ASP.NET MVC FlexGrid Contextmenu
페이지 정보
작성자 Parkaaaa 작성일 2023-08-03 20:38 조회 370회
댓글 0건
작성일 2023-08-03 20:38 조회 370회
댓글 0건
본문
관련링크

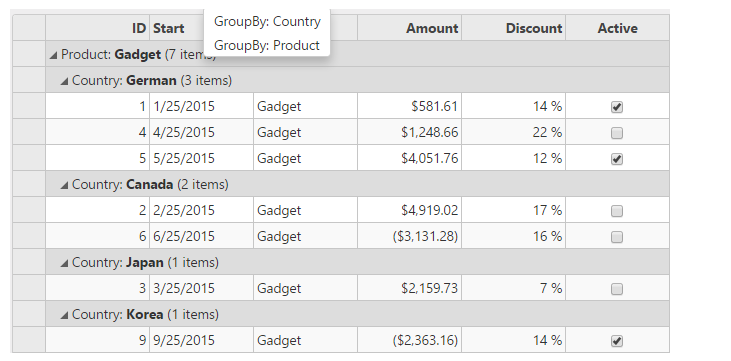
안녕하세요 여기서 마우스 우클릭시 그룹화 기능 이외에 엑셀 기능과 sort기능도 추가하려는데요
FlexGrid 기능중 마우스 우클릭시 각종 기능 컨트롤을 할수 있는 contextmenu를 사용하고 있습니다. 근데 설명서에는 그룹화는 나와있지만 그룹화 이외의 기능 (엑셀 내보내기) 등을 구현하려하는데 추가 Command를 어떻게 추가해야할지 모르겠어서 질문 남깁니다.
@(Html.C1().FlexGrid<Sale>()
.AutoGenerateColumns(false)
.Id("gFlexGrid")
.Width("100%")
.AllowAddNew(true)
.SelectionMode(C1.Web.Mvc.Grid.SelectionMode.Cell)
.CssClass("grid")
.Bind(Model.Sales)
.Columns(bl =>
{
bl.Add(cb => cb.Binding("compcd").Header("").Width("130"));
bl.Add(cb => cb.Binding("spjangcd").Header("").Width("130"));
bl.Add(cb => cb.Binding("compnm").Header("").Width("250").TemplateFunction("createButton").CssClass("link"));
bl.Add(cb => cb.Binding("prenm").Header("").Width("250"));
bl.Add(cb => cb.Binding("biztype").Header("").Format("c").Width("250"));
bl.Add(cb => cb.Binding("item").Header("").Format("p0").Width("250"));
bl.Add(cb => cb.Binding("adresa").Header("").Width("250"));
bl.Add(cb => cb.Binding("adresb").Header("").Width("250"));
bl.Add(cb => cb.Binding("taxagentsp").Header("").Width("250"));
bl.Add(cb => cb.Binding("bankcd").Header("").Width("250"));
bl.Add(cb => cb.Binding("tel1").Header("대표전화").Width("250").Visible(false));
bl.Add(cb => cb.Binding("emailadres").Header("").Width("250").Visible(false));
bl.Add(cb => cb.Binding("cmsmemo").Header("").Width("250").Visible(false));
bl.Add(cb => cb.Binding("cmspass").Header("").Width("250").Visible(false));
bl.Add(cb => cb.Binding("REQCUSTCD").Header("").Width("250").Visible(false));
bl.Add(cb => cb.Binding("bnkcode").Header("").Width("250").Visible(false));
bl.Add(cb => cb.Binding("accnum").Header("").Width("250").Visible(false));
bl.Add(cb => cb.Binding("saupnum").Header("").Width("250").Visible(false));
bl.Add(cb => cb.Binding("taxagenttel").Header("").Width("250").Visible(false));
bl.Add(cb => cb.Binding("custcd").Header("").Width("250").Visible(false));
})
)
</div>
@(Html.C1().Menu().Header("Groupby")
.Id("ctxMenu")
.Command("setGrouping")
.MenuItems(items =>
{
items.Add("GroupBy: saupnum", "setGrouping");
items.Add("GroupBy: compnm", "compnm");
items.AddSeparator();
items.Add("Excel: excel", "exportExcel");
})
.CssStyle("display", "none")
.Owner("#gFlexGrid")
) 이것이 제가 사용한 소스입니다. 엑셀 내보내기로는 var gFlexGrid = null,
IncludeHeadersExport = null,
IncludeHeadersImport = null;
//Controls Initialization
function InitialControls() {
gFlexGrid = wijmo.Control.getControl("#gFlexGrid");
IncludeHeadersImport = document.getElementById('IncludeHeadersImport');
IncludeHeadersExport = document.getElementById('IncludeHeadersExport');
}
// export
function exportExcel() {
if (gFlexGrid) {
wijmo.grid.xlsx.FlexGridXlsxConverter.save(gFlexGrid, { includeColumnHeaders: IncludeHeadersExport.checked }, 'FlexGrid.xlsx');
}
}; 이렇게 사용하였습니다.
댓글목록
등록된 댓글이 없습니다.





 1 답변
1 답변




