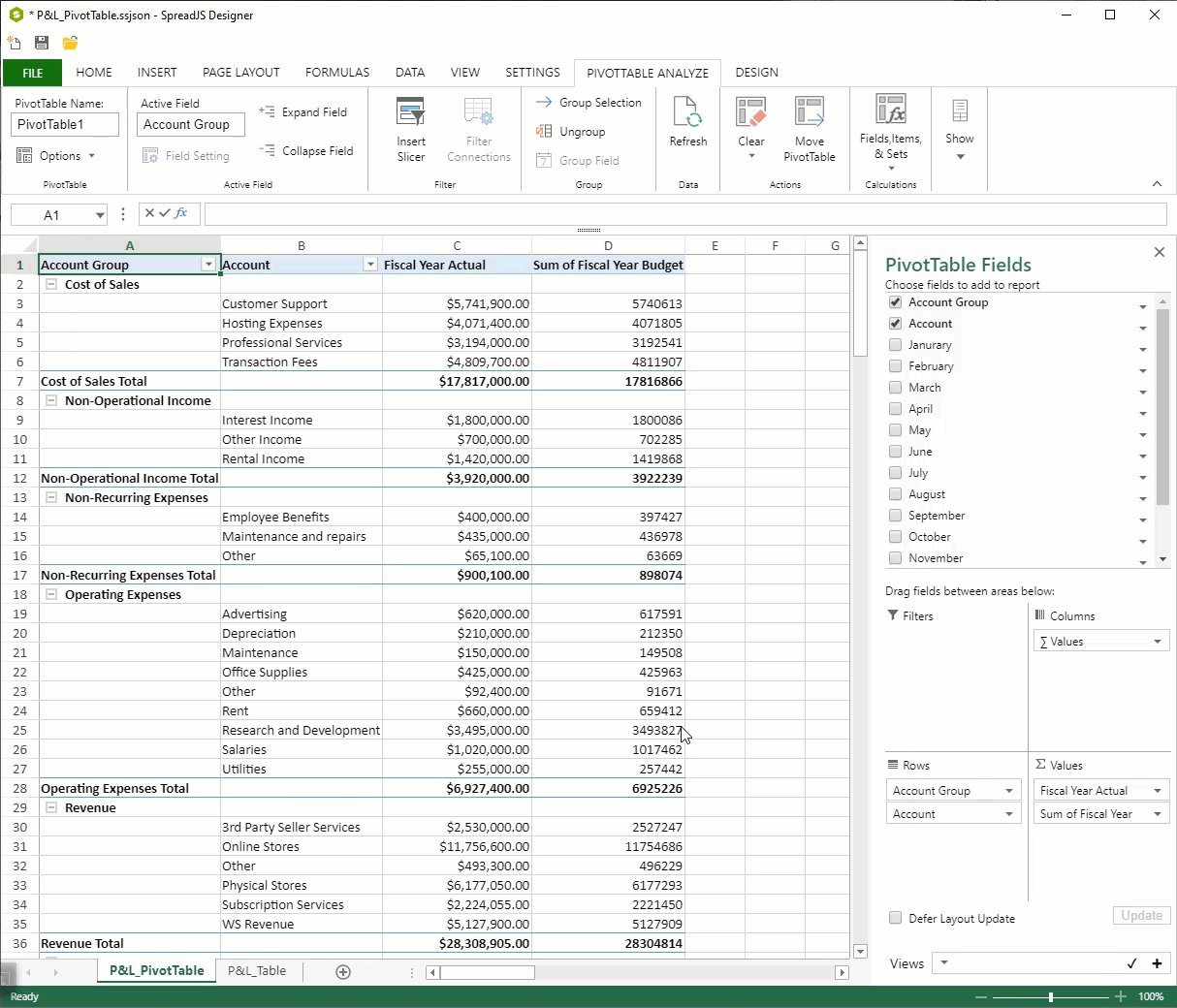
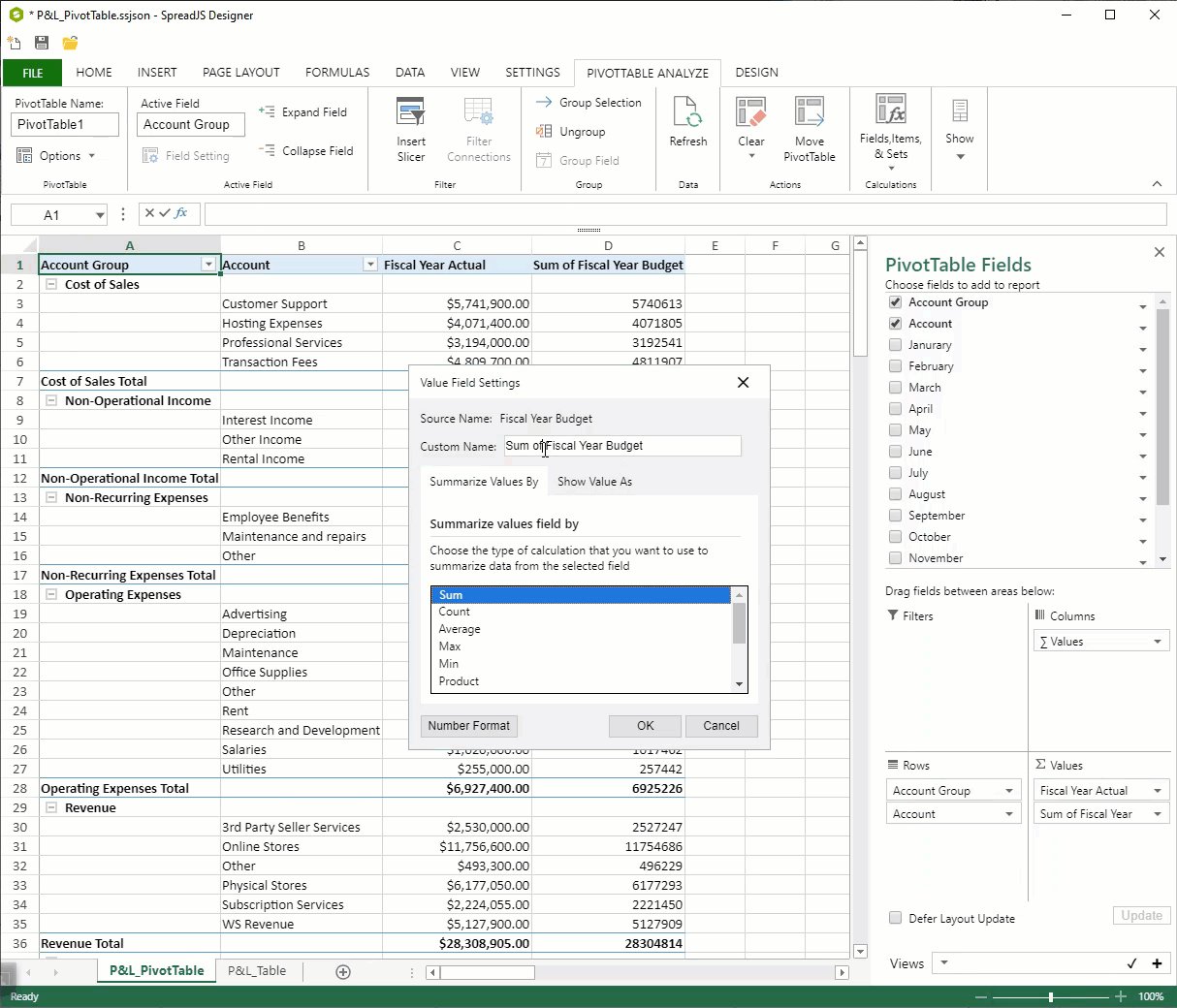
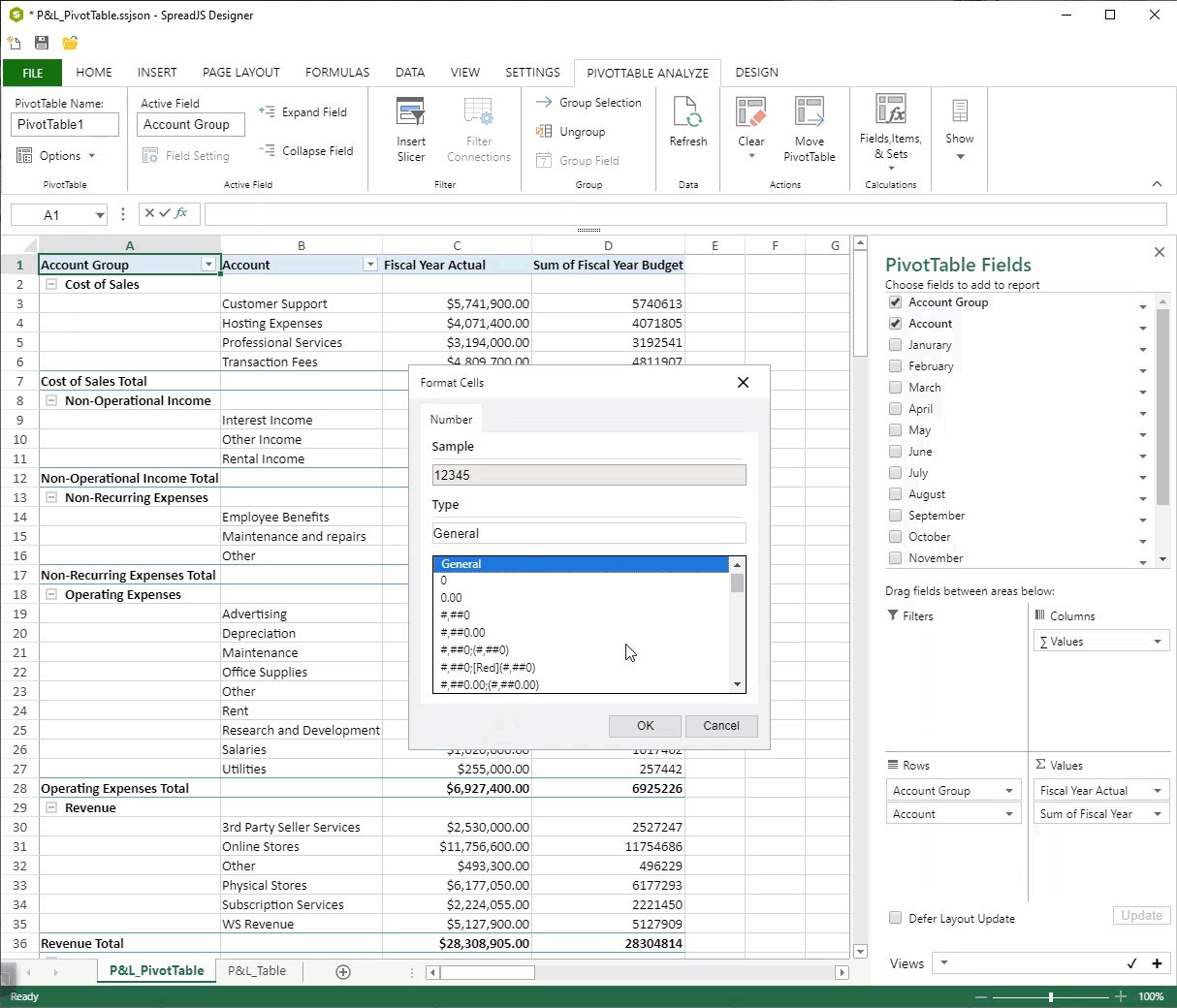
기본적으로 피벗 테이블의 값이 올바로 포맷되지 않으며, 일부 필드 헤더에는 “Sum of”와 같은 추가 단어가 표시되기도 합니다. 피벗 패널에서 값 필드를 마우스 오른쪽 버튼으로 클릭하여 값과 헤더의 서식을 변경할 수 있습니다.
그러면 값 필드 설정 대화 상자가 나타나며, 여기에서 헤더의 사용자 정의 이름 및 값의 숫자 형식 등을 아래와 같이 설정할 수 있습니다.

계산된 항목
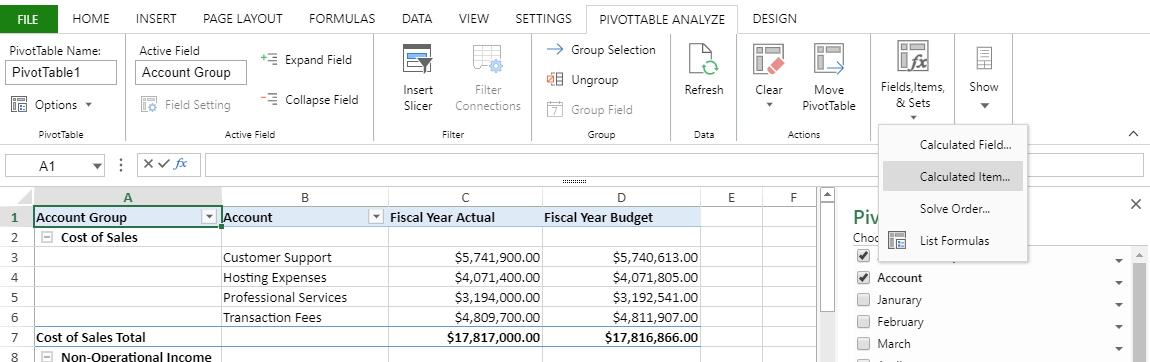
다음 단계는 계산된 일부 항목을 피벗 테이블에 추가하는 것입니다.
이것은 원래 데이터에는 존재하지 않지만 이 필드를 참조하는 데이터 필드입니다. 피벗 테이블 분석 탭에서 계산된 항목 대화 상자를 열고 이것이 어떻게 작동하는지 확인할 수 있습니다.

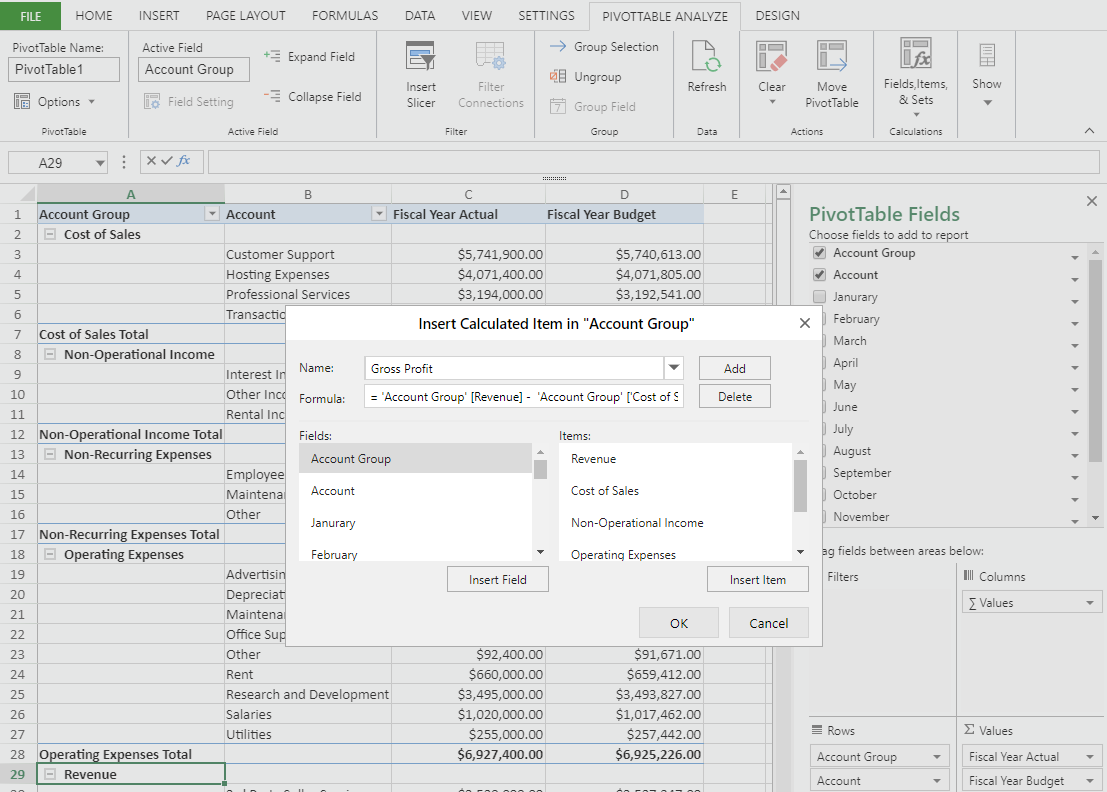
이 대화 상자를 열고 계산된 항목을 만들 수 있습니다. 이 경우에는 매출에서 판매 비용을 뺀 “총 수익”입니다. 이 수식을 채우려면 먼저 항목의 필드(계정 그룹)를 두 번 클릭한 후 항목(매출 또는 판매 비용)을 두 번 클릭해야 합니다.
그러면 올바로 포맷된 참조가 포함된 수식 입력줄이 채워집니다. 이제 “추가”를 클릭합니다. 계산된 항목이 피벗 테이블에 추가됩니다.

테마 및 스타일 지정
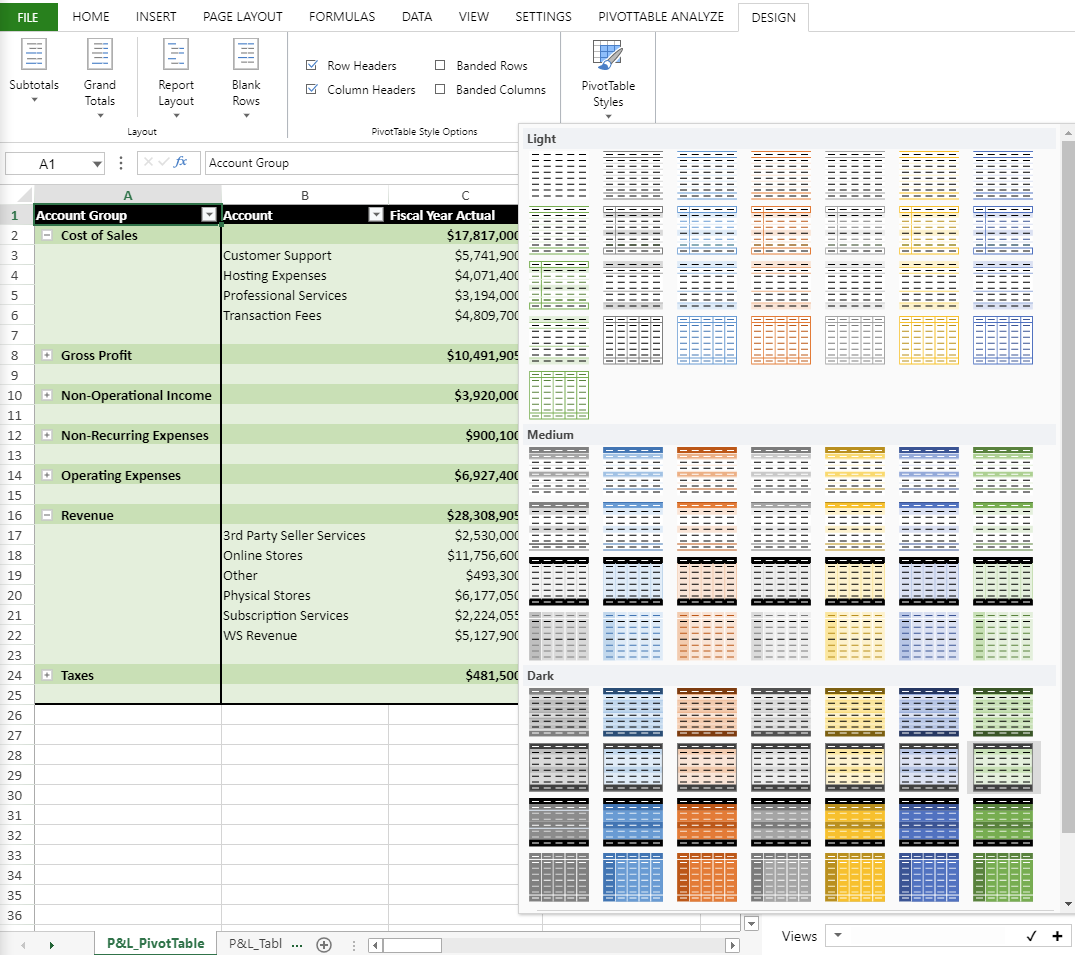
피벗 테이블을 좀 더 이해하기 쉽게 만들기 위해 특정 섹션을 축소하고 테마를 적용할 수도 있습니다.
테마/스타일은 “피벗 테이블 스타일” 드롭다운 아래의 디자인 탭에서 찾을 수 있습니다.

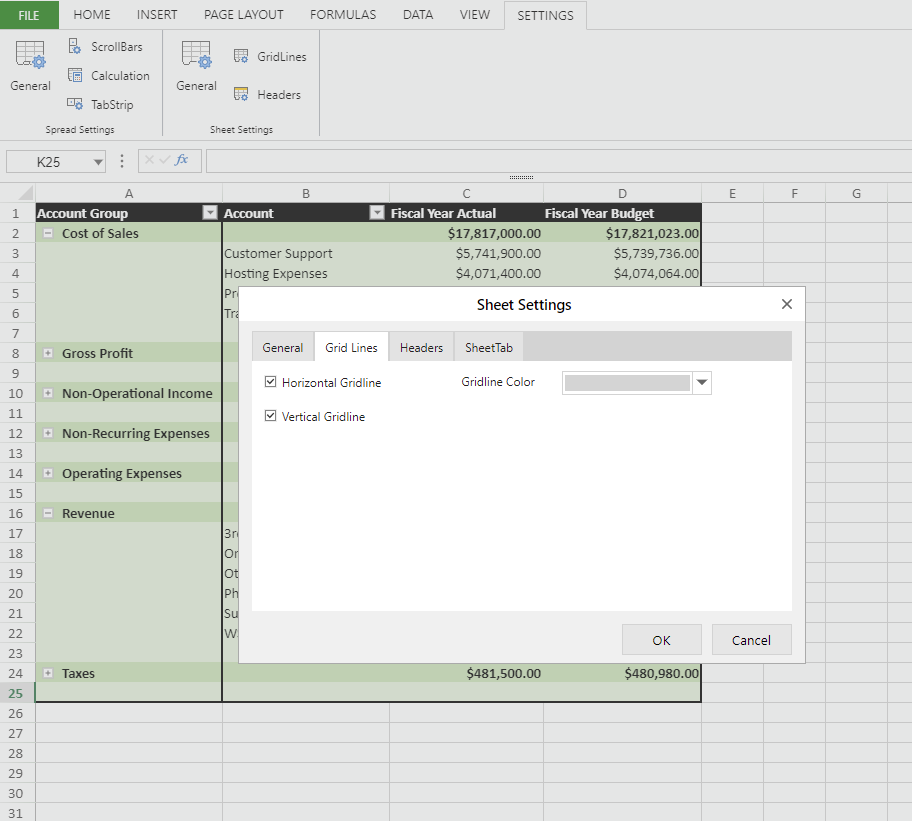
“설정” 탭 아래에서 “눈금선”을 클릭하고 가로 및 세로 눈금선 옵션을 선택 취소함으로써 시트에서 눈금선을 제거하여 더 보기 좋게 만들 수도 있습니다.

이 자습서를 따라했다면 내에서 완벽한 P&L 피벗 테이블이 만들어졌을 것입니다! SpreadJS 피벗 테이블로 할 수 있는 일이 더 많이 있지만, 몇 가지 예를 들었을 뿐입니다.
다른 기능도 시도해 보려면 지금 하세요!
지금 바로 SpreadJS를 다운로드하여 직접 테스트해보세요!
댓글목록
등록된 댓글이 없습니다.