안녕하세요 그레이프시티입니다.
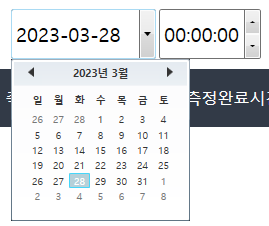
고객님께서 C1DateTimePicker 컨트롤의 DateTime 설정 시 출력 되는
Calendar의 크기를 직접적으로 수정하고 싶으신 것으로 이해를 했습니다.
안타깝게도 C1DateTimePicker의 캘린더 크기를 직접적인 변경은 불가능 한 것으로 확인이 됩니다.
다만, 캘린더 템플릿의 너비, 높이, 글꼴 크기 등을 조정하여
간접적으로 캘린더의 크기는 조정이 가능합니다.
예를 들어, 큰 크기의 캘린더를 원하신다면
C1DateTimePicker의 Loaded 이벤트를 아래의 코드와 같이 작성을 하실 수 있습니다.
var calendar = popup.Child as Calendar;
calendar.Loaded += (send, e2) =>
{
var s2 = calendar.Template.FindName("PART_CalendarItem", calendar) as CalendarItem;
s2.Width = 400; // 너비를 조정하십시오.
s2.Height = 400; // 높이를 조정하십시오.
// 캘린더 그리드와 글꼴 크기를 조정하십시오.
var topGrid = s2.Template.FindName("3_T", s2) as Grid;
foreach (var col in topGrid.ColumnDefinitions)
{
col.Width = new GridLength(1, GridUnitType.Star);
}
foreach (var child in topGrid.Children)
{
if (child is Button btn)
btn.FontSize = 18;
}
var monthGrid = s2.Template.FindName("PART_MonthView", s2) as Grid;
foreach (var col in monthGrid.ColumnDefinitions)
{
col.Width = new GridLength(1, GridUnitType.Star);
}
foreach (var row in monthGrid.RowDefinitions)
{
row.Height = new GridLength(1, GridUnitType.Star);
}
foreach (var child in monthGrid.Children)
{
if (child is TextBlock txt)
txt.FontSize = 18;
if (child is CalendarDayButton btn)
btn.FontSize = 18;
}
var yearGrid = s2.Template.FindName("PART_YearView", s2) as Grid;
foreach (var row in yearGrid.RowDefinitions)
{
row.Height = new GridLength(1, GridUnitType.Star);
}
foreach (var child in yearGrid.Children)
{
if (child is TextBlock txt)
txt.FontSize = 18;
if (child is CalendarButton btn)
btn.FontSize = 18;
}
};샘플 프로젝트를 첨부드리오니 참고하여 주시기 바랍니다.
추가로 궁금하신 사항은 문의해 주시기 바랍니다.
감사합니다.
그레이프시티 드림.
 작성일 2023-03-28 09:31 조회 485회
댓글 0건
작성일 2023-03-28 09:31 조회 485회
댓글 0건






 1 답변
1 답변




