WinUI 데스크톱 응용 프로그램에서 WinUI DataGrid를 추가하고 사용하는 방법
페이지 정보
작성자 GrapeCity 작성일 2022-08-19 14:50 조회 566회
댓글 0건
작성일 2022-08-19 14:50 조회 566회
댓글 0건
본문
관련링크
그러므로 조직 전반에서 데이터를 사용하고, 관리하고, 실행할 수 있어야 합니다. 데이터 그리드는 이를 실현하기 위한 핵심 요소입니다. 데이터 그리드는 필터링, 정렬 및 그룹화와 같은 다양한 기능을 활용하여 데이터를 표 형식으로 표시/수정할 수 있는 강력하고 유연한 도구입니다.
출시된 데이터 그리드 중 속도가 가장 빠른 것으로 손꼽히는 ComponentOne의 FlexGrid는 대규모 데이터 집합을 다른 어떤 .NET 데이터 그리드보다 빠르게 렌더링하고 표시합니다. 이 강력한 그리드는 셀 내부 편집, 정렬, 필터링, 병합, 그룹화 등 기본 및 고급 기능을 갖추고 있습니다.
이 문서에서는 ComponentOne의 WinUI FlexGrid를 시작하는 방법을 알아봅니다. 여기에서 다루는 주제는 다음과 같습니다. 이 문서에서는 다음과 같은 주제를 다루겠습니다.
새로운 WinUI 응용 프로그램 만들기
응용 프로그램에 FlexGrid 추가
열 만들기
그룹화
정렬
필터링
스타일 지정
새로운 WinUI 응용 프로그램 만들기
먼저 새로운 WinUI 응용 프로그램을 만들어 보겠습니다.
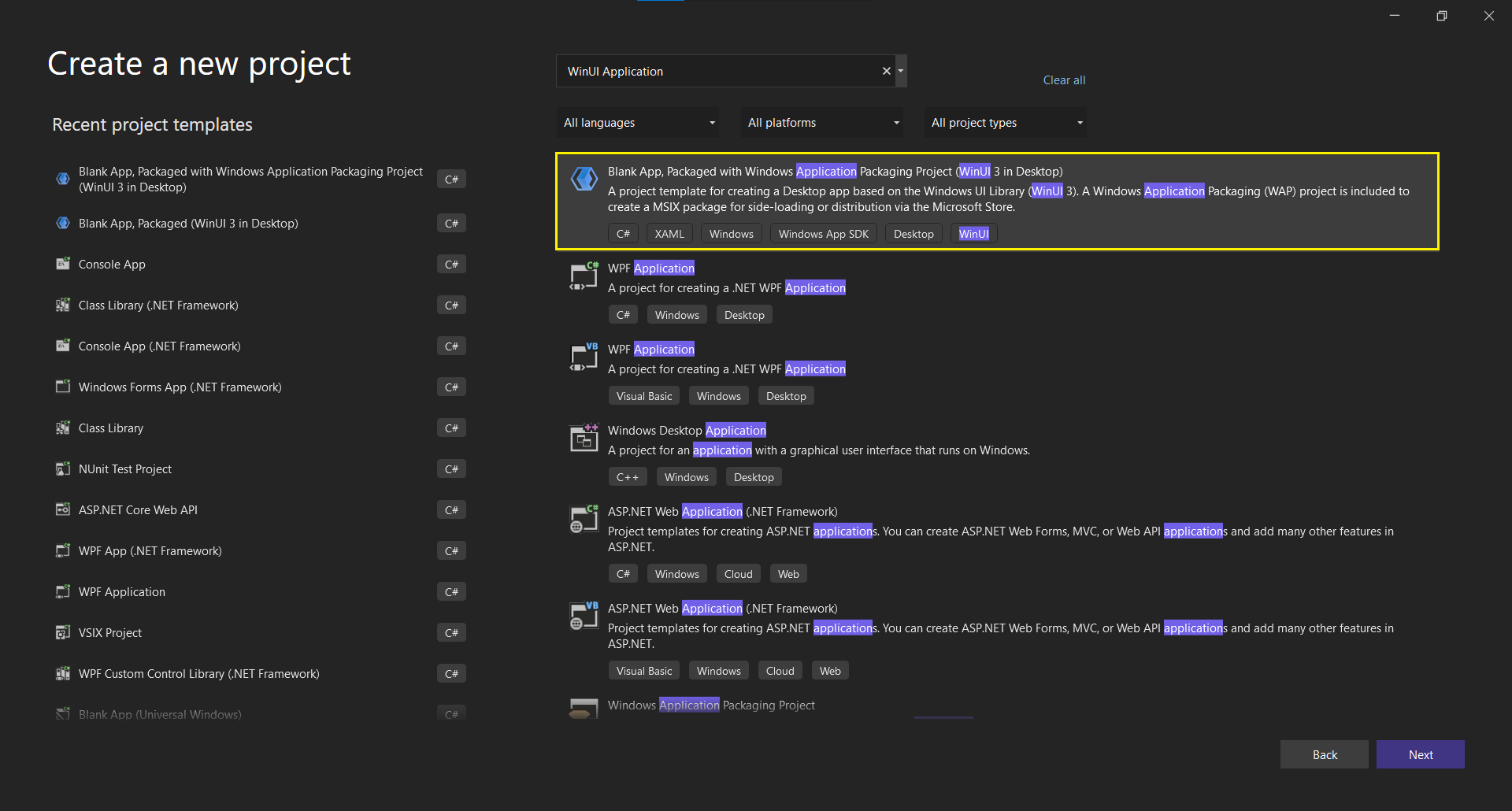
Visual Studio를 열고 '새 프로젝트 만들기'를 선택합니다.
'비어 있는 앱 WinUI(패키지됨)' 프로젝트 템플릿을 선택하고 '다음'을 클릭합니다.

프로젝트 이름을 설정한 다음 '만들기'를 클릭합니다.
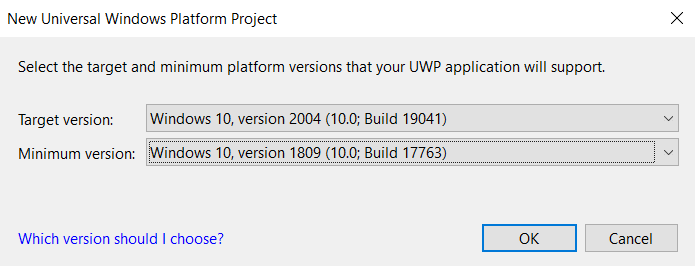
열려 있는 프롬프트에서 필요에 따라 대상 버전 및 최소 버전을 선택합니다. 예를 들어 Windows 10, 버전 2004 및 Windows 10, 버전 1809를 선택합니다.

응용 프로그램에 FlexGrid 추가
이제 비어 있는 WinUI 응용 프로그램이 준비되었습니다. 그러면 응용 프로그램에 FlexGrid NuGet 패키지를 추가하겠습니다.
Visual Studio에서 '도구' 메뉴를 클릭합니다.
NuGet 패키지 관리자 > 솔루션용 NuGet 패키지 관리로 이동합니다.
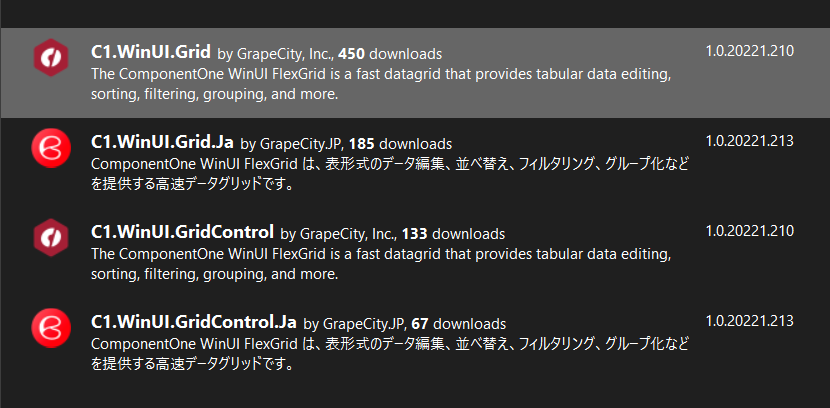
'C1.WinUI.Grid' NuGet 패키지를 검색하고 '설치'를 클릭합니다.

열 만들기
데이터 그리드의 기본을 위해 및 이 필요합니다. 행은 데이터 소스에서 개체를 나타내며 열은 이러한 개체의 속성을 나타냅니다.
FlexGrid에는 자동 열 생성 기능도 있습니다. 이 기능을 사용하면 구성을 거의 또는 전혀 하지 않고도 데이터를 표시할 수 있습니다. 자동 열 생성 기능은 표시할 데이터의 모양이 런타임 시 결정되는 단순한 시나리오 또는 상황에 매우 유용합니다.
열 생성은 친숙한 Display 특성 또는 FlexGrid의 이벤트를 사용하여 제어할 수 있습니다. 후자는 생성된 열과 생성 프로세스 자체에 대한 전체적인 제어 기능을 제공합니다.
public class Player
{
[Display(AutoGenerateField = true, Name = "Player")]
public string Username { get; set; }
[Display(AutoGenerateField = true, Name = "League")]
public string League { get; set; }
[Display(AutoGenerateField = true, Name = "Online")]
public bool IsOnline { get; set; }
[Display(AutoGenerateField = true, Name = "Total Score")]
public int TotalScore { get; set; }
[Display(AutoGenerateField = true, Name = "Highest Score")]
public int HighestScore { get; set; }
[Display(AutoGenerateField = true, Name = "Last Seen")]
public DateTime LastActive { get; set; }
}열의 표시 내용과 표시 방식을 더 세밀하게 제어해야 하는 경우 수동으로 정의할 수 있습니다.
날짜/시간, 숫자, 하이퍼링크, 이미지 및 데이터와 같은 FlexGrid의 다양한 열 유형으로 꽤 많은 작업을 수행할 수 있습니다.
하지만 더 많은 기능이 필요하다면 언제든지 자체 셀 템플릿을 정의할 수 있습니다.
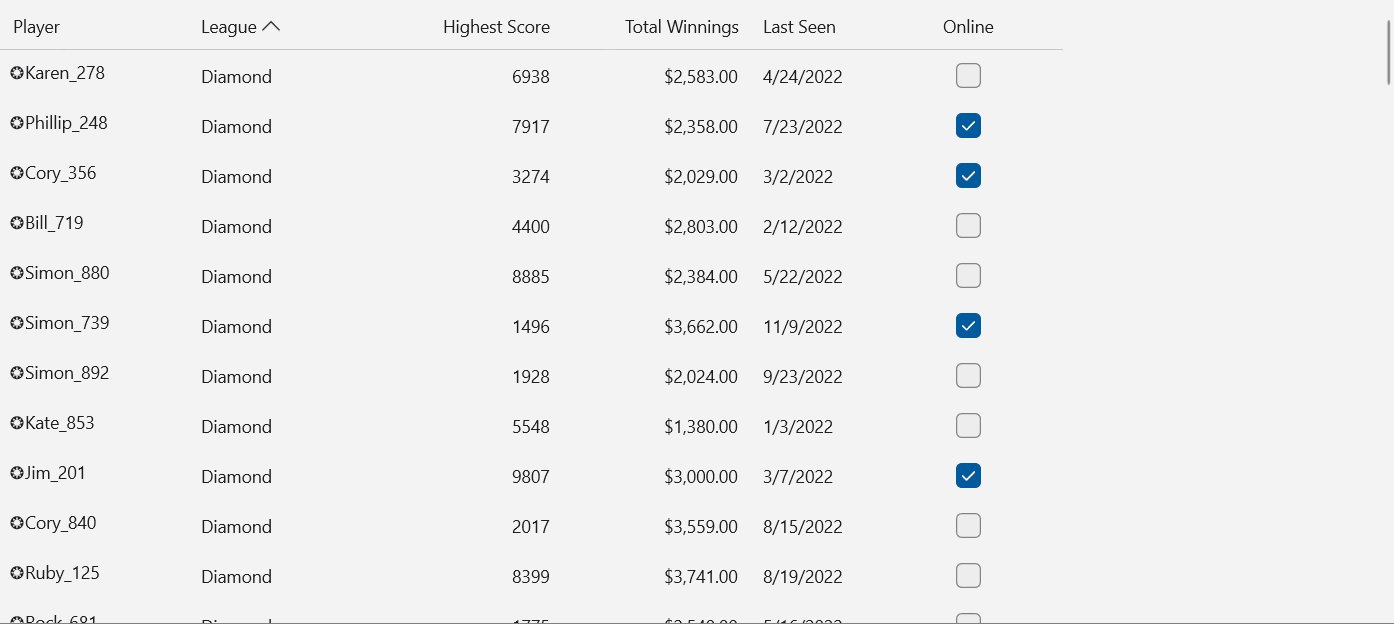
<UserControl
...
xmlns:c1="using:C1.WinUI.Grid"
mc:Ignorable="d">
<c1:FlexGrid x:Name="flexGrid" ItemsSource="{Binding Players}"
AutoGenerateColumns="False">
<c1:FlexGrid.Columns>
<c1:GridColumn Binding="Username" Header="Player">
<c1:GridColumn.CellTemplate>
<!--Sample template for demonstration-->
<DataTemplate>
<StackPanel Orientation="Horizontal" Padding="7">
<TextBlock>❂</TextBlock>
<TextBlock Text="{Binding Username}"></TextBlock>
</StackPanel>
</DataTemplate>
</c1:GridColumn.CellTemplate>
</c1:GridColumn>
<c1:GridColumn Binding="League"></c1:GridColumn>
<c1:GridNumericColumn Binding="HighestScore"></c1:GridNumericColumn>
<c1:GridNumericColumn Binding="TotalWinnings" Format="C2"></c1:GridNumericColumn>
<c1:GridDateTimeColumn Binding="LastActive" Header="Last Seen" Mode="Date"></c1:GridDateTimeColumn>
<c1:GridColumn Binding="IsOnline" Header="Online"></c1:GridColumn>
</c1:FlexGrid.Columns>
</c1:FlexGrid>
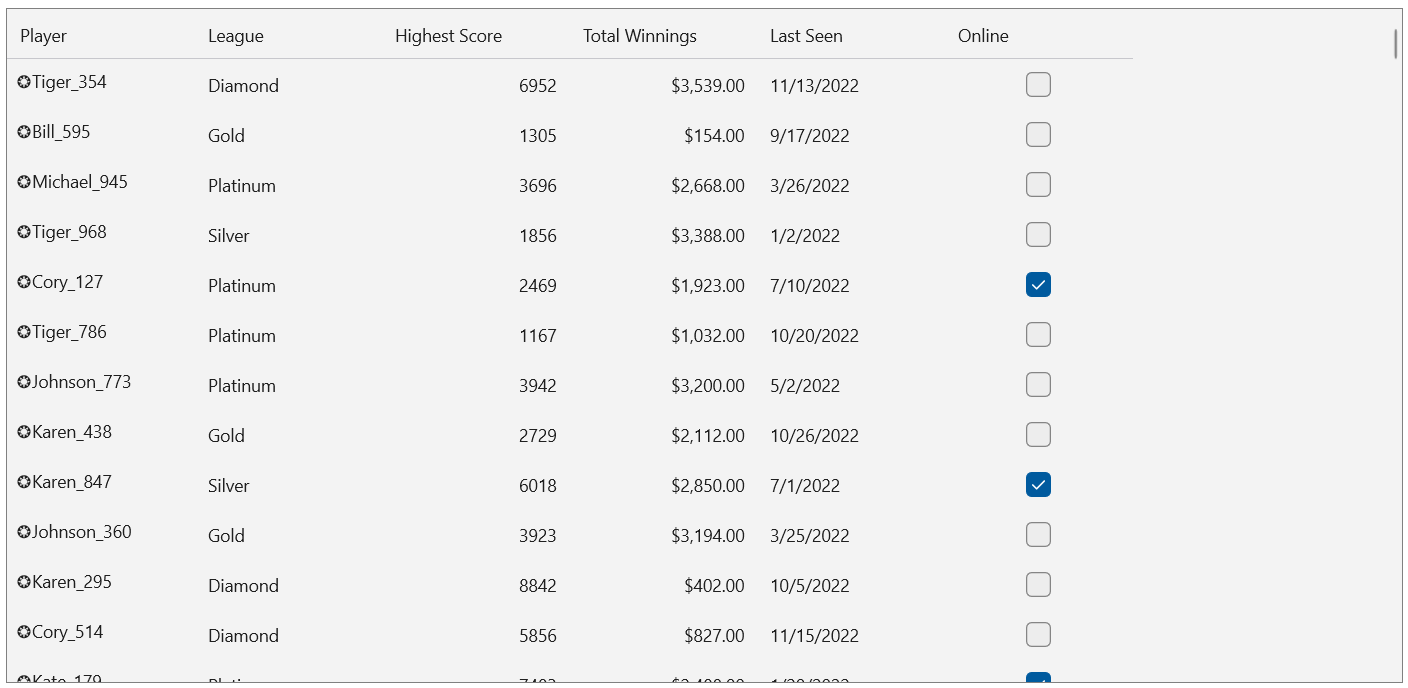
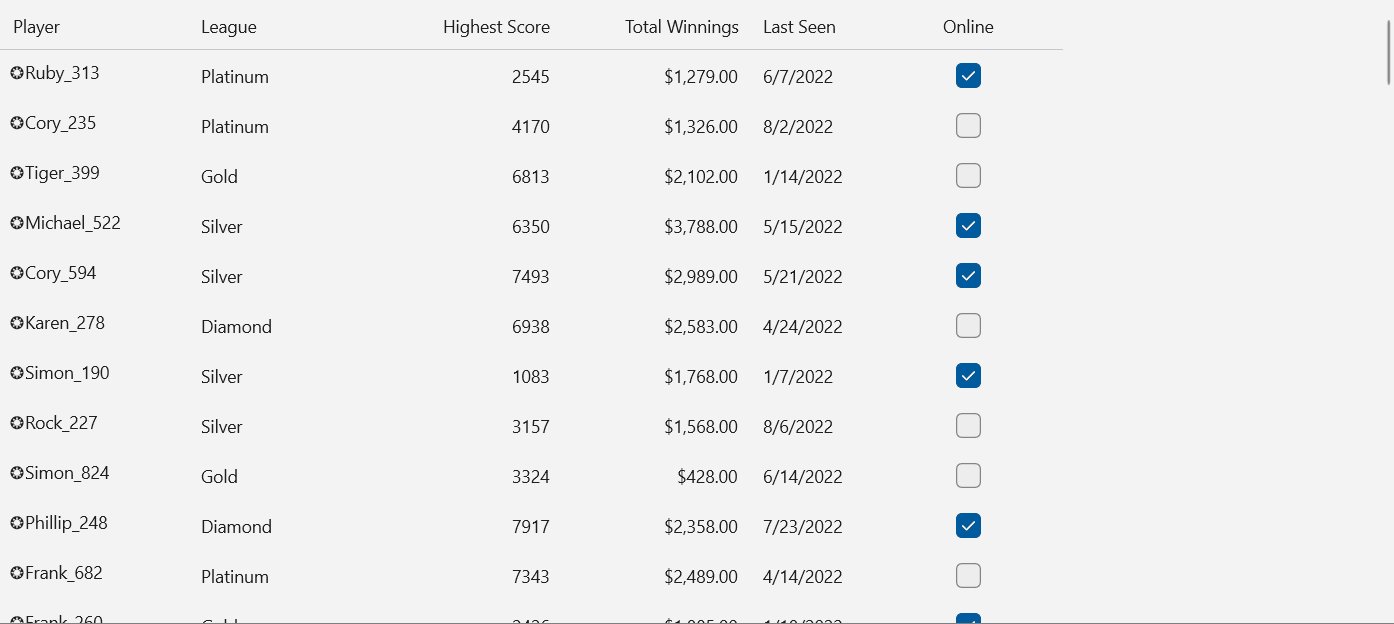
</UserControl>결과는 다음과 비슷합니다.

그룹화
데이터 그룹화는 뛰어나며 유용한 기능입니다. FlexGrid는 IDataCollection 인터페이스를 통해 그룹화를 지원합니다. GroupAsync 메서드의 세 가지 오버로드를 제공합니다. 오버로드 메서드에 대한 자세한 내용은 이 를 참조하십시오.
다음 코드는 DataCollection을 통해 'League'별로 데이터 그룹화를 표시합니다.
await flexGrid.DataCollection.GroupAsync("League");각 열에서 속성을 지원되는 집계 값 중 하나로 설정하여 FlexGrid에서 각 그룹에 대한 집계 값을 표시할 수도 있습니다. 지원되는 집계 값에는 Sum, Average, Count, Minimum, Maximum, Custom, None, Range, Std, StdPop, Sum, Var, VarPop 등이 있습니다.
다음 코드는 TotalWinnings 열에서 합계 집계를 표시합니다.
<c1:GridNumericColumn Binding="TotalWinnings" Aggregate="Sum"/>
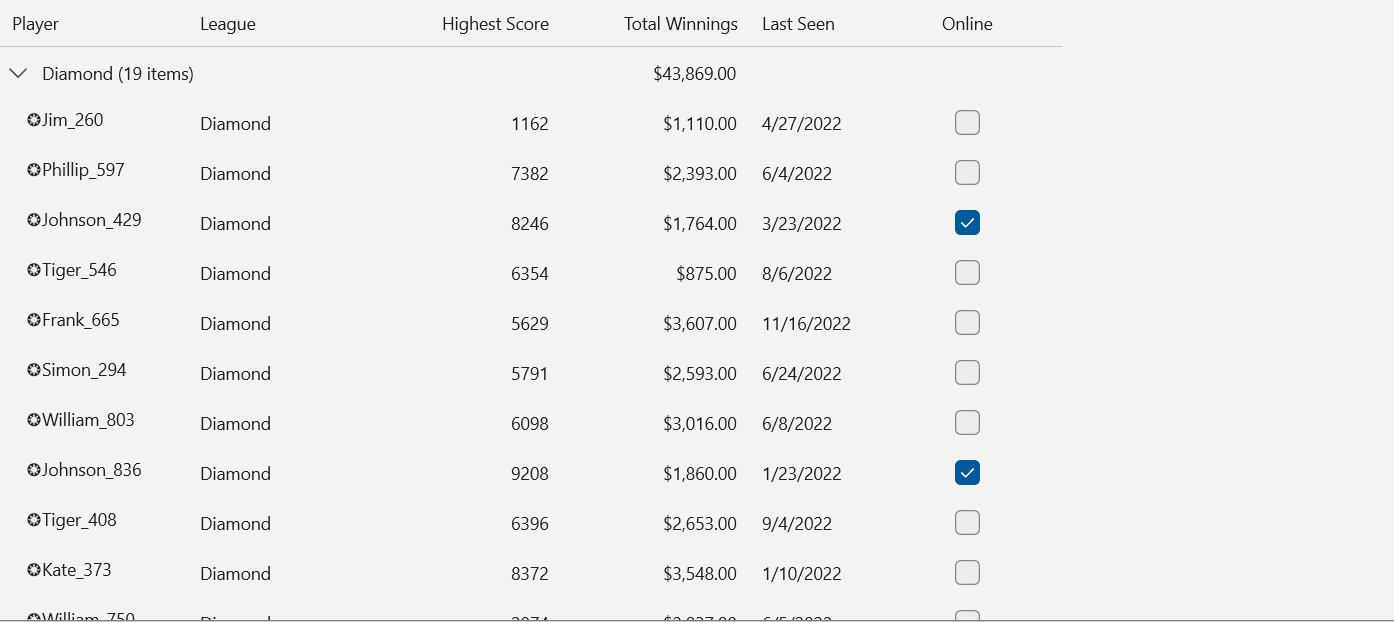
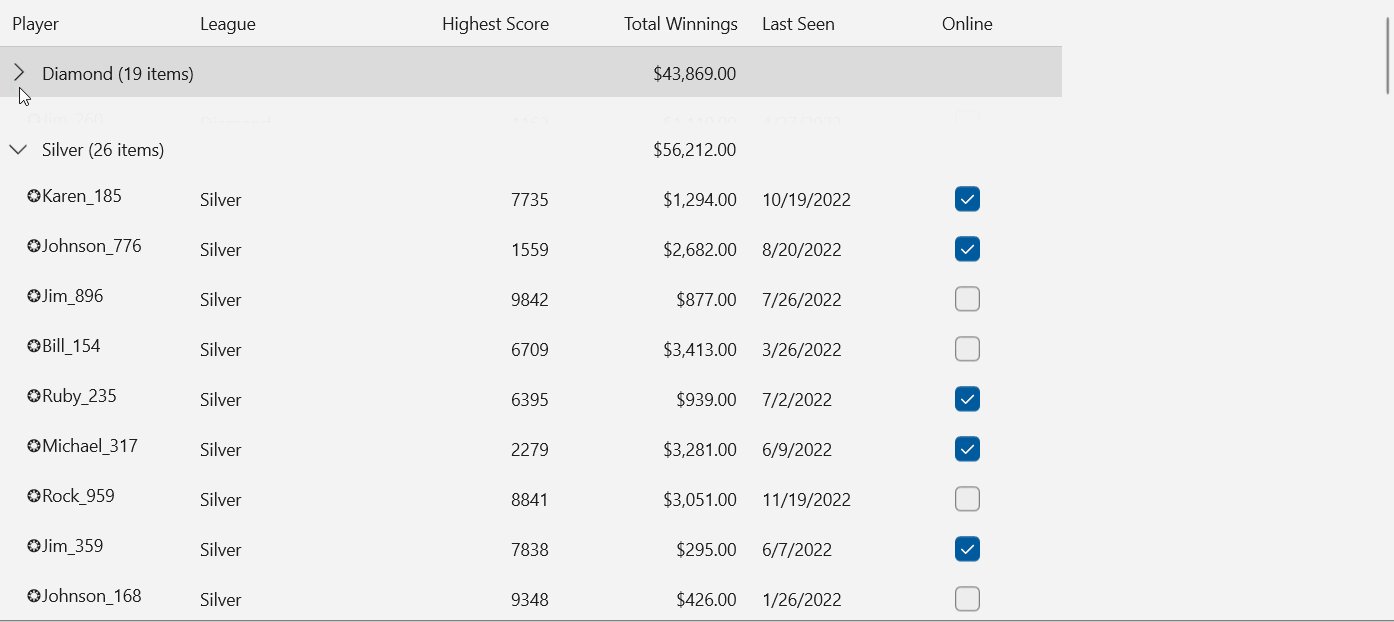
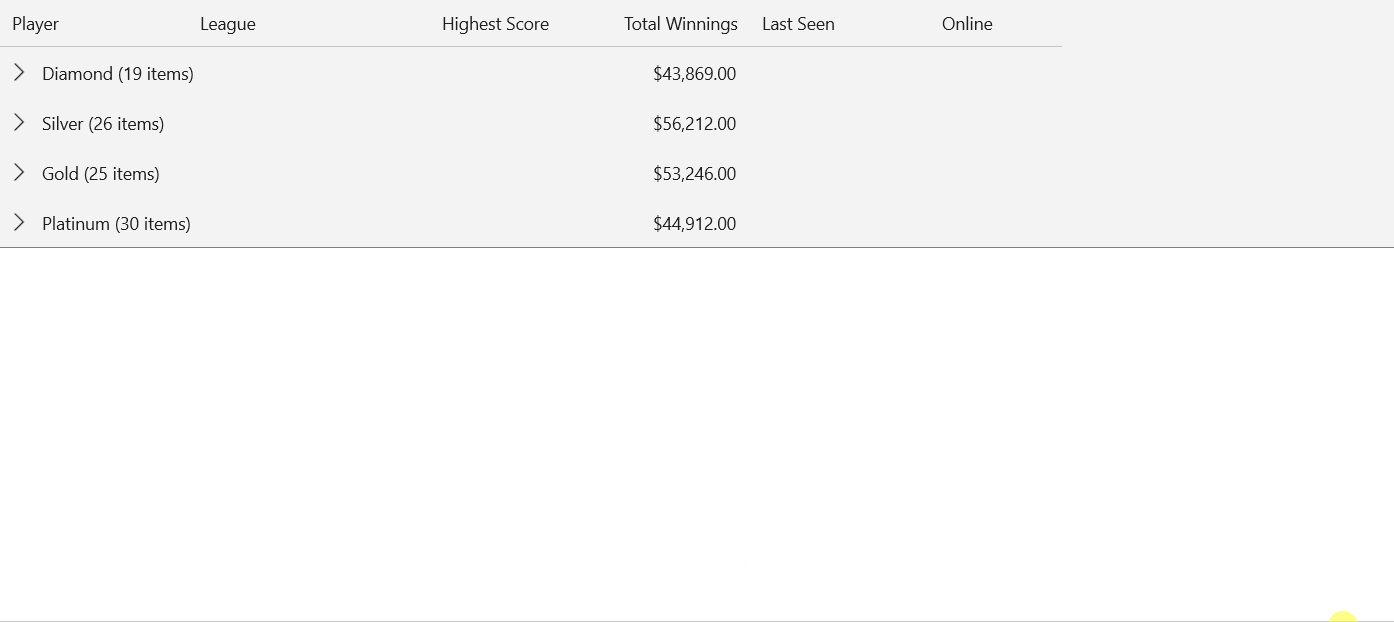
그룹화 및 집계를 마친 그리드는 이와 비슷한 모양이 됩니다.

참고: 그리드에서 데이터를 그룹화하면 행 그룹 옆에 확장/축소 버튼 컨트롤이 나타납니다. 그룹을 축소하려면 '˅' 기호를 클릭하고 그룹을 확장하려면 '˃' 기호를 클릭합니다.
정렬
정렬은 그리드에 있어야 할 필수 기능 중 하나입니다. FlexGrid에서는 데이터 정렬 방식을 오름차순 또는 내림차순으로 조절하여 데이터 분석에 대한 접근성을 높일 수 있습니다.
FlexGrid에서 정렬 기능을 사용하는 가장 쉬운 방법은 열 헤더를 클릭/탭하는 것입니다. FlexGrid의 AllowSorting 속성은 이 기능을 제어하여 사용자가 열 헤더를 클릭하여 열을 정렬할 수 있는지 여부를 설정할 수 있습니다.
flexGrid.AllowSorting = true;

GridColumn의 AllowSorting 속성을 설정하여 특정 열에서 정렬을 활성화/비활성화할 수도 있습니다.
1flexGrid1.Columns[1].AllowSorting = false;
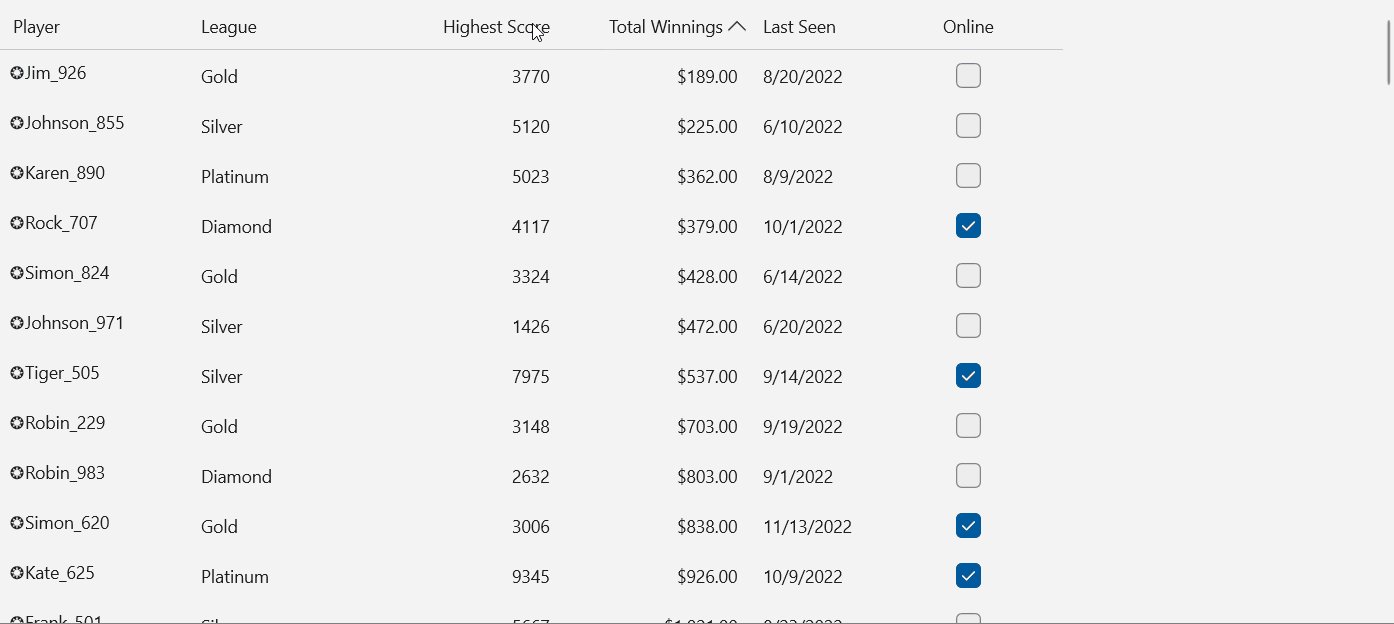
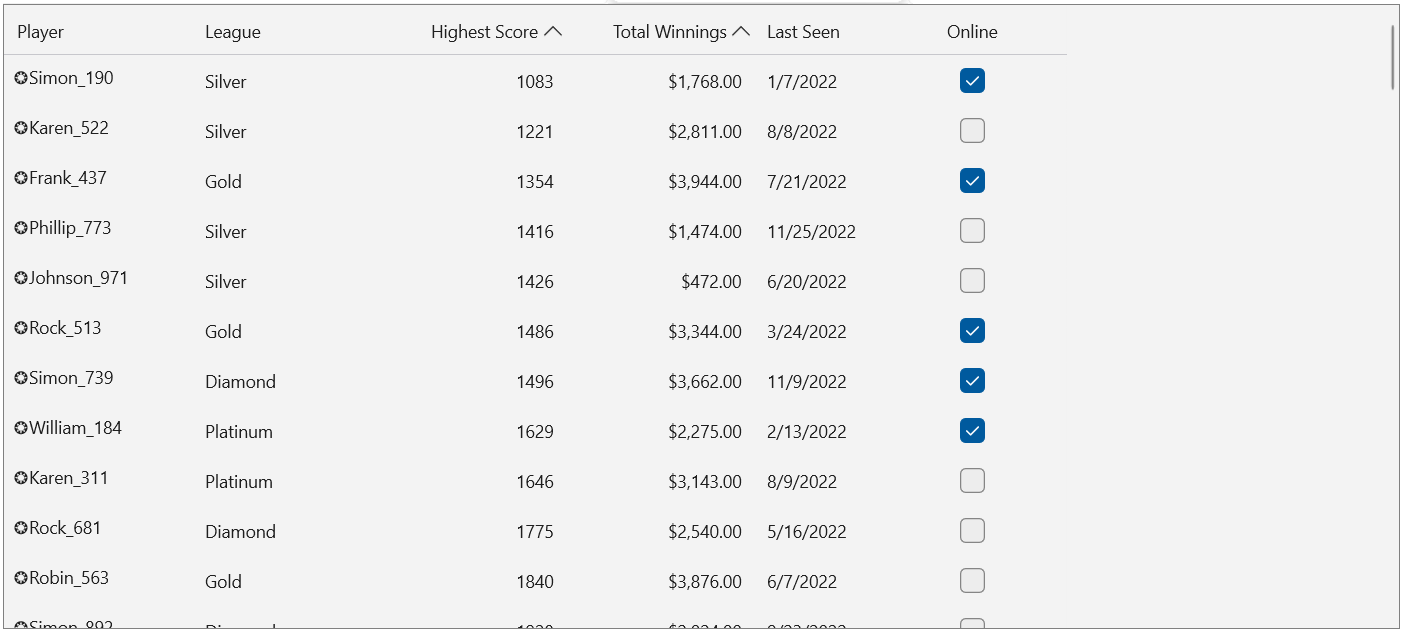
FlexGrid를 정렬하는 또 다른 방법은 FlexGrid.DataCollection의 SortAsync 메서드를 사용한 코드 숨김입니다. 이 방법으로도 여러 열을 동시에 정렬할 수 있습니다.
await flexGrid.DataCollection.SortAsync(new SortDescription("HighestScore", SortDirection.Ascending),
new SortDescription("TotalWinnings", SortDirection.Ascending));
필터링
필터링은 열에 적용된 특정 조건을 기반으로 표시된 데이터를 좁힐 수 있으므로 그리드의 가장 중요한 기능입니다. 일반적으로 그리드에서 규모가 큰 데이터 집합을 표시할 때 유용합니다.
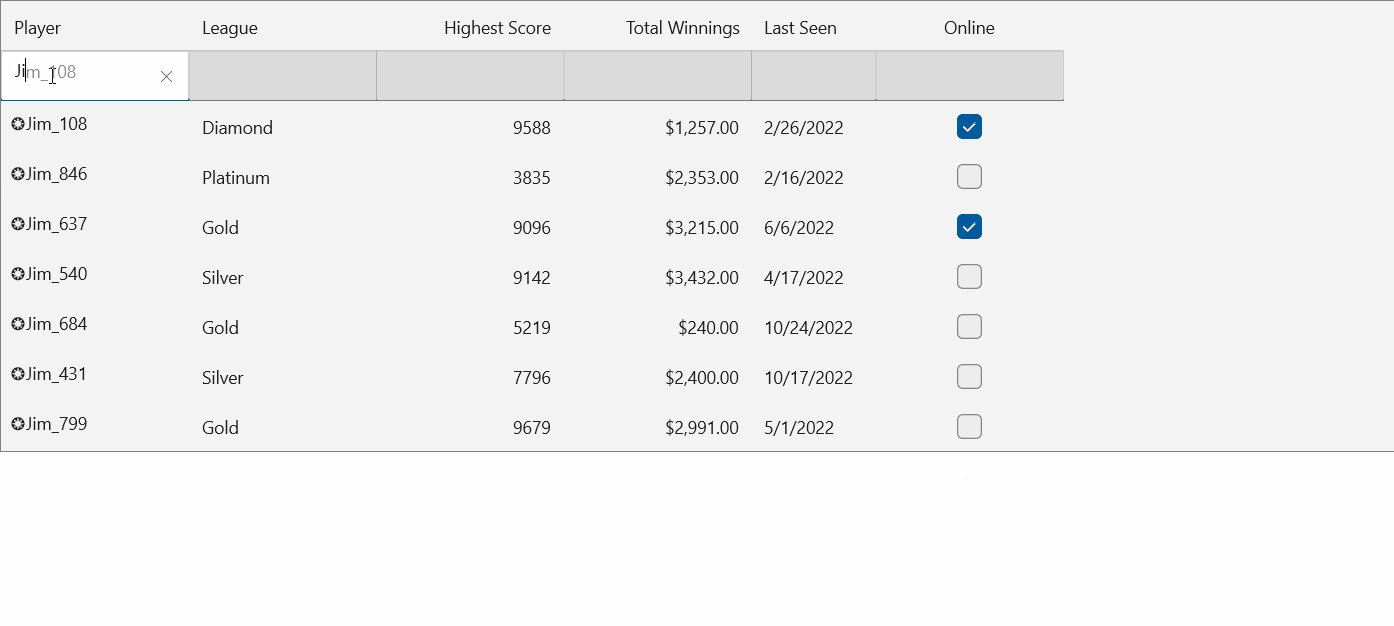
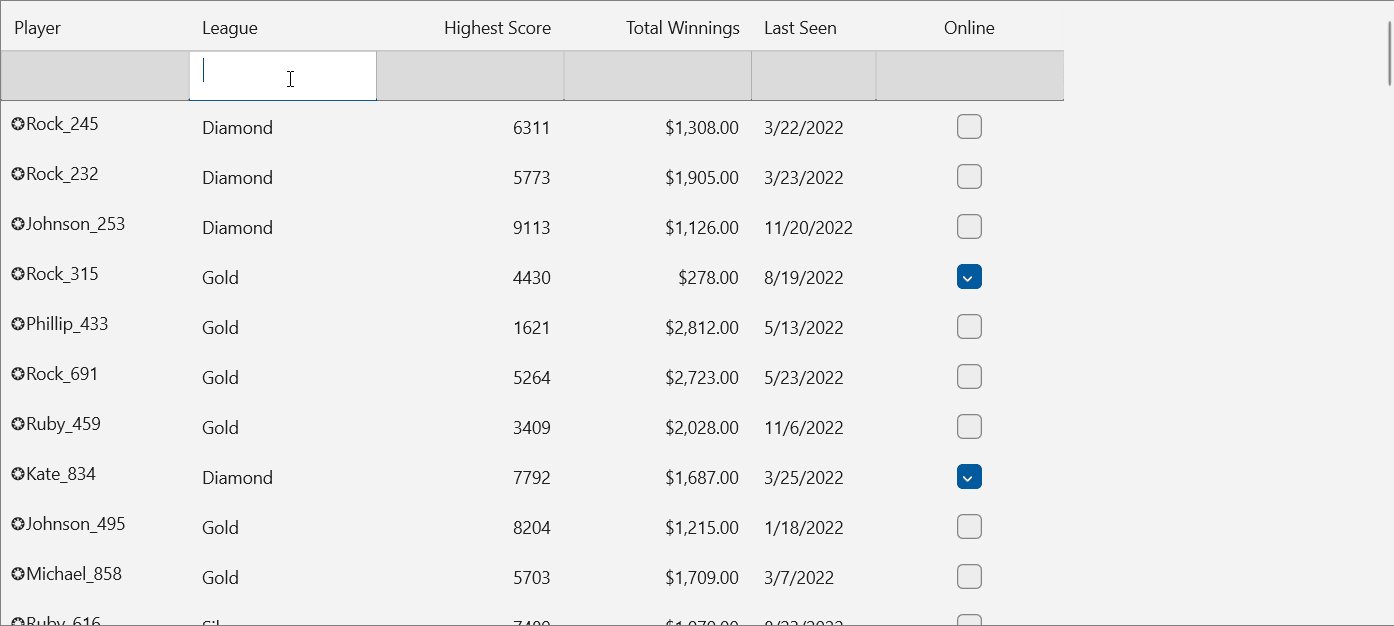
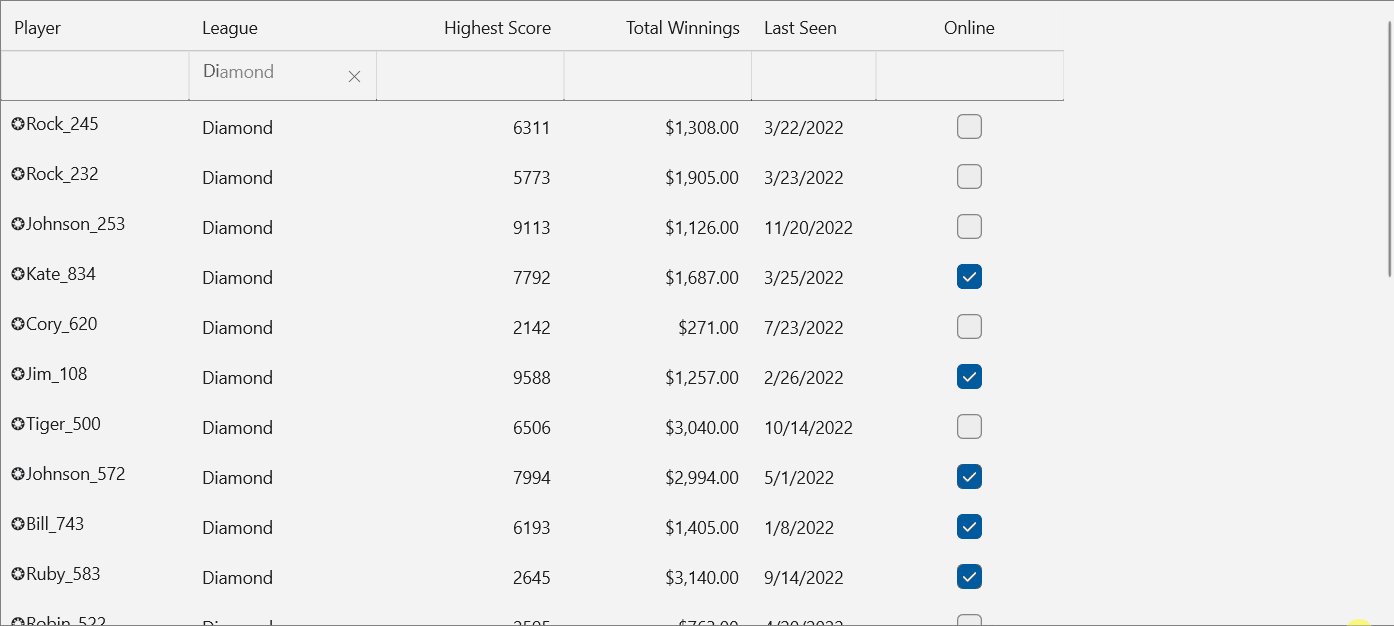
FlexGrid는 클래스를 제공합니다. 이 클래스로 표현된 행의 셀을 텍스트 상자로 사용하여 해당하는 열을 필터링할 수 있습니다. 이 클래스는 그리드 행에서 데이터를 필터링하도록 행 0 인덱스에서 필터 행을 표시하는 데 사용됩니다. GridFilterRow 클래스는 그리드의 데이터를 기반으로 필터 텍스트 상자에서 자동 완성 텍스트를 제안하는 데 사용할 수 있는 속성도 제공합니다.
<c1:FlexGrid>
<c1:FlexGrid.Rows>
<c1:GridFilterRow AutoComplete="True"></c1:GridFilterRow>
</c1:FlexGrid.Rows>
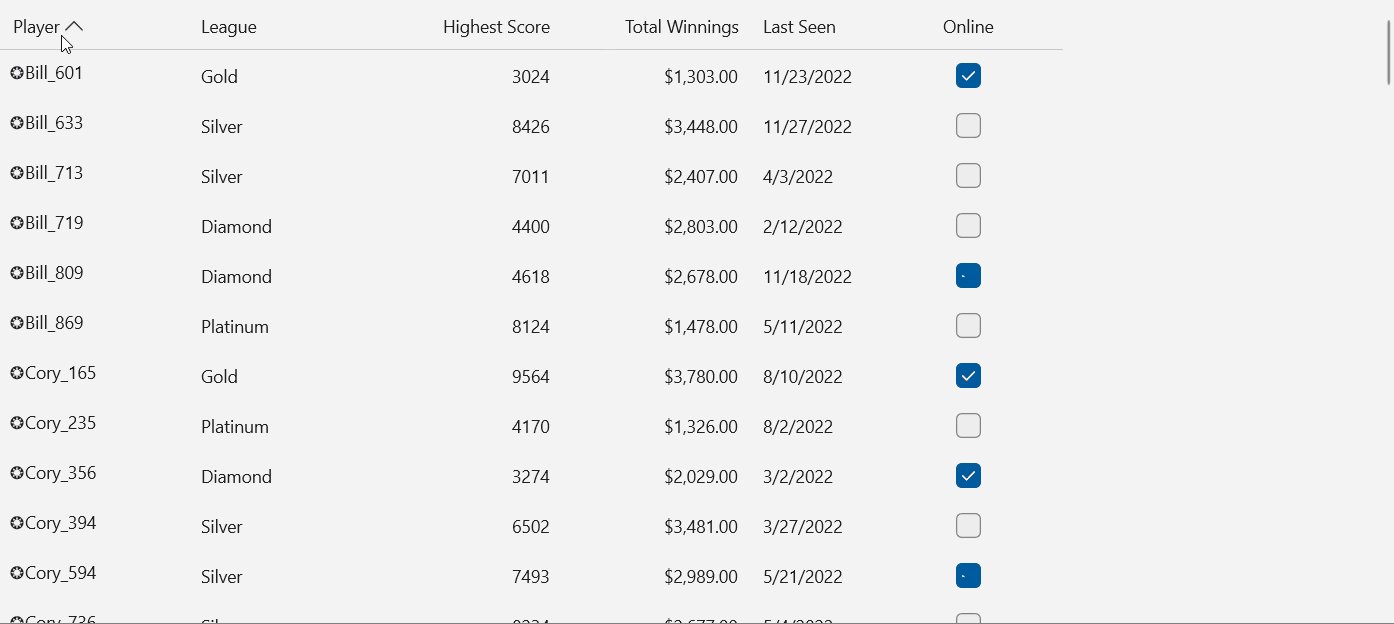
</c1:FlexGrid>다음은 이 속성이 적용된 모습입니다.

스타일 지정
FlexGrid에서는 응용 프로그램의 요구 사항 및 모양에 따라 그리드와 그리드 요소(셀, 행, 열, 테두리 등)를 사용자 정의할 수 있습니다.
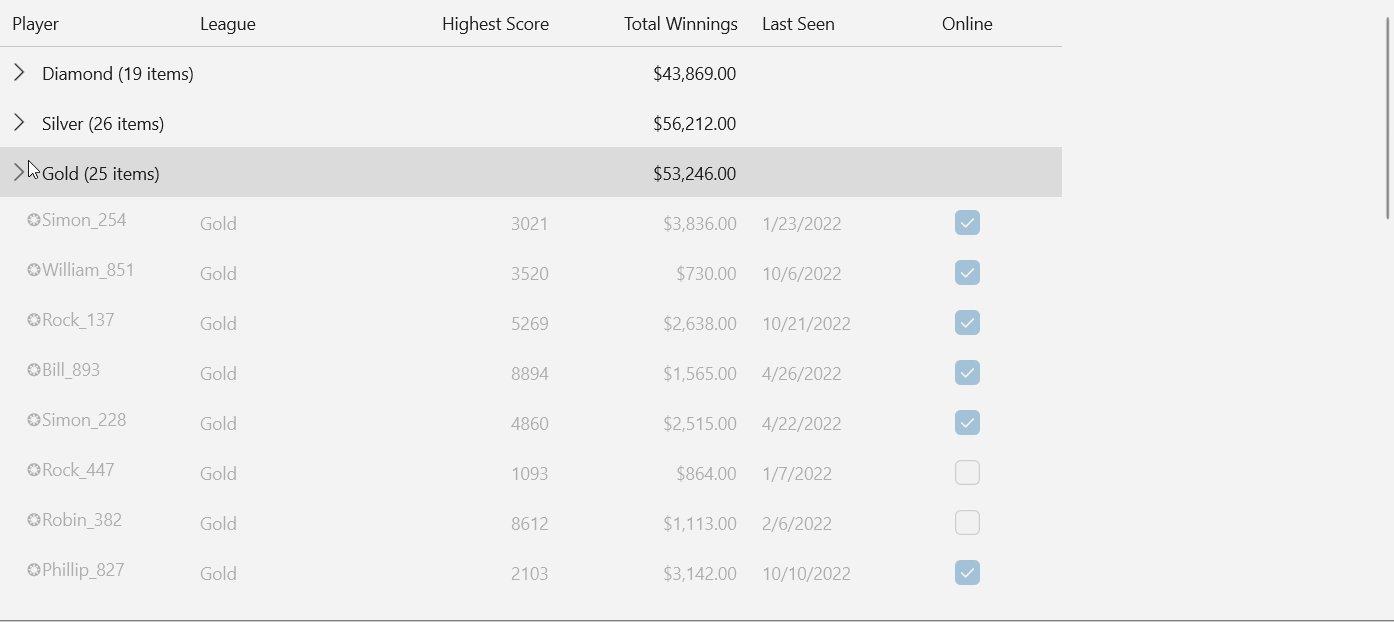
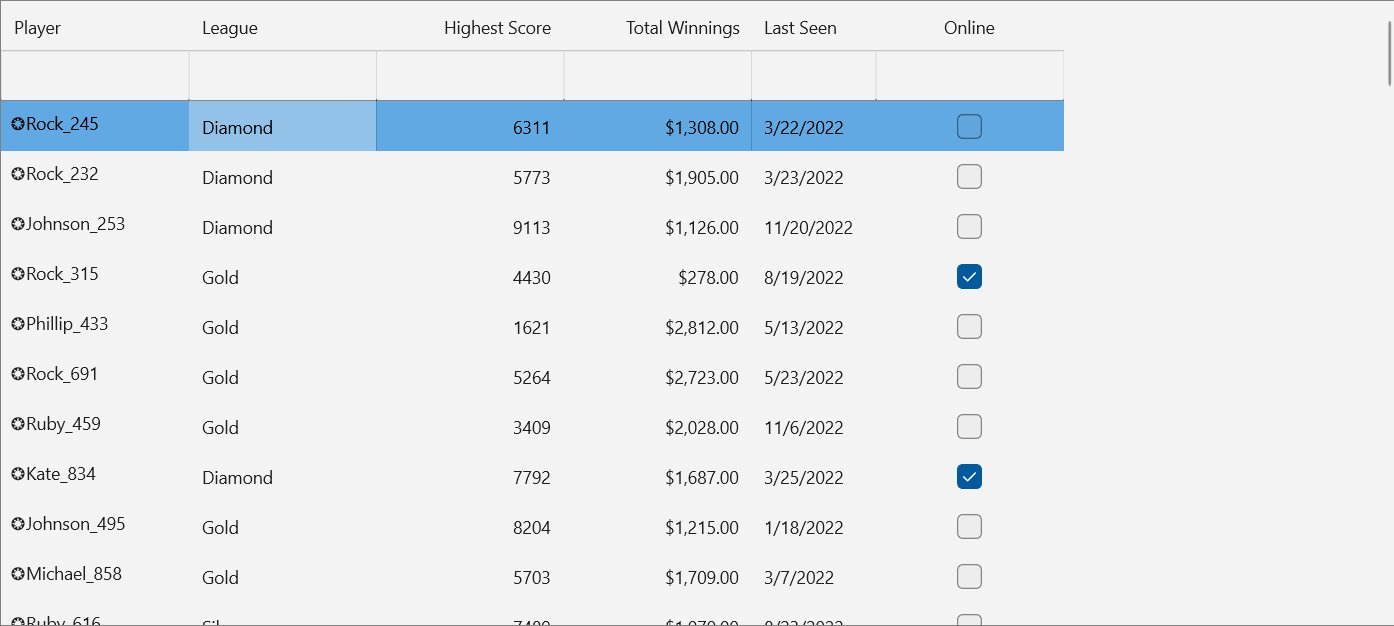
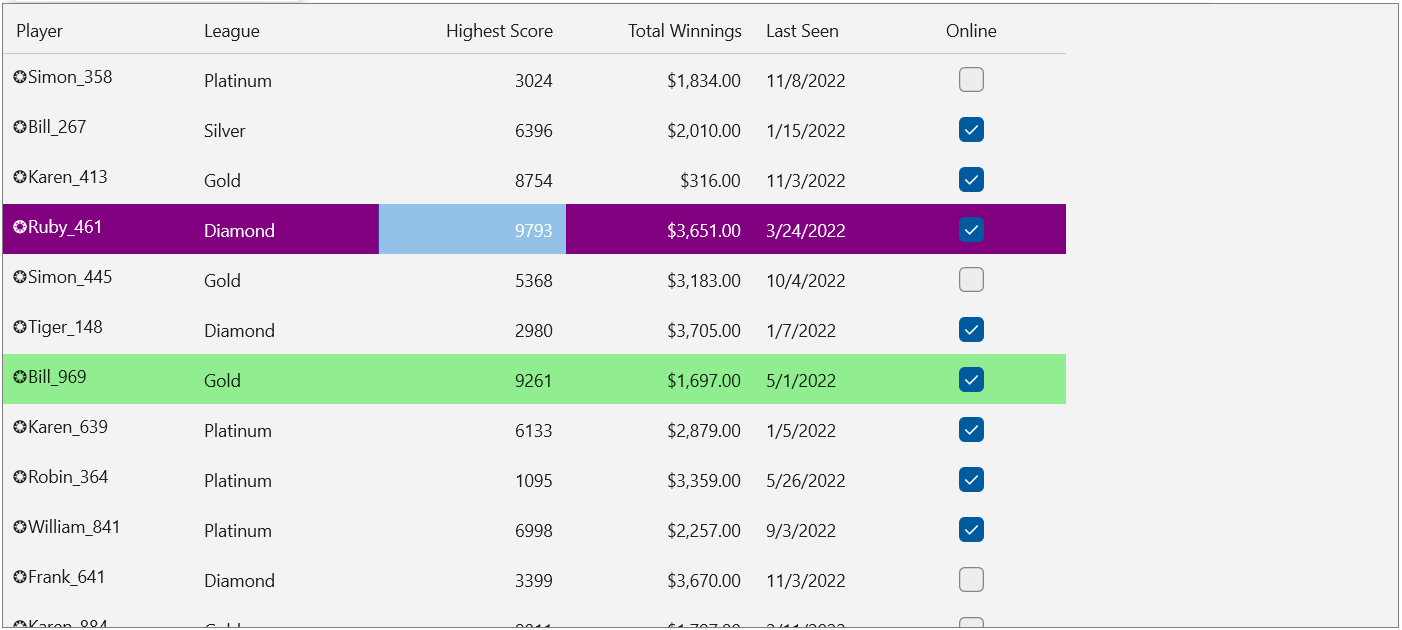
예를 들어 다음과 같이 MouseOverBrush, SelectionBackground 및 SelectionForeground 속성을 사용하여 FlexGird에서 항목을 선택하거나 마우스를 올렸을 때의 모양을 수정할 수 있습니다.
<c1:FlexGrid x:Name="flexGrid"
MouseOverBrush="LightGreen"
SelectionBackground="Purple"
SelectionForeground="White"
ItemsSource="{Binding Players}">
...
</c1:FlexGrid>이와 유사하게 FlexGrid에서 제공하는 스타일 지정 API를 사용하여 다른 요소를 수정할 수 있습니다. 동일한 사항은 를 참조하시기 바랍니다.

결론
ComponentOne의 WinUI FlexGrid를 시작하는 데 이 문서가 유용했으면 하는 바람입니다. 이 문서에서는 데이터 그리드에서 가장 많이 사용되는 기능에 대해 다루었습니다. 하지만 이것이 끝은 아닙니다. 병합, 고정, 페이징, 실시간 업데이트 등 FlexGrid를 사용하여 할 수 있는 작업은 훨씬 더 많습니다. WinUI FlexGrid 및 기능에 대해 자세히 알아보려면 에서 참조할 수 있습니다.
위의 샘플은 에서 다운 받을 수 있습니다.
지금 바로 ComponentOne을 다운로드하여 직접 테스트해보세요!
댓글목록
등록된 댓글이 없습니다.